现在我们每天要访问的网页都太多了,尽管chrome非常好用,有强大的标签系统。但是总觉得少了点什么。今天我就来分享一个开源的导航网站系统 dashy。
这是一个国外的大佬的开源项目 github上面搜索 Lissy93/dashy
来简单说一下为什么来分享这个项目
- 支持多页面管理
- 完全免费和开源
- 安装简单,支持docker
- 页面支持中文!
那么接下来我们采用docker的方式进行安装,一条命令即可。
- ssh连接到你的终端
- 输入命令
docker run -d -p 4000:80 lissy93/dashy来拉去并且启动容器 - 前台访问
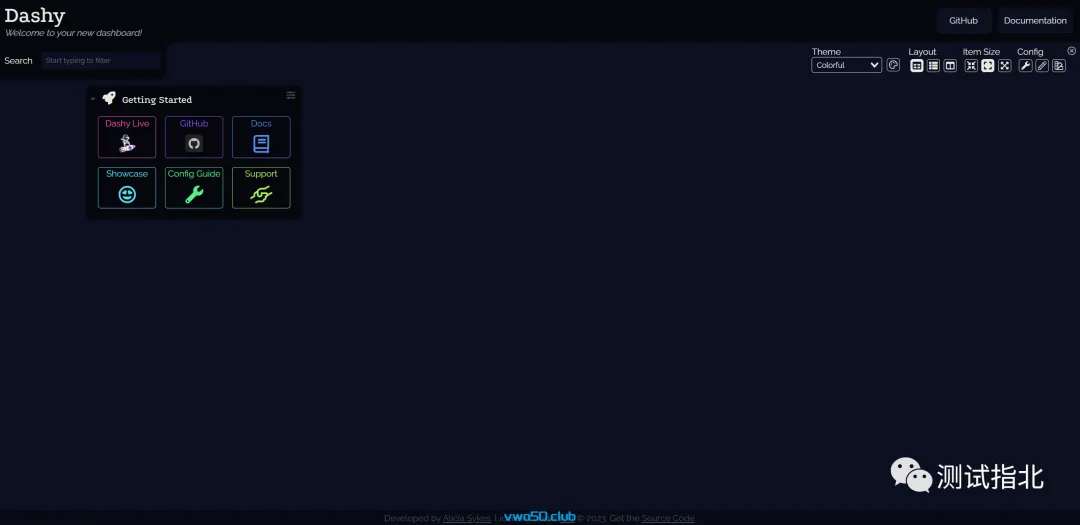
http://ip:4000就可以看到前台页面已经启动了。
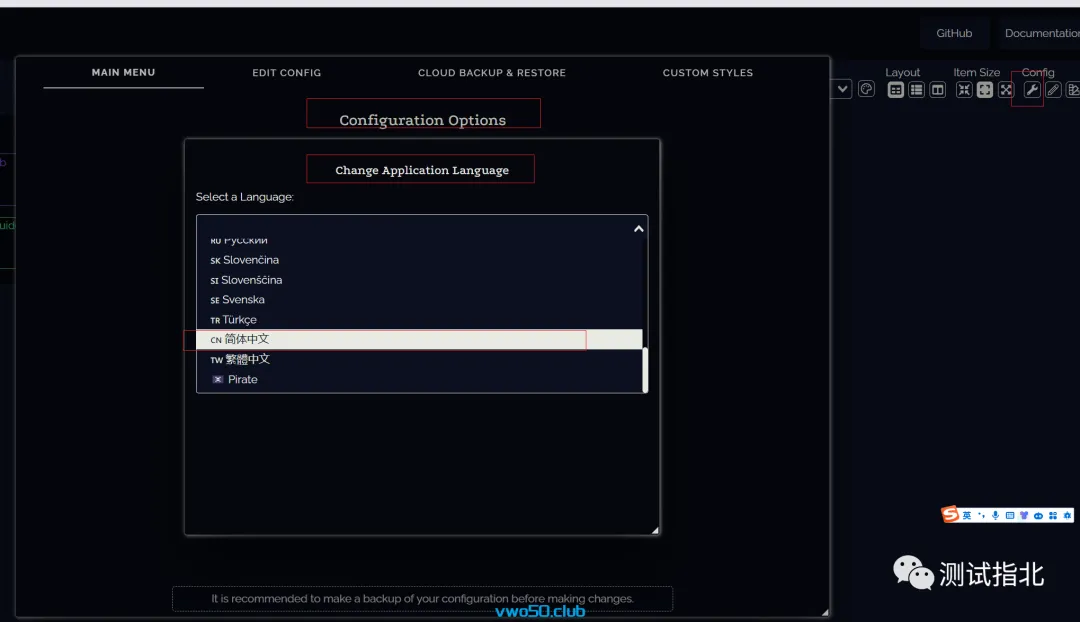
- 我们首先把语言改成中文

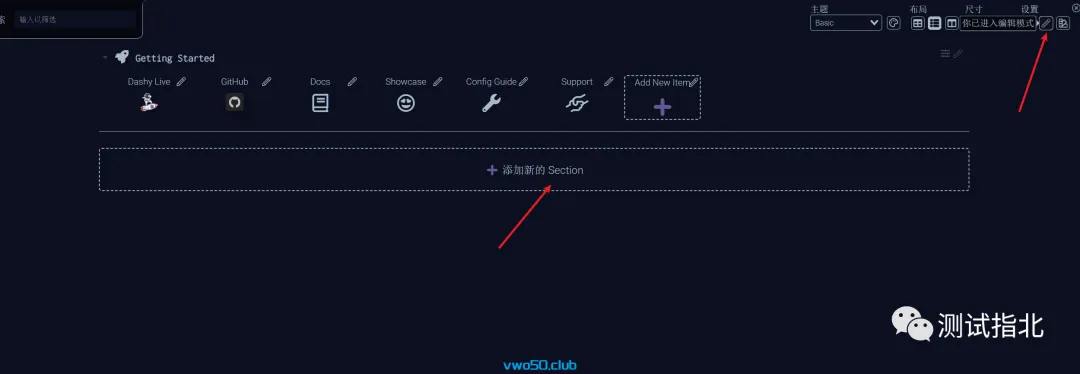
- 点击右上角编辑页面,然后新增section

- 我在这里新建了一个section。名字为搜索网站,你可以设置这个分区的图标(需要图片地址),以及排序方式,还有行和列等配置。
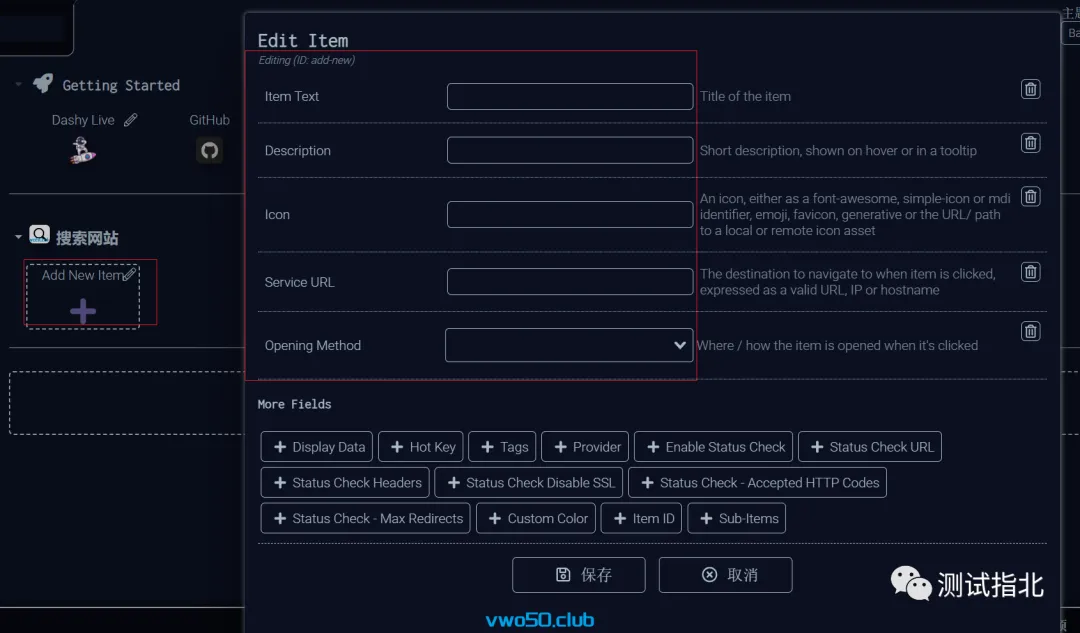
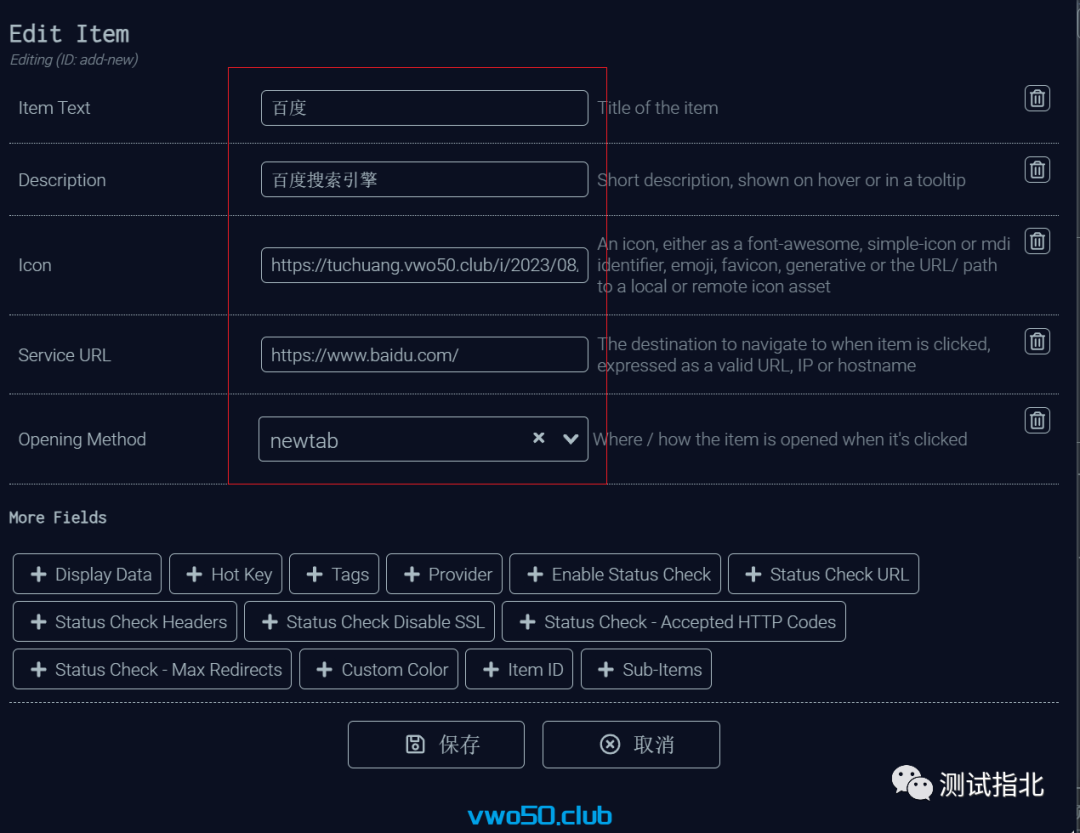
- 新建好分区之后,我们就可以新建item了。

- 我这里以百度举例子。

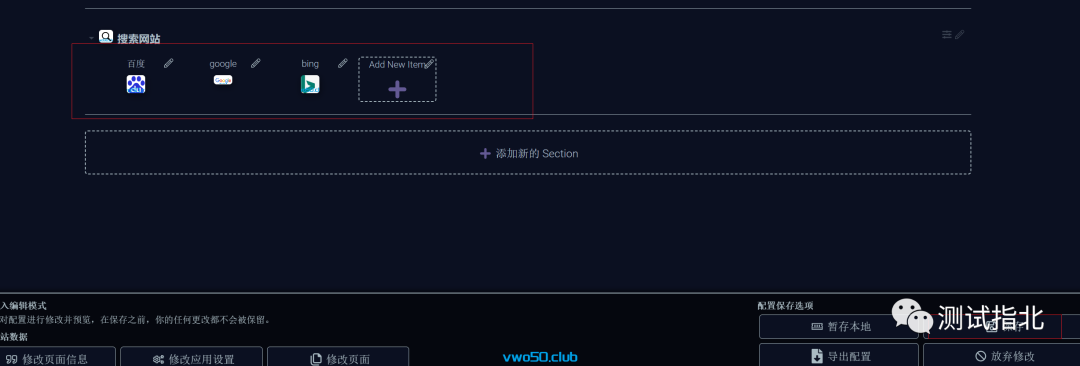
创建好之后我们保存看看效果。然后又添加了google 和bing。
- 他们的icon我随便添加的。所以看起来不美观。 这里再说一下它的其他功能把。大家可以自行探索
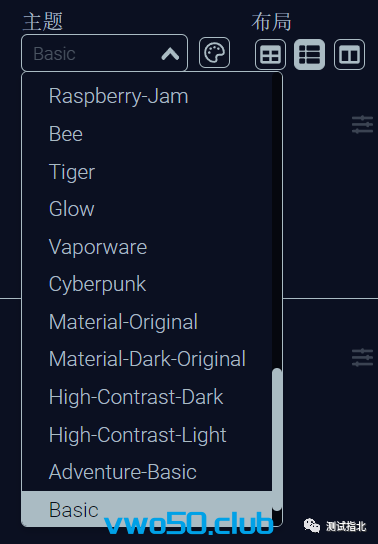
- 主题和布局支持修改,而且主题支持编辑,主题很丰富

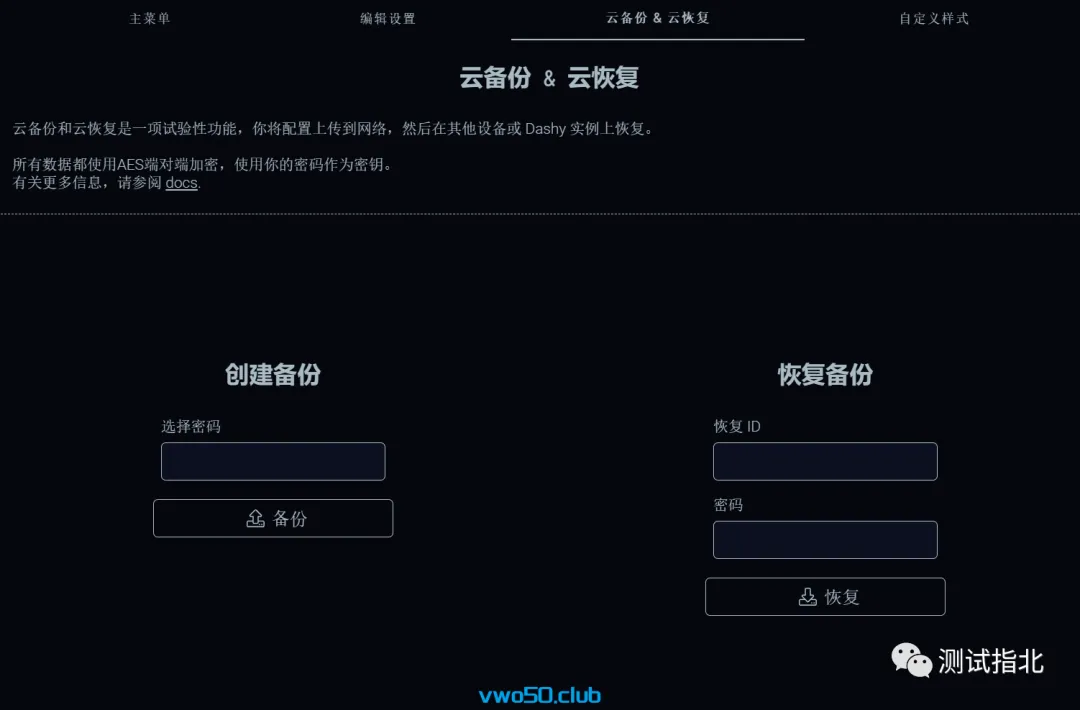
- 支持云端备份和同步

12.支持搜索和 自定义样式
总体来看,这个导航站还是不错的,很多东西都支持自定义。感兴趣的可以自己去装一下。然后也是设置反向代理后绑定域名(这个在之前有多次写过怎么配置了),就可以拥有自己的导航站了。

评论 (0)