搜索到
54
篇与
的结果
-
 PHP定界符php和html代码混编方法实例详解 {callout color="#d1d1d1"}《PHP定界符php和html代码混编方法实例详解》:本文主要介绍PHP定界符php和html代码混编方法实例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪...{/callout}正文 PHP定界符的运用,极大地方便了PHP和html混编的结构,因为在定界符中可以包括变量函数和html代码,而且可以正常解析。不用对字符串进行转义,可以是多行字符串。 PHP定界符是一种用于在字符串中定义大段代码的语法结构,它有三种形式:一、 HEREDOC(<<<)定界符 HEREDOC被称为“长字符串常量”,用于包含多行字符串。格式如下:$string = <<<EOT 这是一段多行字符串 可以包含变量以及任何其他语法 EOT; 在这个例子中,HEREDOC开始于"<<<EOT",结束于"EOT;",三个EOT之间的所有内容都是字符串,可以包含变量以及其他语法。 在PHP中,HEREDOC(Here Document)是一种用于创建多行字符串的语法结构。它允许您通过指定一个标识符来引用字符串。<<<是HEREDOC的定界符,用于指示开始和结束标识符之间的字符串是HEREDOC类型的。下面为大家写几个示例代码:1. 使用字符串字面量替换<<<:$name = <<<EOT Hello, world! This is a sample string. EOT; 在这个示例代码中,使用双引号包围的字符串字面量替换<<<,并在末尾添加了换行符EOT;作为结束标识符。2. 使用自定义标识符:$greeting = <<<Greetings Hello, $name! Greetings; 上述代码中,使用自定义的标识符Greetings来引用字符串。标识符可以是任何有效的PHP标识符,但通常建议使用有意义的名称。3. 嵌套使用HEREDOC:$message = <<<EOT Hello, $name! This is a sample message. Here's a list of fruits: $fruits EOT; 上述代码中,在字符串中使用另一个HEREDOC来创建嵌套的字符串。这允许您在字符串中嵌入多行文本。二、 NOWDOC(<<<'标识符') NOWDOC与HEREDOC非常相似,但不会解析变量和特殊字符。NOWDOC是PHP中的另一种字符串语法结构,类似于HEREDOC,但不会解析其中的变量。NOWDOC使用单引号来定界字符串,并在<<<后的标识符前加上单引号。格式如下:$string = <<<'EOT' 这是一段多行字符串 不会解析包含在字符串中的任何变量或特殊字符 EOT; 注意到这里的标识符是用单引号包裹的,它与下面的纯文本是完全相同的。与HEREDOC不同,NOWDOC不会替换其中的变量或转义任何特殊字符。1. 基本示例:$message = <<<'EOT' Hello, world! This is a sample string. EOT; 该示例代码,使用NOWDOC的语法结构来创建一个多行字符串。由于使用了单引号定界符,其中的变量不会被解析。2. 使用自定义标识符:$greeting = <<<'Greetings' Hello, $name! Greetings; 在这个示例代码中,使用自定义的标识符Greetings来引用字符串。与NOWDOC一样,其中的变量不会被解析。 值得注意的是,由于NOWDOC不会解析字符串中的变量,因此您无法在其中引用或嵌入变量。如果需要在字符串中使用变量值,应该使用HEREDOC。所以NOWDOC适用于那些不需要解析变量的情况。使用单引号定界符的NOWDOC语法可以确保字符串中的文本保持原样,不会被解析或替换为变量值。三、短标签写法(<?= ?>) 短标签写法允许PHP代码直接嵌入HTML中,使用"<?="输出变量的值。例如:<?= $variable; ?> 在这个例子中,"$variable"的值将被输出到HTML页面中。请注意,您必须启用短标签才能使用它,通过在php.ini文件中将short_open_tag选项设置为"on",或者在代码中使用"<?php"标记。四、使用<?php"标记在html代码中嵌入php代码,这种方法比较好用,但是代码看起来会比较乱!<?php $nus=rand(1,10);//赋值变量为0到10的随意数字 ?> <html> <head> <title>html中嵌入php代码</title> </head> <body> 随机数值是:<?php echo $nus;?> </body> </html> 注意,php代码不会在html文件中被解释,但是html代码可以在php文件中使用!五、把html代码赋值给php变量在php代码中,把html代码赋值给php变量也可以实现混编。示例1:<?php $html = '<html>' ; $html .= '<head>' ; $html .= '<title>你好html</title>' ; $html .= '</head>' ; $html .= '<body>' ; $html .= '<center>这就是输出php变量$html的效果!</center>' ;//这里的$html在单引号内,不会被解释,会被视为字符串直接输出! $html .= '</body>' ; $html .= '</html>' ; echo $html; ?>PHP定界符php和html代码混编方法实例详解示例2:<?php $html = '//注意这里下一行起 <html> <head> <title>你好html</title> </head> <body> <center>这就是输出php变量$html的效果!</center> </body> </html> ';//html代码到这里结束,这样的效果和使用HEREDOC(<<<)定界符的效果是一样的! echo $html;这里的输出内容与示例1是一样的! ?>六、总结 在使用PHP开发项目的时候,使用php与html代码混编是一件非常常见的事情,体现出php语言的灵活性。你可能会好奇,为什么我们在使用dz、zblog、织梦建站的时候,php文件里没有看到html代码。那是因为他们采用了模板分离的方法,把php文件和html分开出来编写代码,然后再通过php把html文件转换成php与html代码混编的逻辑代码,最终都是以html的形式呈现网站内容!如果你也希望php代码和html分开编写使用,你可以去找一款合适自己的模板引擎来帮助你达到该目的!原文出处:http://www.cppcns.com/wangluo/php/649944.html
PHP定界符php和html代码混编方法实例详解 {callout color="#d1d1d1"}《PHP定界符php和html代码混编方法实例详解》:本文主要介绍PHP定界符php和html代码混编方法实例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪...{/callout}正文 PHP定界符的运用,极大地方便了PHP和html混编的结构,因为在定界符中可以包括变量函数和html代码,而且可以正常解析。不用对字符串进行转义,可以是多行字符串。 PHP定界符是一种用于在字符串中定义大段代码的语法结构,它有三种形式:一、 HEREDOC(<<<)定界符 HEREDOC被称为“长字符串常量”,用于包含多行字符串。格式如下:$string = <<<EOT 这是一段多行字符串 可以包含变量以及任何其他语法 EOT; 在这个例子中,HEREDOC开始于"<<<EOT",结束于"EOT;",三个EOT之间的所有内容都是字符串,可以包含变量以及其他语法。 在PHP中,HEREDOC(Here Document)是一种用于创建多行字符串的语法结构。它允许您通过指定一个标识符来引用字符串。<<<是HEREDOC的定界符,用于指示开始和结束标识符之间的字符串是HEREDOC类型的。下面为大家写几个示例代码:1. 使用字符串字面量替换<<<:$name = <<<EOT Hello, world! This is a sample string. EOT; 在这个示例代码中,使用双引号包围的字符串字面量替换<<<,并在末尾添加了换行符EOT;作为结束标识符。2. 使用自定义标识符:$greeting = <<<Greetings Hello, $name! Greetings; 上述代码中,使用自定义的标识符Greetings来引用字符串。标识符可以是任何有效的PHP标识符,但通常建议使用有意义的名称。3. 嵌套使用HEREDOC:$message = <<<EOT Hello, $name! This is a sample message. Here's a list of fruits: $fruits EOT; 上述代码中,在字符串中使用另一个HEREDOC来创建嵌套的字符串。这允许您在字符串中嵌入多行文本。二、 NOWDOC(<<<'标识符') NOWDOC与HEREDOC非常相似,但不会解析变量和特殊字符。NOWDOC是PHP中的另一种字符串语法结构,类似于HEREDOC,但不会解析其中的变量。NOWDOC使用单引号来定界字符串,并在<<<后的标识符前加上单引号。格式如下:$string = <<<'EOT' 这是一段多行字符串 不会解析包含在字符串中的任何变量或特殊字符 EOT; 注意到这里的标识符是用单引号包裹的,它与下面的纯文本是完全相同的。与HEREDOC不同,NOWDOC不会替换其中的变量或转义任何特殊字符。1. 基本示例:$message = <<<'EOT' Hello, world! This is a sample string. EOT; 该示例代码,使用NOWDOC的语法结构来创建一个多行字符串。由于使用了单引号定界符,其中的变量不会被解析。2. 使用自定义标识符:$greeting = <<<'Greetings' Hello, $name! Greetings; 在这个示例代码中,使用自定义的标识符Greetings来引用字符串。与NOWDOC一样,其中的变量不会被解析。 值得注意的是,由于NOWDOC不会解析字符串中的变量,因此您无法在其中引用或嵌入变量。如果需要在字符串中使用变量值,应该使用HEREDOC。所以NOWDOC适用于那些不需要解析变量的情况。使用单引号定界符的NOWDOC语法可以确保字符串中的文本保持原样,不会被解析或替换为变量值。三、短标签写法(<?= ?>) 短标签写法允许PHP代码直接嵌入HTML中,使用"<?="输出变量的值。例如:<?= $variable; ?> 在这个例子中,"$variable"的值将被输出到HTML页面中。请注意,您必须启用短标签才能使用它,通过在php.ini文件中将short_open_tag选项设置为"on",或者在代码中使用"<?php"标记。四、使用<?php"标记在html代码中嵌入php代码,这种方法比较好用,但是代码看起来会比较乱!<?php $nus=rand(1,10);//赋值变量为0到10的随意数字 ?> <html> <head> <title>html中嵌入php代码</title> </head> <body> 随机数值是:<?php echo $nus;?> </body> </html> 注意,php代码不会在html文件中被解释,但是html代码可以在php文件中使用!五、把html代码赋值给php变量在php代码中,把html代码赋值给php变量也可以实现混编。示例1:<?php $html = '<html>' ; $html .= '<head>' ; $html .= '<title>你好html</title>' ; $html .= '</head>' ; $html .= '<body>' ; $html .= '<center>这就是输出php变量$html的效果!</center>' ;//这里的$html在单引号内,不会被解释,会被视为字符串直接输出! $html .= '</body>' ; $html .= '</html>' ; echo $html; ?>PHP定界符php和html代码混编方法实例详解示例2:<?php $html = '//注意这里下一行起 <html> <head> <title>你好html</title> </head> <body> <center>这就是输出php变量$html的效果!</center> </body> </html> ';//html代码到这里结束,这样的效果和使用HEREDOC(<<<)定界符的效果是一样的! echo $html;这里的输出内容与示例1是一样的! ?>六、总结 在使用PHP开发项目的时候,使用php与html代码混编是一件非常常见的事情,体现出php语言的灵活性。你可能会好奇,为什么我们在使用dz、zblog、织梦建站的时候,php文件里没有看到html代码。那是因为他们采用了模板分离的方法,把php文件和html分开出来编写代码,然后再通过php把html文件转换成php与html代码混编的逻辑代码,最终都是以html的形式呈现网站内容!如果你也希望php代码和html分开编写使用,你可以去找一款合适自己的模板引擎来帮助你达到该目的!原文出处:http://www.cppcns.com/wangluo/php/649944.html -
 Python利用psutil库进行监控进程和资源 《Python利用psutil库进行监控进程和资源》psutil是Python系统和进程工具库,它提供了一种跨平台的方式来获取系统信息、管理系统进程、监控系统性能、操作系统资源等,下面就跟随小编一起来... python作为一门强大的编程语言,拥有丰富的标准库和第三方库,使得开发者可以轻松完成各种任务。在系统监控和管理方面,psutil库无疑是一个强大的工具,它可以轻松地获取系统信息、管理进程、监控系统性能等。本文将深入探讨psutil库,介绍它的基本概念、用法和示例代码,帮助大家更好地理解和利用这个强大的库。什么是psutil库psutil是Python系统和进程工具库(Python System and Process Utilities)。它提供了一种跨平台的方式来获取系统信息、管理系统进程、监控系统性能、操作系统资源等。无论是在Windows、linux还是MACOS,psutil都能提供一致的API,使得开发者可以轻松地编写跨平台的代码。安装psutil库要开始使用psutil库,首先需要安装它。可以使用pip来进行安装:pip install psutil安装完成后,就可以导入并开始使用psutil库了。import psutil获取系统信息获取CPU信息import psutil # 获取CPU核心数 cpu_count = psutil.cpu_count(logical=False) print(f"Physical CPU Count: {cpu_count}") # 获取逻辑CPU核心数(包括超线程) logical_cpu_count = psutil.cpu_count(logical=True) print(f"Logical CPU Count: {logical_cpu_count}") # 获取CPU使用率 cpu_usage = psutil.cpu_percent(interval=1, percpu=True) for i, usage in enumerate(cpu_usage, 1): print(f"CPU {i} Usage: {usage}%")获取内存信息import psutil # 获取内存总量 total_memory = psutil.virtual_memory().total print(f"Total Memory: {total_memory / (1024 ** 3):.2f} GB") # 获取可用内存 available_memory = psutil.virtual_memory().available print(f"Available Memory: {available_memory / (1024 ** 3):.2f} GB") # 获取内存使用率 memory_usage = psutil.virtual_memory().percent print(f"Memory Usage: 1.15MB%")获取磁盘信息import psutil # 获取所有磁盘分区信息 disk_partitions = psutil.disk_partitions() for partition in disk_partitions: print(f"Device: {partition.device}") print(f"Mountpoint: {partition.mountpoint}") print(f"Fstype: {partition.fstype}") print("") # 获取指定分区的使用情况 disk_usage = psutil.disk_usage("/") print(f"Total: {disk_usage.total / (1024 ** 3):.2f} GB") print(f"Used: {disk_usage.used / (1024 ** 3):.2f} GB") print(f"Free: {disk_usage.free / (1024 ** 3):.2f} GB") print(f"Usage: {disk_usage.percent}%")获取网络信息import psutil # 获取网络接口列表 network_interfaces = psutil.net_if_addrs() for interface, addresses in network_interfaces.items(): print(f"Interface: {interface}") for address in addresses: print(f" Family: {address.family}") print(f" Address: {address.address}") print(f" Netmask: {address.netmask}") print(f" Broadcast: {address.broadcast}") print("")管理进程查询进程信息import psutil # 获取所有进程列表 all_processes = psutil.process_iter(attrs=['pid', 'name']) for process in all_processes: print(f"Process ID: {process.info['pid']}, Name: {process.info['name']}") # 根据进程名称查询进程 process_name = "python3" process_list = [p.info for p in all_processes if p.info['name'] == process_name] for process in process_list: print(f"Process ID: {process['pid']}, Name: {process['name']}")创建新进程import psutil import subprocess # 创建新进程 subprocess.Popen(["notepad.exe"]) # 检查进程是否存在 process_name = "notepad.exe" is_running = any(process.info['name'] == process_name for process in psutil.process_iter(attrs=['name'])) print(f"{process_name} is running: {is_running}")终止进程import psutil # 根据进程名称终止进程 process_name = "notepad.exe" for process in psutil.process_iter(attrs=['name']): if process.info['name'] == process_name: process.terminate() print(f"Terminated {process_name}")监控系统性能监控CPU利用率import psutil import time # 监控CPU利用率 for _ in range(5): cpu_percent = psutil.cpu_percent(interval=1) print(f"CPU Usage: {cpu_percent}%") time.sleep(1)监控内存使用量import psutil import time # 监控内存使用量 for _ in range(5): memory_usage = psutil.virtual_memory().percent print(f"Memory Usage: 1.15MB%") time.sleep(1)监控磁盘IOimport psutil import time # 监控磁盘IO for _ in range(5): disk_io = psutil.disk_io_counters() print(f"Read Count: {disk_io.read_count}") print(f"Write Count: {disk_io.write_count}") time.sleep(1)监控网络流量import psutil import time # 监控网络流量 for _ in range(5): network_io = psutil.net_io_counters() print(f"Bytes Sent: {network_io.bytes_sent} bytes") print(f"Bytes Received: {network_io.bytes_recv} bytes") time.sleep(1)操作系统资源获取用户信息import psutil # 获取当前用户信息 user_info = psutil.users() for user in user_info: print(f"User: {user.name}") print(f"Terminal: {user.terminal}") print(f"Host: {user.host}") print("")获取虚拟内存信息import psutil # 获取虚拟内存信息 virtual_memory = psutil.virtual_memory() print(f"Total: {virtual_memory.total / (1024 ** 3):.2f} GB") print(f"Used: {virtual_memory.used / (1024 ** 3):.2f} GB") print(f"Free: {virtual_memory.free / (1024 ** 3):.2f} GB") print(f"Usage: {virtual_memory.percent}%")安全性和权限考虑 在使用psutil库时,需要注意安全性和权限问题。某些功能可能需要管理员权限或超级用户权限才能访问,例如终止进程、查询其他用户的进程等。确保你的程序以合适的权限运行,以避免潜在的问题。总结psutil库是Python中用于系统监控和管理的强大工具,它提供了丰富的功能来获取系统信息、管理进程、监控系统性能等。本文介绍了psutil库的基本用法和示例代码,帮助大家更好地理解和利用这个库。无论是用于系统管理、性能监控、自动化任务还是系统信息收集,psutil都是一个不可或缺的Python神器。
Python利用psutil库进行监控进程和资源 《Python利用psutil库进行监控进程和资源》psutil是Python系统和进程工具库,它提供了一种跨平台的方式来获取系统信息、管理系统进程、监控系统性能、操作系统资源等,下面就跟随小编一起来... python作为一门强大的编程语言,拥有丰富的标准库和第三方库,使得开发者可以轻松完成各种任务。在系统监控和管理方面,psutil库无疑是一个强大的工具,它可以轻松地获取系统信息、管理进程、监控系统性能等。本文将深入探讨psutil库,介绍它的基本概念、用法和示例代码,帮助大家更好地理解和利用这个强大的库。什么是psutil库psutil是Python系统和进程工具库(Python System and Process Utilities)。它提供了一种跨平台的方式来获取系统信息、管理系统进程、监控系统性能、操作系统资源等。无论是在Windows、linux还是MACOS,psutil都能提供一致的API,使得开发者可以轻松地编写跨平台的代码。安装psutil库要开始使用psutil库,首先需要安装它。可以使用pip来进行安装:pip install psutil安装完成后,就可以导入并开始使用psutil库了。import psutil获取系统信息获取CPU信息import psutil # 获取CPU核心数 cpu_count = psutil.cpu_count(logical=False) print(f"Physical CPU Count: {cpu_count}") # 获取逻辑CPU核心数(包括超线程) logical_cpu_count = psutil.cpu_count(logical=True) print(f"Logical CPU Count: {logical_cpu_count}") # 获取CPU使用率 cpu_usage = psutil.cpu_percent(interval=1, percpu=True) for i, usage in enumerate(cpu_usage, 1): print(f"CPU {i} Usage: {usage}%")获取内存信息import psutil # 获取内存总量 total_memory = psutil.virtual_memory().total print(f"Total Memory: {total_memory / (1024 ** 3):.2f} GB") # 获取可用内存 available_memory = psutil.virtual_memory().available print(f"Available Memory: {available_memory / (1024 ** 3):.2f} GB") # 获取内存使用率 memory_usage = psutil.virtual_memory().percent print(f"Memory Usage: 1.15MB%")获取磁盘信息import psutil # 获取所有磁盘分区信息 disk_partitions = psutil.disk_partitions() for partition in disk_partitions: print(f"Device: {partition.device}") print(f"Mountpoint: {partition.mountpoint}") print(f"Fstype: {partition.fstype}") print("") # 获取指定分区的使用情况 disk_usage = psutil.disk_usage("/") print(f"Total: {disk_usage.total / (1024 ** 3):.2f} GB") print(f"Used: {disk_usage.used / (1024 ** 3):.2f} GB") print(f"Free: {disk_usage.free / (1024 ** 3):.2f} GB") print(f"Usage: {disk_usage.percent}%")获取网络信息import psutil # 获取网络接口列表 network_interfaces = psutil.net_if_addrs() for interface, addresses in network_interfaces.items(): print(f"Interface: {interface}") for address in addresses: print(f" Family: {address.family}") print(f" Address: {address.address}") print(f" Netmask: {address.netmask}") print(f" Broadcast: {address.broadcast}") print("")管理进程查询进程信息import psutil # 获取所有进程列表 all_processes = psutil.process_iter(attrs=['pid', 'name']) for process in all_processes: print(f"Process ID: {process.info['pid']}, Name: {process.info['name']}") # 根据进程名称查询进程 process_name = "python3" process_list = [p.info for p in all_processes if p.info['name'] == process_name] for process in process_list: print(f"Process ID: {process['pid']}, Name: {process['name']}")创建新进程import psutil import subprocess # 创建新进程 subprocess.Popen(["notepad.exe"]) # 检查进程是否存在 process_name = "notepad.exe" is_running = any(process.info['name'] == process_name for process in psutil.process_iter(attrs=['name'])) print(f"{process_name} is running: {is_running}")终止进程import psutil # 根据进程名称终止进程 process_name = "notepad.exe" for process in psutil.process_iter(attrs=['name']): if process.info['name'] == process_name: process.terminate() print(f"Terminated {process_name}")监控系统性能监控CPU利用率import psutil import time # 监控CPU利用率 for _ in range(5): cpu_percent = psutil.cpu_percent(interval=1) print(f"CPU Usage: {cpu_percent}%") time.sleep(1)监控内存使用量import psutil import time # 监控内存使用量 for _ in range(5): memory_usage = psutil.virtual_memory().percent print(f"Memory Usage: 1.15MB%") time.sleep(1)监控磁盘IOimport psutil import time # 监控磁盘IO for _ in range(5): disk_io = psutil.disk_io_counters() print(f"Read Count: {disk_io.read_count}") print(f"Write Count: {disk_io.write_count}") time.sleep(1)监控网络流量import psutil import time # 监控网络流量 for _ in range(5): network_io = psutil.net_io_counters() print(f"Bytes Sent: {network_io.bytes_sent} bytes") print(f"Bytes Received: {network_io.bytes_recv} bytes") time.sleep(1)操作系统资源获取用户信息import psutil # 获取当前用户信息 user_info = psutil.users() for user in user_info: print(f"User: {user.name}") print(f"Terminal: {user.terminal}") print(f"Host: {user.host}") print("")获取虚拟内存信息import psutil # 获取虚拟内存信息 virtual_memory = psutil.virtual_memory() print(f"Total: {virtual_memory.total / (1024 ** 3):.2f} GB") print(f"Used: {virtual_memory.used / (1024 ** 3):.2f} GB") print(f"Free: {virtual_memory.free / (1024 ** 3):.2f} GB") print(f"Usage: {virtual_memory.percent}%")安全性和权限考虑 在使用psutil库时,需要注意安全性和权限问题。某些功能可能需要管理员权限或超级用户权限才能访问,例如终止进程、查询其他用户的进程等。确保你的程序以合适的权限运行,以避免潜在的问题。总结psutil库是Python中用于系统监控和管理的强大工具,它提供了丰富的功能来获取系统信息、管理进程、监控系统性能等。本文介绍了psutil库的基本用法和示例代码,帮助大家更好地理解和利用这个库。无论是用于系统管理、性能监控、自动化任务还是系统信息收集,psutil都是一个不可或缺的Python神器。 -
 phpspreadsheet中文手册_php打开文件 简介PhpSpreadsheet要求PHP 7.3及以上版本,是PHPExcel库的扩展版本,可用来读写xls、xlsx、CSV、HTML等格式文件。FormatReadingWritingOpen Document Format/OASIS (.ods)✓✓Office Open XML (.xlsx) Excel 2007 and above✓✓BIFF 8 (.xls) Excel 97 and above✓✓BIFF 5 (.xls) Excel 95✓ SpreadsheetML (.xml) Excel 2003✓ Gnumeric✓ HTML✓✓SYLK✓ CSV✓✓PDF (using either the TCPDF, Dompdf or mPDF libraries, which need to be installed separately) ✓PhpSpreadsheet安装方法可参考 禅道二次开发(四):集成PhpSpreadsheet解析Excel文件 下面来介绍PhpSpreadsheet读写excel格式文件方法写入excel文件以写入Xlsx格式文件为例,<?php require 'vendor/autoload.php'; use PhpOffice\PhpSpreadsheet\Spreadsheet; use PhpOffice\PhpSpreadsheet\Writer\Xlsx; /* 写入excel */ $fileName = './test.xlsx'; $spreadsheet = new Spreadsheet(); $sheet = $spreadsheet->getActiveSheet(); $sheet->setCellValue('A1', 'Hello World !'); $sheet->setCellValue('C3', '你好 !'); $writer = new Xlsx($spreadsheet); $writer->save($fileName); ?>工作表默认样式可以设置工作表默认样式,比如$spreadsheet->getDefaultStyle()->getFont()->setName('宋体'); // 字体 $spreadsheet->getDefaultStyle()->getFont()->setSize(8); // 字体大小 $spreadsheet->getDefaultStyle()->getAlignment()->setWrapText(true); // 自动换行 $spreadsheet->getDefaultStyle()->getAlignment()->setVertical(Alignment::VERTICAL_CENTER); //垂直居中单元格样式use PhpOffice\PhpSpreadsheet\Style\Alignment; $spreadsheet->getActiveSheet()->getStyle('A1:D4')->getAlignment()->setWrapText(true); // 自动换行 $caseSpreadsheet->getActiveSheet()->getStyle('A1:D4')->getAlignment()->setVertical(Alignment::VERTICAL_CENTER); //垂直居中单元格对齐方式包括水平对齐和垂直对齐:// 水平对齐样式 HORIZONTAL_GENERA HORIZONTAL_LEFT HORIZONTAL_RIGHT HORIZONTAL_CENTER HORIZONTAL_CENTER_CONTINUOUS HORIZONTAL_JUSTIFY HORIZONTAL_FILL HORIZONTAL_DISTRIBUTED // Excel2007 only // 垂直对齐样式 VERTICAL_BOTTOM VERTICAL_TOP VERTICAL_CENTER VERTICAL_JUSTIFY VERTICAL_DISTRIBUTED // Excel2007 only除了设置单元格的字体,还可以设置边框,填充颜色等样式信息。比如设置单元格背景颜色:$spreadsheet->getActiveSheet()->getStyle('E2')->getFill() ->setFillType(\PhpOffice\PhpSpreadsheet\Style\Fill::FILL_SOLID) ->getStartColor()->setARGB('FFFF0000'); // 多个单元格,如果设置多个单元格推荐此方法,性能更优。 $spreadsheet->getActiveSheet()->getStyle('B3:B7')->getFill() ->setFillType(\PhpOffice\PhpSpreadsheet\Style\Fill::FILL_SOLID) ->getStartColor()->setARGB('FFFF0000');注意:颜色代码为ARGB,带了Alpha通道。设置单元格高度,某一行高度:// 设置列宽 $spreadsheet->getActiveSheet() ->getColumnDimension('A') ->setWidth(30); // 自动列宽 $spreadsheet->getActiveSheet() ->getColumnDimension('A') ->setAutoSize(true); // 默认列宽 $spreadsheet->getActiveSheet() ->getDefaultColumnDimension() ->setWidth(12); 单元格数据类型use PhpOffice\PhpSpreadsheet\Cell\DataType; $spreadsheet->getActiveSheet()->setCellValueExplicit("A1", "123", DataType::TYPE_STRING); /* TYPE_STRING2 TYPE_STRING TYPE_FORMULA TYPE_NUMERIC TYPE_BOO TYPE_NULL TYPE_INLINE TYPE_ERROR */数字添加引号前缀:$spreadsheet->getActiveSheet()->setCellValueExplicit("A1", "123", DataType::TYPE_STRING); $spreadsheet->getActiveSheet()->getStyle("A1")->setQuotePrefix(true); // $spreadsheet->getActiveSheet()->getStyle("A1")->getNumberFormat()->setFormatCode(NumberFormat::FORMAT_TEXT);设置数据有效性:use PhpOffice\PhpSpreadsheet\Cell\DataValidation; $objValidation = $spreadsheet->getActiveSheet()->getCell('C1')->getDataValidation(); // 设置数据有效性的单元格 $objValidation -> setType(DataValidation::TYPE_LIST) -> setErrorStyle(DataValidation::STYLE_INFORMATION) -> setAllowBlank(false) -> setShowInputMessage(true) -> setShowErrorMessage(true) -> setShowDropDown(true) -> setErrorTitle('错误提示') -> setError('您输入的值有误') -> setPromptTitle('结果') -> setFormula1('"成功,失败"');冻结单元格$sheet = $spreadsheet->getActiveSheet(); $sheet->freezePane('A2'); // 冻结第一行 $sheet->freezePane('B1'); // 冻结第一列 $sheet->freezePane('B3'); // 冻结B3单元格单元格条件格式可以设置单元格的条件格式,可以对满足某个条件的单元格设置样式,比如设置大于80的单元格:$conditional = new \PhpOffice\PhpSpreadsheet\Style\Conditional(); $conditional->setConditionType(\PhpOffice\PhpSpreadsheet\Style\Conditional::CONDITION_CELLIS); $conditional->setOperatorType(\PhpOffice\PhpSpreadsheet\Style\Conditional::OPERATOR_GREATERTHAN); $conditional->addCondition(80); $conditional->getStyle()->getFont()->getColor()->setARGB(\PhpOffice\PhpSpreadsheet\Style\Color::COLOR_DARKGREEN); $conditional->getStyle()->getFill()->setFillType(\PhpOffice\PhpSpreadsheet\Style\Fill::FILL_SOLID); $conditional->getStyle()->getFill()->getStartColor()->setARGB(\PhpOffice\PhpSpreadsheet\Style\Color::COLOR_GREEN); $conditionalStyles = $spreadsheet->getActiveSheet()->getStyle('A1:A10')->getConditionalStyles(); $conditionalStyles[] = $conditional; $spreadsheet->getActiveSheet()->getStyle('A1:A10')->setConditionalStyles($conditionalStyles);可以使用的条件及操作符:// Condition types CONDITION_NONE CONDITION_CELLIS CONDITION_CONTAINSTEXT CONDITION_EXPRESSION CONDITION_CONTAINSBLANKS CONDITION_NOTCONTAINSBLANKS CONDITION_DATABAR CONDITION_NOTCONTAINSTEXT // Operator types OPERATOR_NONE OPERATOR_BEGINSWITH OPERATOR_ENDSWITH OPERATOR_EQUA OPERATOR_GREATERTHAN OPERATOR_GREATERTHANOREQUAL OPERATOR_LESSTHAN OPERATOR_LESSTHANOREQUAL OPERATOR_NOTEQUAL OPERATOR_CONTAINSTEXT OPERATOR_NOTCONTAINS OPERATOR_BETWEEN OPERATOR_NOTBETWEEN写入图片将图片写入某个单元格中:$drawing = new \PhpOffice\PhpSpreadsheet\Worksheet\Drawing(); $drawing->setName('Logo'); $drawing->setDescription('Logo'); $drawing->setPath($diagramPath); $drawing->setHeight(120); $drawing->setCoordinates("D2"); $drawing->setOffsetX(0); $drawing->setRotation(0); $drawing->getShadow()->setVisible(true); $drawing->getShadow()->setDirection(0); $drawing->setWorksheet($spreadsheet->getActiveSheet());设置超链接给单元格设置超链接:$spreadsheet->getActiveSheet()->getCell('B2')->getHyperlink()->setUrl("sheet://'Sheetname'!A1"); // 当前文档位置 $spreadsheet->getActiveSheet()->getCell('B2')->getHyperlink()->setUrl("https://www.baidu.com/"); // 外链地址读取excel文件下面介绍读取excel文件方法。读取文本数据<?php require 'vendor/autoload.php'; use PhpOffice\ PhpSpreadsheet\ Spreadsheet; use PhpOffice\ PhpSpreadsheet\ Writer\ Xlsx; /* 读取excel */ // $reader = new Xlsx(); // $spreadsheet = $reader->load($fileName); $reader = IOFactory::createReader('Xlsx'); $spreadsheet = $reader - > load($fileName); // $reader->setReadDataOnly(true); // 设置后无法获取excel中的图片 $worksheet = $spreadsheet - > getActiveSheet(); // $worksheet = $spreadsheet->getSheetByName('testcase'); // $rawCasedata = $worksheet->toArray(); $highestRow = $worksheet - > getHighestRow(); // 取得总行数 $highestColumn = $worksheet - > getHighestColumn(); // 取得总列数 $highestColumnIndex = Coordinate::columnIndexFromString($highestColumn); // 取得总列数 $excelData = []; for ($row = 1; $row <= $highestRow; $row++) { for ($col = 1; $col <= $highestColumnIndex; $col++) { $excelData[$row][] = (string) $worksheet - > getCellByColumnAndRow($col, $row) - > getValue(); } } echo "<pre>"; print_r($excelData); echo "</pre>"; ?>结果:Array ( [1] => Array ( [0] => Hello World ! [1] => [2] => ) [2] => Array ( [0] => [1] => [2] => ) [3] => Array ( [0] => [1] => [2] => 你好 ! ) )读取图片读取Excel文件中的图片,支持png、gif和jpg格式图片:<?php require 'vendor/autoload.php'; use PhpOffice\PhpSpreadsheet\Spreadsheet; use PhpOffice\PhpSpreadsheet\Writer\Xlsx; use PhpOffice\PhpSpreadsheet\IOFactory; use PhpOffice\PhpSpreadsheet\Cell\Coordinate; $fileName = './test.xlsx'; $reader = IOFactory::createReader('Xlsx'); $spreadsheet = $reader->load($fileName); $worksheet = $spreadsheet->getActiveSheet(); /* 读取excel中的图片 */ $imgpath = './'; $imgArray = array(); foreach ($worksheet->getDrawingCollection() as $drawing) { list($startColumn, $startRow) = Coordinate::coordinateFromString($drawing->getCoordinates()); print_r($startColumn); print_r($startRow); switch ($drawing->getExtension()) { case 'jpeg': $source = imagecreatefromjpeg($drawing->getPath()); $imgname = $imgpath . $drawing->getCoordinates() . '.jpg'; imagejpeg($source, $imgname); break; case 'png': $source = imagecreatefrompng($drawing->getPath()); $imgname = $imgpath . $drawing->getCoordinates() . '.png'; imagepng($source, $imgname); break; default: echo "Unsupported file type: " . $drawing->getExtension() . "\n";; } }读取超链接读取超链接:$spreadsheet = $reader->load($fileName); $worksheet = $spreadsheet->getActiveSheet(); $spreadsheet->getActiveSheet()->getCell('A1')->hasHyperlink(); // 判断是否有超链接 $url = $spreadsheet->getActiveSheet()->getCell('A1')->getHyperlink()->getUrl(); // 读取超链接下载文件在服务器上创建了excel文件后,可以将它下载到客户端。// redirect output to client browser header('Content-Type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'); header("Content-Disposition: attachment;filename=$downloadFileName"); header('Cache-Control: max-age=0'); $writer = new PhpOffice\PhpSpreadsheet\Writer\Xlsx($spreadsheet); $writer->save('php://output');当然也可以下载已经生成的xlsx格式文件:$FileName = basename($FilePath); header("Content-type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"); header("Content-Disposition: attachment; filename=$FileName"); header("Content-length: " . filesize($FilePath)); header("Pragma: no-cache"); header("Expires: 0"); readfile("$FilePath");xls格式文件类型为:application/vnd.ms-excel。这里就介绍这么多了,PhpSpreadsheet的更多使用方法可参考官方文档:https://phpspreadsheet.readthedocs.io/en/latest/。版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。 原文出处:https://javaforall.cn/192523.html
phpspreadsheet中文手册_php打开文件 简介PhpSpreadsheet要求PHP 7.3及以上版本,是PHPExcel库的扩展版本,可用来读写xls、xlsx、CSV、HTML等格式文件。FormatReadingWritingOpen Document Format/OASIS (.ods)✓✓Office Open XML (.xlsx) Excel 2007 and above✓✓BIFF 8 (.xls) Excel 97 and above✓✓BIFF 5 (.xls) Excel 95✓ SpreadsheetML (.xml) Excel 2003✓ Gnumeric✓ HTML✓✓SYLK✓ CSV✓✓PDF (using either the TCPDF, Dompdf or mPDF libraries, which need to be installed separately) ✓PhpSpreadsheet安装方法可参考 禅道二次开发(四):集成PhpSpreadsheet解析Excel文件 下面来介绍PhpSpreadsheet读写excel格式文件方法写入excel文件以写入Xlsx格式文件为例,<?php require 'vendor/autoload.php'; use PhpOffice\PhpSpreadsheet\Spreadsheet; use PhpOffice\PhpSpreadsheet\Writer\Xlsx; /* 写入excel */ $fileName = './test.xlsx'; $spreadsheet = new Spreadsheet(); $sheet = $spreadsheet->getActiveSheet(); $sheet->setCellValue('A1', 'Hello World !'); $sheet->setCellValue('C3', '你好 !'); $writer = new Xlsx($spreadsheet); $writer->save($fileName); ?>工作表默认样式可以设置工作表默认样式,比如$spreadsheet->getDefaultStyle()->getFont()->setName('宋体'); // 字体 $spreadsheet->getDefaultStyle()->getFont()->setSize(8); // 字体大小 $spreadsheet->getDefaultStyle()->getAlignment()->setWrapText(true); // 自动换行 $spreadsheet->getDefaultStyle()->getAlignment()->setVertical(Alignment::VERTICAL_CENTER); //垂直居中单元格样式use PhpOffice\PhpSpreadsheet\Style\Alignment; $spreadsheet->getActiveSheet()->getStyle('A1:D4')->getAlignment()->setWrapText(true); // 自动换行 $caseSpreadsheet->getActiveSheet()->getStyle('A1:D4')->getAlignment()->setVertical(Alignment::VERTICAL_CENTER); //垂直居中单元格对齐方式包括水平对齐和垂直对齐:// 水平对齐样式 HORIZONTAL_GENERA HORIZONTAL_LEFT HORIZONTAL_RIGHT HORIZONTAL_CENTER HORIZONTAL_CENTER_CONTINUOUS HORIZONTAL_JUSTIFY HORIZONTAL_FILL HORIZONTAL_DISTRIBUTED // Excel2007 only // 垂直对齐样式 VERTICAL_BOTTOM VERTICAL_TOP VERTICAL_CENTER VERTICAL_JUSTIFY VERTICAL_DISTRIBUTED // Excel2007 only除了设置单元格的字体,还可以设置边框,填充颜色等样式信息。比如设置单元格背景颜色:$spreadsheet->getActiveSheet()->getStyle('E2')->getFill() ->setFillType(\PhpOffice\PhpSpreadsheet\Style\Fill::FILL_SOLID) ->getStartColor()->setARGB('FFFF0000'); // 多个单元格,如果设置多个单元格推荐此方法,性能更优。 $spreadsheet->getActiveSheet()->getStyle('B3:B7')->getFill() ->setFillType(\PhpOffice\PhpSpreadsheet\Style\Fill::FILL_SOLID) ->getStartColor()->setARGB('FFFF0000');注意:颜色代码为ARGB,带了Alpha通道。设置单元格高度,某一行高度:// 设置列宽 $spreadsheet->getActiveSheet() ->getColumnDimension('A') ->setWidth(30); // 自动列宽 $spreadsheet->getActiveSheet() ->getColumnDimension('A') ->setAutoSize(true); // 默认列宽 $spreadsheet->getActiveSheet() ->getDefaultColumnDimension() ->setWidth(12); 单元格数据类型use PhpOffice\PhpSpreadsheet\Cell\DataType; $spreadsheet->getActiveSheet()->setCellValueExplicit("A1", "123", DataType::TYPE_STRING); /* TYPE_STRING2 TYPE_STRING TYPE_FORMULA TYPE_NUMERIC TYPE_BOO TYPE_NULL TYPE_INLINE TYPE_ERROR */数字添加引号前缀:$spreadsheet->getActiveSheet()->setCellValueExplicit("A1", "123", DataType::TYPE_STRING); $spreadsheet->getActiveSheet()->getStyle("A1")->setQuotePrefix(true); // $spreadsheet->getActiveSheet()->getStyle("A1")->getNumberFormat()->setFormatCode(NumberFormat::FORMAT_TEXT);设置数据有效性:use PhpOffice\PhpSpreadsheet\Cell\DataValidation; $objValidation = $spreadsheet->getActiveSheet()->getCell('C1')->getDataValidation(); // 设置数据有效性的单元格 $objValidation -> setType(DataValidation::TYPE_LIST) -> setErrorStyle(DataValidation::STYLE_INFORMATION) -> setAllowBlank(false) -> setShowInputMessage(true) -> setShowErrorMessage(true) -> setShowDropDown(true) -> setErrorTitle('错误提示') -> setError('您输入的值有误') -> setPromptTitle('结果') -> setFormula1('"成功,失败"');冻结单元格$sheet = $spreadsheet->getActiveSheet(); $sheet->freezePane('A2'); // 冻结第一行 $sheet->freezePane('B1'); // 冻结第一列 $sheet->freezePane('B3'); // 冻结B3单元格单元格条件格式可以设置单元格的条件格式,可以对满足某个条件的单元格设置样式,比如设置大于80的单元格:$conditional = new \PhpOffice\PhpSpreadsheet\Style\Conditional(); $conditional->setConditionType(\PhpOffice\PhpSpreadsheet\Style\Conditional::CONDITION_CELLIS); $conditional->setOperatorType(\PhpOffice\PhpSpreadsheet\Style\Conditional::OPERATOR_GREATERTHAN); $conditional->addCondition(80); $conditional->getStyle()->getFont()->getColor()->setARGB(\PhpOffice\PhpSpreadsheet\Style\Color::COLOR_DARKGREEN); $conditional->getStyle()->getFill()->setFillType(\PhpOffice\PhpSpreadsheet\Style\Fill::FILL_SOLID); $conditional->getStyle()->getFill()->getStartColor()->setARGB(\PhpOffice\PhpSpreadsheet\Style\Color::COLOR_GREEN); $conditionalStyles = $spreadsheet->getActiveSheet()->getStyle('A1:A10')->getConditionalStyles(); $conditionalStyles[] = $conditional; $spreadsheet->getActiveSheet()->getStyle('A1:A10')->setConditionalStyles($conditionalStyles);可以使用的条件及操作符:// Condition types CONDITION_NONE CONDITION_CELLIS CONDITION_CONTAINSTEXT CONDITION_EXPRESSION CONDITION_CONTAINSBLANKS CONDITION_NOTCONTAINSBLANKS CONDITION_DATABAR CONDITION_NOTCONTAINSTEXT // Operator types OPERATOR_NONE OPERATOR_BEGINSWITH OPERATOR_ENDSWITH OPERATOR_EQUA OPERATOR_GREATERTHAN OPERATOR_GREATERTHANOREQUAL OPERATOR_LESSTHAN OPERATOR_LESSTHANOREQUAL OPERATOR_NOTEQUAL OPERATOR_CONTAINSTEXT OPERATOR_NOTCONTAINS OPERATOR_BETWEEN OPERATOR_NOTBETWEEN写入图片将图片写入某个单元格中:$drawing = new \PhpOffice\PhpSpreadsheet\Worksheet\Drawing(); $drawing->setName('Logo'); $drawing->setDescription('Logo'); $drawing->setPath($diagramPath); $drawing->setHeight(120); $drawing->setCoordinates("D2"); $drawing->setOffsetX(0); $drawing->setRotation(0); $drawing->getShadow()->setVisible(true); $drawing->getShadow()->setDirection(0); $drawing->setWorksheet($spreadsheet->getActiveSheet());设置超链接给单元格设置超链接:$spreadsheet->getActiveSheet()->getCell('B2')->getHyperlink()->setUrl("sheet://'Sheetname'!A1"); // 当前文档位置 $spreadsheet->getActiveSheet()->getCell('B2')->getHyperlink()->setUrl("https://www.baidu.com/"); // 外链地址读取excel文件下面介绍读取excel文件方法。读取文本数据<?php require 'vendor/autoload.php'; use PhpOffice\ PhpSpreadsheet\ Spreadsheet; use PhpOffice\ PhpSpreadsheet\ Writer\ Xlsx; /* 读取excel */ // $reader = new Xlsx(); // $spreadsheet = $reader->load($fileName); $reader = IOFactory::createReader('Xlsx'); $spreadsheet = $reader - > load($fileName); // $reader->setReadDataOnly(true); // 设置后无法获取excel中的图片 $worksheet = $spreadsheet - > getActiveSheet(); // $worksheet = $spreadsheet->getSheetByName('testcase'); // $rawCasedata = $worksheet->toArray(); $highestRow = $worksheet - > getHighestRow(); // 取得总行数 $highestColumn = $worksheet - > getHighestColumn(); // 取得总列数 $highestColumnIndex = Coordinate::columnIndexFromString($highestColumn); // 取得总列数 $excelData = []; for ($row = 1; $row <= $highestRow; $row++) { for ($col = 1; $col <= $highestColumnIndex; $col++) { $excelData[$row][] = (string) $worksheet - > getCellByColumnAndRow($col, $row) - > getValue(); } } echo "<pre>"; print_r($excelData); echo "</pre>"; ?>结果:Array ( [1] => Array ( [0] => Hello World ! [1] => [2] => ) [2] => Array ( [0] => [1] => [2] => ) [3] => Array ( [0] => [1] => [2] => 你好 ! ) )读取图片读取Excel文件中的图片,支持png、gif和jpg格式图片:<?php require 'vendor/autoload.php'; use PhpOffice\PhpSpreadsheet\Spreadsheet; use PhpOffice\PhpSpreadsheet\Writer\Xlsx; use PhpOffice\PhpSpreadsheet\IOFactory; use PhpOffice\PhpSpreadsheet\Cell\Coordinate; $fileName = './test.xlsx'; $reader = IOFactory::createReader('Xlsx'); $spreadsheet = $reader->load($fileName); $worksheet = $spreadsheet->getActiveSheet(); /* 读取excel中的图片 */ $imgpath = './'; $imgArray = array(); foreach ($worksheet->getDrawingCollection() as $drawing) { list($startColumn, $startRow) = Coordinate::coordinateFromString($drawing->getCoordinates()); print_r($startColumn); print_r($startRow); switch ($drawing->getExtension()) { case 'jpeg': $source = imagecreatefromjpeg($drawing->getPath()); $imgname = $imgpath . $drawing->getCoordinates() . '.jpg'; imagejpeg($source, $imgname); break; case 'png': $source = imagecreatefrompng($drawing->getPath()); $imgname = $imgpath . $drawing->getCoordinates() . '.png'; imagepng($source, $imgname); break; default: echo "Unsupported file type: " . $drawing->getExtension() . "\n";; } }读取超链接读取超链接:$spreadsheet = $reader->load($fileName); $worksheet = $spreadsheet->getActiveSheet(); $spreadsheet->getActiveSheet()->getCell('A1')->hasHyperlink(); // 判断是否有超链接 $url = $spreadsheet->getActiveSheet()->getCell('A1')->getHyperlink()->getUrl(); // 读取超链接下载文件在服务器上创建了excel文件后,可以将它下载到客户端。// redirect output to client browser header('Content-Type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'); header("Content-Disposition: attachment;filename=$downloadFileName"); header('Cache-Control: max-age=0'); $writer = new PhpOffice\PhpSpreadsheet\Writer\Xlsx($spreadsheet); $writer->save('php://output');当然也可以下载已经生成的xlsx格式文件:$FileName = basename($FilePath); header("Content-type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"); header("Content-Disposition: attachment; filename=$FileName"); header("Content-length: " . filesize($FilePath)); header("Pragma: no-cache"); header("Expires: 0"); readfile("$FilePath");xls格式文件类型为:application/vnd.ms-excel。这里就介绍这么多了,PhpSpreadsheet的更多使用方法可参考官方文档:https://phpspreadsheet.readthedocs.io/en/latest/。版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。 原文出处:https://javaforall.cn/192523.html -
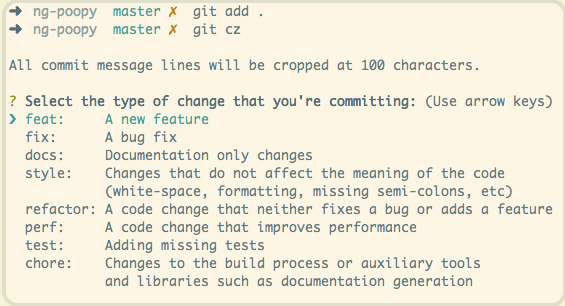
 Commit message 和 Change log 编写指南 Git 每次提交代码,都要写 Commit message(提交说明),否则就不允许提交。$ git commit -m "hello world"上面代码的 -m 参数,就是用来指定 commit mesage 的。如果一行不够,可以只执行 git commit ,就会跳出文本编辑器,让你写多行。$ git commit基本上,你写什么都行(这里,这里和这里)。但是,一般来说,commit message 应该清晰明了,说明本次提交的目的。目前,社区有多种 Commit message 的写法规范。本文介绍Angular 规范 ,这是目前使用最广的写法,比较合理和系统化,并且有配套的工具。一、Commit message 的作用格式化的Commit message,有几个好处。 (1)提供更多的历史信息,方便快速浏览。 比如,下面的命令显示上次发布后的变动,每个commit占据一行。你只看行首,就知道某次 commit 的目的。$ git log <last tag> HEAD --pretty=format:%s(2)可以过滤某些commit(比如文档改动),便于快速查找信息。 比如,下面的命令仅仅显示本次发布新增加的功能。$ git log <last release> HEAD --grep feature(3)可以直接从commit生成Change log。 Change Log 是发布新版本时,用来说明与上一个版本差异的文档,详见后文。二、Commit message 的格式每次提交,Commit message 都包括三个部分:Header,Body 和 Footer。<type>(<scope>): <subject> // 空一行 <body> // 空一行 <footer>其中,Header 是必需的,Body 和 Footer 可以省略。不管是哪一个部分,任何一行都不得超过72个字符(或100个字符)。这是为了避免自动换行影响美观。2.1 HeaderHeader部分只有一行,包括三个字段: type (必需)、 scope (可选)和 subject (必需)。(1)type type 用于说明 commit 的类别,只允许使用下面7个标识。feat:新功能(feature) fix:修补bug docs:修改文档,比如README.md、CHANGELOG.md等;文档(documentation) style: 格式(不影响代码运行的变动)修改代码的格式,不影响代码运行的变动,比如空格、格式化代码、补齐句末分号等等; refactor:重构(没有新功能的添加以及bug修复的代码改动) perf:优化代码以提高性能 test:增加测试 build:修改影响项目构建文件或外部依赖项,比如npm、gulp、webpack、broccoli等 ci:修改CI配置文件和脚本; chore:构建过程或辅助工具的变动 revert:代码回退;如果 type 为 feat 和 fix ,则该 commit 将肯定出现在 Change log 之中。其他情况( docs 、 chore 、 style 、 refactor 、 test )由你决定,要不要放入 Change log,建议是不要。(2)scope scope 用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。(3)subject subject 是 commit 目的的简短描述,不超过50个字符。以动词开头,使用第一人称现在时,比如change,而不是changed或changes 第一个字母小写 结尾不加句号(.)2.2 BodyBody 部分是对本次 commit 的详细描述,可以分成多行。下面是一个范例。More detailed explanatory text, if necessary. Wrap it to about 72 characters or so. Further paragraphs come after blank lines. - Bullet points are okay, too - Use a hanging indent有两个注意点。(1)使用第一人称现在时,比如使用 change 而不是 changed 或 changes 。(2)应该说明代码变动的动机,以及与以前行为的对比。2.3 FooterFooter 部分只用于两种情况。 (1)不兼容变动 如果当前代码与上一个版本不兼容,则 Footer 部分以 BREAKING CHANGE 开头,后面是对变动的描述、以及变动理由和迁移方法。BREAKING CHANGE: isolate scope bindings definition has changed. To migrate the code follow the example below: Before: scope: { myAttr: 'attribute', } After: scope: { myAttr: '@', } The removed `inject` wasn't generaly useful for directives so there should be no code using it.(2)关闭 Issue 如果当前 commit 针对某个issue,那么可以在 Footer 部分关闭这个 issue 。Closes #234也可以一次关闭多个 issue 。Closes #123, #245, #992 2.4 Revert还有一种特殊情况,如果当前 commit 用于撤销以前的 commit,则必须以 revert: 开头,后面跟着被撤销 Commit 的 Header。revert: feat(pencil): add 'graphiteWidth' option This reverts commit 667ecc1654a317a13331b17617d973392f415f02.Body部分的格式是固定的,必须写成 This reverts commit <hash>. ,其中的 hash 是被撤销 commit 的 SHA 标识符。如果当前 commit 与被撤销的 commit,在同一个发布(release)里面,那么它们都不会出现在 Change log 里面。如果两者在不同的发布,那么当前 commit,会出现在 Change log 的 Reverts 小标题下面。三、CommitizenCommitizen 是一个撰写合格 Commit message 的工具。安装命令如下。$ npm install -g commitizen然后,在项目目录里,运行下面的命令,使其支持 Angular 的 Commit message 格式。$ commitizen init cz-conventional-changelog --save --save-exact 以后,凡是用到 git commit 命令,一律改为使用 git c z。这时,就会出现选项,用来生成符合格式的 Commit message。四、validate-commit-msgvalidate-commit-msg 用于检查 Node 项目的 Commit message 是否符合格式。它的安装是手动的。首先,拷贝下面这个 JS 文件 ,放入你的代码库。文件名可以取为 validate-commit-msg.js 。接着,把这个脚本加入 Git 的 hook。下面是在 package.json 里面使用 ghooks ,把这个脚本加为commit-msg时运行。 "config": { "ghooks": { "commit-msg": "./validate-commit-msg.js" } }然后,每次 git commit 的时候,这个脚本就会自动检查 Commit message 是否合格。如果不合格,就会报错。$ git add -A $ git commit -m "edit markdown" INVALID COMMIT MSG: does not match "<type>(<scope>): <subject>" ! was: edit markdown五、生成 Change log如果你的所有 Commit 都符合 Angular 格式,那么发布新版本时, Change log 就可以用脚本自动生成。生成的文档包括以下三个部分。New features Bug fixes Breaking changes.每个部分都会罗列相关的 commit ,并且有指向这些 commit 的链接。当然,生成的文档允许手动修改,所以发布前,你还可以添加其他内容。conventional-changelog 就是生成 Change log 的工具,运行下面的命令即可。$ npm install -g conventional-changelog $ cd my-project $ conventional-changelog -p angular -i CHANGELOG.md -w上面命令不会覆盖以前的 Change log,只会在 CHANGELOG.m d的头部加上自从上次发布以来的变动。如果你想生成所有发布的 Change log,要改为运行下面的命令。$ conventional-changelog -p angular -i CHANGELOG.md -w -r 0为了方便使用,可以将其写入 package.json 的 script s字段。{ "scripts": { "changelog": "conventional-changelog -p angular -i CHANGELOG.md -w -r 0" } }以后,直接运行下面的命令即可。$ npm run changelog原文出处:https://www.ruanyifeng.com/blog/2016/01/commit_message_change_log.html
Commit message 和 Change log 编写指南 Git 每次提交代码,都要写 Commit message(提交说明),否则就不允许提交。$ git commit -m "hello world"上面代码的 -m 参数,就是用来指定 commit mesage 的。如果一行不够,可以只执行 git commit ,就会跳出文本编辑器,让你写多行。$ git commit基本上,你写什么都行(这里,这里和这里)。但是,一般来说,commit message 应该清晰明了,说明本次提交的目的。目前,社区有多种 Commit message 的写法规范。本文介绍Angular 规范 ,这是目前使用最广的写法,比较合理和系统化,并且有配套的工具。一、Commit message 的作用格式化的Commit message,有几个好处。 (1)提供更多的历史信息,方便快速浏览。 比如,下面的命令显示上次发布后的变动,每个commit占据一行。你只看行首,就知道某次 commit 的目的。$ git log <last tag> HEAD --pretty=format:%s(2)可以过滤某些commit(比如文档改动),便于快速查找信息。 比如,下面的命令仅仅显示本次发布新增加的功能。$ git log <last release> HEAD --grep feature(3)可以直接从commit生成Change log。 Change Log 是发布新版本时,用来说明与上一个版本差异的文档,详见后文。二、Commit message 的格式每次提交,Commit message 都包括三个部分:Header,Body 和 Footer。<type>(<scope>): <subject> // 空一行 <body> // 空一行 <footer>其中,Header 是必需的,Body 和 Footer 可以省略。不管是哪一个部分,任何一行都不得超过72个字符(或100个字符)。这是为了避免自动换行影响美观。2.1 HeaderHeader部分只有一行,包括三个字段: type (必需)、 scope (可选)和 subject (必需)。(1)type type 用于说明 commit 的类别,只允许使用下面7个标识。feat:新功能(feature) fix:修补bug docs:修改文档,比如README.md、CHANGELOG.md等;文档(documentation) style: 格式(不影响代码运行的变动)修改代码的格式,不影响代码运行的变动,比如空格、格式化代码、补齐句末分号等等; refactor:重构(没有新功能的添加以及bug修复的代码改动) perf:优化代码以提高性能 test:增加测试 build:修改影响项目构建文件或外部依赖项,比如npm、gulp、webpack、broccoli等 ci:修改CI配置文件和脚本; chore:构建过程或辅助工具的变动 revert:代码回退;如果 type 为 feat 和 fix ,则该 commit 将肯定出现在 Change log 之中。其他情况( docs 、 chore 、 style 、 refactor 、 test )由你决定,要不要放入 Change log,建议是不要。(2)scope scope 用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。(3)subject subject 是 commit 目的的简短描述,不超过50个字符。以动词开头,使用第一人称现在时,比如change,而不是changed或changes 第一个字母小写 结尾不加句号(.)2.2 BodyBody 部分是对本次 commit 的详细描述,可以分成多行。下面是一个范例。More detailed explanatory text, if necessary. Wrap it to about 72 characters or so. Further paragraphs come after blank lines. - Bullet points are okay, too - Use a hanging indent有两个注意点。(1)使用第一人称现在时,比如使用 change 而不是 changed 或 changes 。(2)应该说明代码变动的动机,以及与以前行为的对比。2.3 FooterFooter 部分只用于两种情况。 (1)不兼容变动 如果当前代码与上一个版本不兼容,则 Footer 部分以 BREAKING CHANGE 开头,后面是对变动的描述、以及变动理由和迁移方法。BREAKING CHANGE: isolate scope bindings definition has changed. To migrate the code follow the example below: Before: scope: { myAttr: 'attribute', } After: scope: { myAttr: '@', } The removed `inject` wasn't generaly useful for directives so there should be no code using it.(2)关闭 Issue 如果当前 commit 针对某个issue,那么可以在 Footer 部分关闭这个 issue 。Closes #234也可以一次关闭多个 issue 。Closes #123, #245, #992 2.4 Revert还有一种特殊情况,如果当前 commit 用于撤销以前的 commit,则必须以 revert: 开头,后面跟着被撤销 Commit 的 Header。revert: feat(pencil): add 'graphiteWidth' option This reverts commit 667ecc1654a317a13331b17617d973392f415f02.Body部分的格式是固定的,必须写成 This reverts commit <hash>. ,其中的 hash 是被撤销 commit 的 SHA 标识符。如果当前 commit 与被撤销的 commit,在同一个发布(release)里面,那么它们都不会出现在 Change log 里面。如果两者在不同的发布,那么当前 commit,会出现在 Change log 的 Reverts 小标题下面。三、CommitizenCommitizen 是一个撰写合格 Commit message 的工具。安装命令如下。$ npm install -g commitizen然后,在项目目录里,运行下面的命令,使其支持 Angular 的 Commit message 格式。$ commitizen init cz-conventional-changelog --save --save-exact 以后,凡是用到 git commit 命令,一律改为使用 git c z。这时,就会出现选项,用来生成符合格式的 Commit message。四、validate-commit-msgvalidate-commit-msg 用于检查 Node 项目的 Commit message 是否符合格式。它的安装是手动的。首先,拷贝下面这个 JS 文件 ,放入你的代码库。文件名可以取为 validate-commit-msg.js 。接着,把这个脚本加入 Git 的 hook。下面是在 package.json 里面使用 ghooks ,把这个脚本加为commit-msg时运行。 "config": { "ghooks": { "commit-msg": "./validate-commit-msg.js" } }然后,每次 git commit 的时候,这个脚本就会自动检查 Commit message 是否合格。如果不合格,就会报错。$ git add -A $ git commit -m "edit markdown" INVALID COMMIT MSG: does not match "<type>(<scope>): <subject>" ! was: edit markdown五、生成 Change log如果你的所有 Commit 都符合 Angular 格式,那么发布新版本时, Change log 就可以用脚本自动生成。生成的文档包括以下三个部分。New features Bug fixes Breaking changes.每个部分都会罗列相关的 commit ,并且有指向这些 commit 的链接。当然,生成的文档允许手动修改,所以发布前,你还可以添加其他内容。conventional-changelog 就是生成 Change log 的工具,运行下面的命令即可。$ npm install -g conventional-changelog $ cd my-project $ conventional-changelog -p angular -i CHANGELOG.md -w上面命令不会覆盖以前的 Change log,只会在 CHANGELOG.m d的头部加上自从上次发布以来的变动。如果你想生成所有发布的 Change log,要改为运行下面的命令。$ conventional-changelog -p angular -i CHANGELOG.md -w -r 0为了方便使用,可以将其写入 package.json 的 script s字段。{ "scripts": { "changelog": "conventional-changelog -p angular -i CHANGELOG.md -w -r 0" } }以后,直接运行下面的命令即可。$ npm run changelog原文出处:https://www.ruanyifeng.com/blog/2016/01/commit_message_change_log.html -
 css选择器备忘录 {mtitle title="目录信息"/}啥是CSS选择器通用选择器 - *元素选择器 - element类名选择器 - .classID 选择器 - #id多选择器 - .class.class-2逗号组合 - .class, .class-2后代选择器 - .class .class-2相邻兄弟选择器 - .class + .class-2子选择器 - .class > .class-2兄弟选择器 - .class ~ .class-2脑残猫头鹰选择器 - + 属性选择器 - []链接伪类选择器input相关第N个孩子指定类型的第N个孩子伪类选择器伪元素0. 啥是CSS选择器CSS选择器 是用于选择 HTML 元素并为其应用样式的一种机制。选择器允许我们根据元素的 类型 、 属性 、 位置 以及其他特征来选择要样式化的元素,从而实现对网页样式的精确控制。以下是一些常见的 CSS 选择器及其用途:「元素选择器(Element Selector)」 :选择指定类型的 HTML 元素。例如, p 选择所有段落元素。「类选择器(Class Selector)」 :选择具有指定类名的元素。以点号( . )开头,后跟类名。例如, .button 选择所有类名为 button 的元素。「ID 选择器(ID Selector)」 :选择具有指定 ID 的元素。以井号( # )开头,后跟 ID 名称。例如, #header 选择 ID 为 header 的元素。「后代选择器(Descendant Selector)」 :选择指定元素的后代元素。使用 空格 分隔两个选择器,其中第一个选择器表示 父元素第二个选择器表示 后代元素例如, div p 选择所有 <div> 元素内部的所有段落 <p> 元素。「相邻兄弟选择器(Adjacent Sibling Selector)」 :选择紧接在另一个元素后面的元素。使用加号( + )符号连接两个选择器,其中第一个选择器表示 第一个元素第二个选择器表示其 紧邻的兄弟元素例如, h2 + p 选择所有紧接在 <h2> 元素后面的 <p> 元素。「通用选择器(Universal Selector)」 :选择页面中的 「所有元素」 。使用星号( * )表示。例如, * 选择页面中的所有元素。除了这些基本的选择器外,CSS 还提供了许多其他类型的选择器,如 伪类选择器 (例如 :hover 、 :active )、 伪元素选择器 (例如 ::before 、 ::after )、 属性选择器 (例如 [type="text"] )等,可以根据具体的需求选择合适的选择器来对页面元素进行样式化。{dotted startColor="#ff6c6c" endColor="#1989fa"/}1. 通用选择器 - *CSS的 通用选择器 是一个星号( * ),它匹配文档中的 「任何元素」 。使用通用选择器,我们可以选择页面上的 「所有元素」 ,并为它们应用相同的样式。例如,如果我们想为页面上的所有元素设置相同的字体样式,我们可以使用通用选择器来实现。{callout color="#2bff00"}但要注意,过度使用通用选择器可能会导致 「性能问题」 ,因为它会匹配页面上的所有元素,包括嵌套元素,这可能会增加浏览器的渲染负担。因此,建议在必要时谨慎使用通用选择器。{/callout}{dotted startColor="#ff6c6c" endColor="#1989fa"/}2. 元素选择器 - element元素选择器 是 CSS 中最简单的选择器之一,它通过指定 HTML 元素的名称来选择元素。例如,要选择所有段落元素 <p> ,我们可以使用以下选择器:p { /* CSS 样式 */ }这将选择页面中的所有段落元素,并应用所指定的 CSS 样式。{dotted startColor="#ff6c6c" endColor="#1989fa"/}3. 类名选择器 - .class类选择器 用于选择具有特定类名的 HTML 元素。类选择器以点号( . )开头,后跟类名。例如,如果我们有一个类名为 button 的按钮元素,我们可以使用类选择器来选择它:.button { /* CSS 样式 */ }这将选择页面中所有具有类名 button 的元素,并应用所指定的 CSS 样式。类选择器使我们可以为页面中的 「多个元素定义相同的样式」 ,而不必重复定义。此外,一个元素可以同时具有多个类,这样就可以轻松地将多个样式应用于同一个元素。{dotted startColor="#ff6c6c" endColor="#1989fa"/}4. ID 选择器 - #idID 选择器 是 CSS 中用于选择具有特定 ID 属性的 HTML 元素的选择器。ID 选择器以井号( # )开头,后跟 ID 名称。例如,如果我们有一个 ID 为 my-id的标题元素,我们可以使用 ID 选择器来选择它:#my-id { /* CSS 样式 */ }这将选择页面中具有 ID 名称为 my-id 的元素,并应用所指定的 CSS 样式。 「与类选择器不同,ID 选择器应该是唯一的」 ,因为 HTML 页面中每个元素的 ID 必须是唯一的。ID 选择器通常用于 「为特定元素应用唯一的样式」 。{dotted startColor="#ff6c6c" endColor="#1989fa"/}5. 多选择器 - .class.class-2.class.class-2 表示连接两个或更多类或ID来选择具有所有指定类/ID的元素:这段CSS代码的意思是选择具有 .my-class 和 .special 两个类的元素,并设置对应的背景色。{dotted startColor="#ff6c6c" endColor="#1989fa"/}6. 逗号组合 - .class, .class-2使用 逗号分隔 多个选择器声明。这样可以轻松地 「将相同的样式应用于多个选择器声明」 ;{dotted startColor="#ff6c6c" endColor="#1989fa"/}7. 后代选择器 - .class .class-2后代选择器 用于 「选择特定元素的后代元素」 。后代选择器使用 「空格分隔两个选择器」 ,其中第一个选择器表示 父元素第二个选择器表示 后代元素例如,如果我们想选择所有 <div> 元素内部的所有段落 <p>,我们可以使用后代选择器:div p { /* CSS 样式 */ }这将选择所有在 <div> 元素内部的 <p>元素,并应用所指定的 CSS 样式。后代选择器允许我们更精确地定位特定元素,而不受页面结构的限制。{dotted startColor="#ff6c6c" endColor="#1989fa"/}8. 相邻兄弟选择器 - .class + .class-2相邻兄弟选择器 它用于选择 「紧接」 在另一个元素后面的元素。相邻兄弟选择器使用加号( + )符号来连接两个选择器,其中第一个选择器表示 第一个元素第二个选择器表示 紧跟在其后的兄弟元素例如,如果我们想选择所有紧跟在 <h2> 元素后面的段落 <p> 元素,我们可以使用相邻兄弟选择器:h2 + p { /* CSS 样式 */ }这将选择紧接在 <h2> 元素后面的 <p> 元素,并应用所指定的 CSS 样式。相邻兄弟选择器允许我们 「根据元素之间的特定关系来选择元素」,从而使得样式的应用更加精确和有针对性。{dotted startColor="#ff6c6c" endColor="#1989fa"/}9. 子选择器 - .class > .class-2子选择器 用于选择特定元素的 「直接子元素」 。子选择器使用大于号( > )符号来连接两个选择器,其中第一个选择器表示 父元素第二个选择器表示其 直接子元素例如,如果我们想选择所有 <ul> 元素下的直接子元素 <li> ,我们可以使用子选择器:ul > li { /* CSS 样式 */ }这将选择所有直接位于 <ul> 元素内部的 <li> 元素,并应用所指定的 CSS 样式。子选择器 「只会选择指定元素的直接子元素,而不会选择嵌套在更深层次的子元素」 。这使得子选择器非常有用,因为它可以帮助我们更精确地定位特定层次结构的元素,并应用相应的样式。{dotted startColor="#ff6c6c" endColor="#1989fa"/}10. 兄弟选择器 - .class ~ .class-2兄弟选择器 用于 「选择与指定元素具有相同父元素且位于其后面的所有兄弟元素」 。一般兄弟选择器使用波浪号( ~ )符号来连接两个选择器,其中第一个选择器表示 基准元素第二个选择器表示 它的兄弟元素例如,如果我们想选择所有与 <h2> 元素具有相同父元素且位于其后面的 <p> 元素,我们可以使用一般兄弟选择器:h2 ~ p { /* CSS 样式 */ }这将选择所有与 <h2> 元素具有相同父元素且位于其后面的 <p> 元素,并应用所指定的 CSS 样式。{callout color="#2bff00"} 兄弟选择器 允许我们选择与指定元素具有相同父元素且位于其后面的所有兄弟元素,而不仅仅是直接的兄弟元素。{/callout}{dotted startColor="#ff6c6c" endColor="#1989fa"/}11. 脑残猫头鹰选择器 - + 脑残猫头鹰选择器 用来描述一种特定的 CSS 模式。它涉及选择多个元素并为它们应用共享样式,从而在网页的各个组件或部分中创建一致的视觉设计。术语 脑残 指的是通用选择器( * )与相邻兄弟选择器( + )结合使用的情况。 猫头鹰 可能指的是 CSS 选择器的形态类似于猫头鹰的头部和眼睛。以下是“脑残猫头鹰”选择器模式的示例:* + * { margin-top: 1.5em; }这个 CSS 规则选择了在另一个元素之后出现的任何元素(除了容器中的第一个元素),并在顶部应用了一定的边距,有效地使元素均匀地间隔开来。这种模式特别适用于在为 「容器内的元素添加间距,但第一个元素没有前置兄弟元素」 。当然,我们也可以使用 :not(:first-child) 来达到相同的效果。{dotted startColor="#ff6c6c" endColor="#1989fa"/}12. 属性选择器属性选择器 它允许我们根据元素的属性及其属性值来选择元素,并为其应用样式。属性选择器使用方括号( [])表示,内部包含属性名和可选的属性值。存在性属性选择器选择具有指定属性的元素,不论其属性值是什么。[data-text] { /* CSS 样式 */ }选择所有具有 data-text 属性的元素,并为其应用样式。这个选择器 「不关心属性的值是什么,只要有这个属性就会被选中」值属性选择器选择具有指定属性和特定值的元素。[data-text="hello"] { /* CSS 样式 */ }选择所有 data-text 属性的值为 hello 的元素,并为其应用样式。{callout color="#2bff00"}只有属性值为 hello 的元素才会被选中。{/callout}部分值属性选择器选择具有指定属性,并且属性值包含特定值的元素。[title*="saur"] { /* CSS 样式 */ }选择所有 title 属性值中包含 saur子字符串 的元素,并为其应用样式。{callout color="#2bff00"}只要属性值包含 saur ,无论是在开头、中间还是结尾,都会被选中。{/callout}起始值属性选择器选择具有指定属性,且属性值以特定值开头的元素。a[href^="https://"] { /* CSS 样式 */ }选择所有 href 属性值以 https:// 开头的 <a> 元素,并为其应用样式。{callout color="#2bff00"}只有链接以 https:// 开头的 <a> 元素才会被选中。{/callout}结束值属性选择器选择具有指定属性,且属性值以特定值结尾的元素。[src$=".png"] { /* CSS 样式 */ }选择所有 src 属性值以 .png 结尾的元素,并为其应用样式。{callout color="#2bff00"}只有图片路径以 .png 结尾的元素才会被选中。{/callout}包含值属性选择器选择具有指定属性,且属性值包含特定值的元素,且值之间以空格分隔。[class~="active"] { /* CSS 样式 */ }选择所有具有包含 active 的类名的元素,并为其应用样式。{callout color="#2bff00"}这个选择器将选中所有具有 active 类的元素,无论它们的类名是 active 还是 some-active-class 等。{/callout}{dotted startColor="#ff6c6c" endColor="#1989fa"/}13. link伪类选择器以下四个伪类用于选择各种状态下的 link 等元素。这四个伪类通常与链接一起使用,但是 :active 对于 button 也很有用,而 :hover 可以用于所有类型的元素::link 选择未访问的 link 。它允许我们为用户尚未点击的超链接设置样式。:visited 选择用户已经访问过的 link 。这个伪类允许我们为以前点击过的超链接应用样式。:hover 当用户的指针(例如鼠标光标)悬停在元素(通常是链接)上时,选择这些元素。:active 选择在它们被激活时的元素(通常是链接或按钮),例如当用户点击它们时。{dotted startColor="#ff6c6c" endColor="#1989fa"/}14. input相关在前端项目中, input 有很大的用处。我们来看 MDN 关于 input 的介绍。所以,和 input 相关的选择器也很多。{callout color="#2bff00"}元素聚焦 - :focus{/callout} :focus 伪类选择器表示获得焦点的元素(如表单输入)。当用户点击或轻触一个元素或使用键盘的 Tab 键选择它时,它会被触发。元素选中 - :checked{/callout}:checked 伪类选择器用于选择当前被选中/勾选的 单选按钮 、 复选框 或选择元素中的选项。input[type='checkbox'] { all: unset; -webkit-appearance: none; appearance: none; margin: 0; } input[type='checkbox']:checked + label { background: mediumseagreen; } input[type='checkbox']:focus + label { box-shadow: 0 0 0 2px yellow; }在上面的示例中,我使用 appearance: none 来移除复选框输入框的默认样式{callout color="#2bff00"}元素禁用 - :disabled{/callout}:disabled 伪类匹配 「禁用」 的表单元素,例如 button 或 input {callout color="#2bff00"}元素可用 - :enabled{/callout}:enabled 伪类匹配可以交互并接收输入的表单元素{callout color="#2bff00"}元素验证 - :valid{/callout} :valid 伪类用于定位具有内容符合其属性规定要求(如 pattern 、 type 等)的输入元素:{callout color="#2bff00"}元素验证- :invalid{/callout} :invalid 伪类用于定位内容不符合要求的输入元素:{callout color="#2bff00"}元素必填 - :required{/callout} :required 伪类用于定位具有 required 属性的输入元素,表明在提交表单之前必须填写它们:{callout color="#2bff00"}元素可选 - :optional{/callout} :optional 伪类用于定位没有 required 属性的输入元素,表示它们不是必填项:{dotted startColor="#ff6c6c" endColor="#1989fa"/}15. 第N个孩子{callout color="#2bff00"}第一个孩子 - :first-child{/callout}:first-child 伪类用于定位其 「父元素内的第一个子元素」 :{callout color="#2bff00"}最后一个孩子 - last-child{/callout}:last-child 伪类用于定位其父元素内的最后一个子元素:{callout color="#2bff00"}第N个孩子 - :nth-child{/callout}:nth-child 伪类根据元素在其父元素中的位置进行选择,允许进行各种各样的选择。:nth-child 还可以让我们按模式选择元素::nth-child(odd) 或 :nth-child(2n+1) 选择 「每个奇数位置」 的子元素:nth-child(even) 或 :nth-child(2n) 选择 「每个偶数位置」 的子元素公式中的 n 就像一个计数器,让我们可以在重复循环中选择元素。{callout color="#2bff00"}第N个孩子(倒数) - :nth-last-child{/callout}:nth-last-child 伪类类似于 :nth-child ,但它是从 「最后一个子元素开始向后计数」 的{callout color="#2bff00"}元素的唯一子元素 - :only-child{/callout}如果某个元素是其父元素的 「唯一子元素」 ,则 :only-child 伪类将其作为目标元素:{dotted startColor="#ff6c6c" endColor="#1989fa"/}16. 指定类型的第N个孩子{callout color="#2bff00"}类型的第一个元素 - :first-of-type{/callout}:first-of-type 伪类的目标是其父级中 「该类型的第一个元素」 :{callout color="#2bff00"}类型的最后一个元素 - :last-of-type{/callout}:last-of-type 伪类的目标是其父级中 「该类型的最后一个元素」 {callout color="#2bff00"}类型的第N个元素 - :nth-of-type{/callout}:nth-of-type 伪类根据元素的类型和兄弟元素中的位置来匹配元素{callout color="#2bff00"}类型的第N个元素(向后计数) - :nth-last-of-type{/callout}:nth-last-of-type 伪类根据元素的类型和兄弟元素中的位置来匹配元素,但从末尾开始计数{callout color="#2bff00"}其类型的唯一元素 - :only-of-type{/callout}:only-of-type 伪类的目标元素是其兄弟元素中该类型的唯一元素:{dotted startColor="#ff6c6c" endColor="#1989fa"/}17. 伪类选择器{callout color="#2bff00"}目标元素选择器- .target{/callout}:target 伪类选择具有与 URL 片段匹配的 ID 属性的元素(例如: https://example.com/#fragment )。 :target 经常用于为直接链接到的页面部分设置样式,通常 「与页面内链接一起使用」 。{callout color="#2bff00"}否定伪类 - .not(){/callout}:not()函数伪类 允许我们定位与指定选择器或条件不匹配的元素。它本质上是一个 「过滤器」 :{callout color="#2bff00"}父选择器 - :has(){/callout}:has()函数伪类 允许在元素包含某个元素或另一个选择器时对其进行样式设置:{callout color="#2bff00"}其他伪类{/callout}:root :选择文档中最高级别的父元素,通常是 HTML 文档中的 <html> 元素。用于定义 CSS 变量,这些变量将对页面内所有元素可用。:is() :匹配可以是多个选择器之一的元素,使得长选择器列表更简洁易读。例如, :is(h1, h2, h3) 可以匹配这三个标题元素中的任何一个。:where() :类似于 :is() ,但允许根据条件选择元素,而不影响选择器的特异性。:default :匹配设置为其默认选择状态的 UI 元素(例如单选按钮或复选框)。:empty :选择没有子元素的元素(包括文本节点)。:fullscreen :选择当前以全屏模式显示的元素。:in-range :匹配值在指定范围内的表单元素(使用 min 和 max 属性)。 :out-of-range :匹配值在指定范围之外的表单元素。:indeterminate :选择状态不确定的表单元素,例如既不选中也不取消选中的复选框(通常在树形视图结构中看到)。:read-only :匹配由于 readonly 属性而无法由用户编辑的表单元素。:read-write :选择用户可以编辑的表单元素,意味着它们不是只读的。:lang() :根据其语言属性匹配元素。例如, :lang(en) 选择用英语定义的元素。{dotted startColor="#ff6c6c" endColor="#1989fa"/}18. 伪元素{callout color="#2bff00"}第一个子伪元素 - ::before{/callout}::before 伪元素用于在元素内容之前插入内容。它可用于添加装饰内容、图标或其他不需要在实际 DOM 中的元素:{callout color="#2bff00"}最后一个子伪元素 - ::after{/callout}::after 伪元素与 ::before 类似,用于在元素内容之后插入内容:{callout color="#2bff00"}首字母伪元素- ::first-letter{/callout}::first-letter 伪元素用于设置块级元素的 「第一个字母的样式」 ,允许使用首字下沉等设计元素:{callout color="#2bff00"}首行伪元素 - ::first-line{/callout}::first-line 伪元素用于设置块级元素第一行的样式。这允许印刷效果可以根据包含元素的大小和字体大小动态调整:{callout color="#2bff00"}文本输入占位符 - ::placeholder{/callout}::placeholder 伪元素用于设置表单字段(如 <input> 和 <textarea> )的占位符文本的样式:{callout color="#2bff00"}样式突出显示框 - ::selection{/callout}::selection 伪元素用于设置元素中已突出显示或由用户选择的部分的样式。例如,当用户单击并拖动以选择文本时, ::selection 伪元素可用于修改该选择的背景颜色、文本颜色和其他样式:{callout color="#2bff00"}列表标记伪元素 - ::marker{/callout}::marker 伪元素用于设置列表项中标记框的样式,列表项通常包含项目符号(对于无序列表)或数字/字母(对于有序列表)。在引入 ::marker 伪元素之前,自定义这些标记通常需要解决方法,但这个伪元素给了我们更多的控制权:{dotted startColor="#ff6c6c" endColor="#1989fa"/}原文出处:https://mp.weixin.qq.com/s/8Zhw-obLYrsPPXqkaqW5wA
css选择器备忘录 {mtitle title="目录信息"/}啥是CSS选择器通用选择器 - *元素选择器 - element类名选择器 - .classID 选择器 - #id多选择器 - .class.class-2逗号组合 - .class, .class-2后代选择器 - .class .class-2相邻兄弟选择器 - .class + .class-2子选择器 - .class > .class-2兄弟选择器 - .class ~ .class-2脑残猫头鹰选择器 - + 属性选择器 - []链接伪类选择器input相关第N个孩子指定类型的第N个孩子伪类选择器伪元素0. 啥是CSS选择器CSS选择器 是用于选择 HTML 元素并为其应用样式的一种机制。选择器允许我们根据元素的 类型 、 属性 、 位置 以及其他特征来选择要样式化的元素,从而实现对网页样式的精确控制。以下是一些常见的 CSS 选择器及其用途:「元素选择器(Element Selector)」 :选择指定类型的 HTML 元素。例如, p 选择所有段落元素。「类选择器(Class Selector)」 :选择具有指定类名的元素。以点号( . )开头,后跟类名。例如, .button 选择所有类名为 button 的元素。「ID 选择器(ID Selector)」 :选择具有指定 ID 的元素。以井号( # )开头,后跟 ID 名称。例如, #header 选择 ID 为 header 的元素。「后代选择器(Descendant Selector)」 :选择指定元素的后代元素。使用 空格 分隔两个选择器,其中第一个选择器表示 父元素第二个选择器表示 后代元素例如, div p 选择所有 <div> 元素内部的所有段落 <p> 元素。「相邻兄弟选择器(Adjacent Sibling Selector)」 :选择紧接在另一个元素后面的元素。使用加号( + )符号连接两个选择器,其中第一个选择器表示 第一个元素第二个选择器表示其 紧邻的兄弟元素例如, h2 + p 选择所有紧接在 <h2> 元素后面的 <p> 元素。「通用选择器(Universal Selector)」 :选择页面中的 「所有元素」 。使用星号( * )表示。例如, * 选择页面中的所有元素。除了这些基本的选择器外,CSS 还提供了许多其他类型的选择器,如 伪类选择器 (例如 :hover 、 :active )、 伪元素选择器 (例如 ::before 、 ::after )、 属性选择器 (例如 [type="text"] )等,可以根据具体的需求选择合适的选择器来对页面元素进行样式化。{dotted startColor="#ff6c6c" endColor="#1989fa"/}1. 通用选择器 - *CSS的 通用选择器 是一个星号( * ),它匹配文档中的 「任何元素」 。使用通用选择器,我们可以选择页面上的 「所有元素」 ,并为它们应用相同的样式。例如,如果我们想为页面上的所有元素设置相同的字体样式,我们可以使用通用选择器来实现。{callout color="#2bff00"}但要注意,过度使用通用选择器可能会导致 「性能问题」 ,因为它会匹配页面上的所有元素,包括嵌套元素,这可能会增加浏览器的渲染负担。因此,建议在必要时谨慎使用通用选择器。{/callout}{dotted startColor="#ff6c6c" endColor="#1989fa"/}2. 元素选择器 - element元素选择器 是 CSS 中最简单的选择器之一,它通过指定 HTML 元素的名称来选择元素。例如,要选择所有段落元素 <p> ,我们可以使用以下选择器:p { /* CSS 样式 */ }这将选择页面中的所有段落元素,并应用所指定的 CSS 样式。{dotted startColor="#ff6c6c" endColor="#1989fa"/}3. 类名选择器 - .class类选择器 用于选择具有特定类名的 HTML 元素。类选择器以点号( . )开头,后跟类名。例如,如果我们有一个类名为 button 的按钮元素,我们可以使用类选择器来选择它:.button { /* CSS 样式 */ }这将选择页面中所有具有类名 button 的元素,并应用所指定的 CSS 样式。类选择器使我们可以为页面中的 「多个元素定义相同的样式」 ,而不必重复定义。此外,一个元素可以同时具有多个类,这样就可以轻松地将多个样式应用于同一个元素。{dotted startColor="#ff6c6c" endColor="#1989fa"/}4. ID 选择器 - #idID 选择器 是 CSS 中用于选择具有特定 ID 属性的 HTML 元素的选择器。ID 选择器以井号( # )开头,后跟 ID 名称。例如,如果我们有一个 ID 为 my-id的标题元素,我们可以使用 ID 选择器来选择它:#my-id { /* CSS 样式 */ }这将选择页面中具有 ID 名称为 my-id 的元素,并应用所指定的 CSS 样式。 「与类选择器不同,ID 选择器应该是唯一的」 ,因为 HTML 页面中每个元素的 ID 必须是唯一的。ID 选择器通常用于 「为特定元素应用唯一的样式」 。{dotted startColor="#ff6c6c" endColor="#1989fa"/}5. 多选择器 - .class.class-2.class.class-2 表示连接两个或更多类或ID来选择具有所有指定类/ID的元素:这段CSS代码的意思是选择具有 .my-class 和 .special 两个类的元素,并设置对应的背景色。{dotted startColor="#ff6c6c" endColor="#1989fa"/}6. 逗号组合 - .class, .class-2使用 逗号分隔 多个选择器声明。这样可以轻松地 「将相同的样式应用于多个选择器声明」 ;{dotted startColor="#ff6c6c" endColor="#1989fa"/}7. 后代选择器 - .class .class-2后代选择器 用于 「选择特定元素的后代元素」 。后代选择器使用 「空格分隔两个选择器」 ,其中第一个选择器表示 父元素第二个选择器表示 后代元素例如,如果我们想选择所有 <div> 元素内部的所有段落 <p>,我们可以使用后代选择器:div p { /* CSS 样式 */ }这将选择所有在 <div> 元素内部的 <p>元素,并应用所指定的 CSS 样式。后代选择器允许我们更精确地定位特定元素,而不受页面结构的限制。{dotted startColor="#ff6c6c" endColor="#1989fa"/}8. 相邻兄弟选择器 - .class + .class-2相邻兄弟选择器 它用于选择 「紧接」 在另一个元素后面的元素。相邻兄弟选择器使用加号( + )符号来连接两个选择器,其中第一个选择器表示 第一个元素第二个选择器表示 紧跟在其后的兄弟元素例如,如果我们想选择所有紧跟在 <h2> 元素后面的段落 <p> 元素,我们可以使用相邻兄弟选择器:h2 + p { /* CSS 样式 */ }这将选择紧接在 <h2> 元素后面的 <p> 元素,并应用所指定的 CSS 样式。相邻兄弟选择器允许我们 「根据元素之间的特定关系来选择元素」,从而使得样式的应用更加精确和有针对性。{dotted startColor="#ff6c6c" endColor="#1989fa"/}9. 子选择器 - .class > .class-2子选择器 用于选择特定元素的 「直接子元素」 。子选择器使用大于号( > )符号来连接两个选择器,其中第一个选择器表示 父元素第二个选择器表示其 直接子元素例如,如果我们想选择所有 <ul> 元素下的直接子元素 <li> ,我们可以使用子选择器:ul > li { /* CSS 样式 */ }这将选择所有直接位于 <ul> 元素内部的 <li> 元素,并应用所指定的 CSS 样式。子选择器 「只会选择指定元素的直接子元素,而不会选择嵌套在更深层次的子元素」 。这使得子选择器非常有用,因为它可以帮助我们更精确地定位特定层次结构的元素,并应用相应的样式。{dotted startColor="#ff6c6c" endColor="#1989fa"/}10. 兄弟选择器 - .class ~ .class-2兄弟选择器 用于 「选择与指定元素具有相同父元素且位于其后面的所有兄弟元素」 。一般兄弟选择器使用波浪号( ~ )符号来连接两个选择器,其中第一个选择器表示 基准元素第二个选择器表示 它的兄弟元素例如,如果我们想选择所有与 <h2> 元素具有相同父元素且位于其后面的 <p> 元素,我们可以使用一般兄弟选择器:h2 ~ p { /* CSS 样式 */ }这将选择所有与 <h2> 元素具有相同父元素且位于其后面的 <p> 元素,并应用所指定的 CSS 样式。{callout color="#2bff00"} 兄弟选择器 允许我们选择与指定元素具有相同父元素且位于其后面的所有兄弟元素,而不仅仅是直接的兄弟元素。{/callout}{dotted startColor="#ff6c6c" endColor="#1989fa"/}11. 脑残猫头鹰选择器 - + 脑残猫头鹰选择器 用来描述一种特定的 CSS 模式。它涉及选择多个元素并为它们应用共享样式,从而在网页的各个组件或部分中创建一致的视觉设计。术语 脑残 指的是通用选择器( * )与相邻兄弟选择器( + )结合使用的情况。 猫头鹰 可能指的是 CSS 选择器的形态类似于猫头鹰的头部和眼睛。以下是“脑残猫头鹰”选择器模式的示例:* + * { margin-top: 1.5em; }这个 CSS 规则选择了在另一个元素之后出现的任何元素(除了容器中的第一个元素),并在顶部应用了一定的边距,有效地使元素均匀地间隔开来。这种模式特别适用于在为 「容器内的元素添加间距,但第一个元素没有前置兄弟元素」 。当然,我们也可以使用 :not(:first-child) 来达到相同的效果。{dotted startColor="#ff6c6c" endColor="#1989fa"/}12. 属性选择器属性选择器 它允许我们根据元素的属性及其属性值来选择元素,并为其应用样式。属性选择器使用方括号( [])表示,内部包含属性名和可选的属性值。存在性属性选择器选择具有指定属性的元素,不论其属性值是什么。[data-text] { /* CSS 样式 */ }选择所有具有 data-text 属性的元素,并为其应用样式。这个选择器 「不关心属性的值是什么,只要有这个属性就会被选中」值属性选择器选择具有指定属性和特定值的元素。[data-text="hello"] { /* CSS 样式 */ }选择所有 data-text 属性的值为 hello 的元素,并为其应用样式。{callout color="#2bff00"}只有属性值为 hello 的元素才会被选中。{/callout}部分值属性选择器选择具有指定属性,并且属性值包含特定值的元素。[title*="saur"] { /* CSS 样式 */ }选择所有 title 属性值中包含 saur子字符串 的元素,并为其应用样式。{callout color="#2bff00"}只要属性值包含 saur ,无论是在开头、中间还是结尾,都会被选中。{/callout}起始值属性选择器选择具有指定属性,且属性值以特定值开头的元素。a[href^="https://"] { /* CSS 样式 */ }选择所有 href 属性值以 https:// 开头的 <a> 元素,并为其应用样式。{callout color="#2bff00"}只有链接以 https:// 开头的 <a> 元素才会被选中。{/callout}结束值属性选择器选择具有指定属性,且属性值以特定值结尾的元素。[src$=".png"] { /* CSS 样式 */ }选择所有 src 属性值以 .png 结尾的元素,并为其应用样式。{callout color="#2bff00"}只有图片路径以 .png 结尾的元素才会被选中。{/callout}包含值属性选择器选择具有指定属性,且属性值包含特定值的元素,且值之间以空格分隔。[class~="active"] { /* CSS 样式 */ }选择所有具有包含 active 的类名的元素,并为其应用样式。{callout color="#2bff00"}这个选择器将选中所有具有 active 类的元素,无论它们的类名是 active 还是 some-active-class 等。{/callout}{dotted startColor="#ff6c6c" endColor="#1989fa"/}13. link伪类选择器以下四个伪类用于选择各种状态下的 link 等元素。这四个伪类通常与链接一起使用,但是 :active 对于 button 也很有用,而 :hover 可以用于所有类型的元素::link 选择未访问的 link 。它允许我们为用户尚未点击的超链接设置样式。:visited 选择用户已经访问过的 link 。这个伪类允许我们为以前点击过的超链接应用样式。:hover 当用户的指针(例如鼠标光标)悬停在元素(通常是链接)上时,选择这些元素。:active 选择在它们被激活时的元素(通常是链接或按钮),例如当用户点击它们时。{dotted startColor="#ff6c6c" endColor="#1989fa"/}14. input相关在前端项目中, input 有很大的用处。我们来看 MDN 关于 input 的介绍。所以,和 input 相关的选择器也很多。{callout color="#2bff00"}元素聚焦 - :focus{/callout} :focus 伪类选择器表示获得焦点的元素(如表单输入)。当用户点击或轻触一个元素或使用键盘的 Tab 键选择它时,它会被触发。元素选中 - :checked{/callout}:checked 伪类选择器用于选择当前被选中/勾选的 单选按钮 、 复选框 或选择元素中的选项。input[type='checkbox'] { all: unset; -webkit-appearance: none; appearance: none; margin: 0; } input[type='checkbox']:checked + label { background: mediumseagreen; } input[type='checkbox']:focus + label { box-shadow: 0 0 0 2px yellow; }在上面的示例中,我使用 appearance: none 来移除复选框输入框的默认样式{callout color="#2bff00"}元素禁用 - :disabled{/callout}:disabled 伪类匹配 「禁用」 的表单元素,例如 button 或 input {callout color="#2bff00"}元素可用 - :enabled{/callout}:enabled 伪类匹配可以交互并接收输入的表单元素{callout color="#2bff00"}元素验证 - :valid{/callout} :valid 伪类用于定位具有内容符合其属性规定要求(如 pattern 、 type 等)的输入元素:{callout color="#2bff00"}元素验证- :invalid{/callout} :invalid 伪类用于定位内容不符合要求的输入元素:{callout color="#2bff00"}元素必填 - :required{/callout} :required 伪类用于定位具有 required 属性的输入元素,表明在提交表单之前必须填写它们:{callout color="#2bff00"}元素可选 - :optional{/callout} :optional 伪类用于定位没有 required 属性的输入元素,表示它们不是必填项:{dotted startColor="#ff6c6c" endColor="#1989fa"/}15. 第N个孩子{callout color="#2bff00"}第一个孩子 - :first-child{/callout}:first-child 伪类用于定位其 「父元素内的第一个子元素」 :{callout color="#2bff00"}最后一个孩子 - last-child{/callout}:last-child 伪类用于定位其父元素内的最后一个子元素:{callout color="#2bff00"}第N个孩子 - :nth-child{/callout}:nth-child 伪类根据元素在其父元素中的位置进行选择,允许进行各种各样的选择。:nth-child 还可以让我们按模式选择元素::nth-child(odd) 或 :nth-child(2n+1) 选择 「每个奇数位置」 的子元素:nth-child(even) 或 :nth-child(2n) 选择 「每个偶数位置」 的子元素公式中的 n 就像一个计数器,让我们可以在重复循环中选择元素。{callout color="#2bff00"}第N个孩子(倒数) - :nth-last-child{/callout}:nth-last-child 伪类类似于 :nth-child ,但它是从 「最后一个子元素开始向后计数」 的{callout color="#2bff00"}元素的唯一子元素 - :only-child{/callout}如果某个元素是其父元素的 「唯一子元素」 ,则 :only-child 伪类将其作为目标元素:{dotted startColor="#ff6c6c" endColor="#1989fa"/}16. 指定类型的第N个孩子{callout color="#2bff00"}类型的第一个元素 - :first-of-type{/callout}:first-of-type 伪类的目标是其父级中 「该类型的第一个元素」 :{callout color="#2bff00"}类型的最后一个元素 - :last-of-type{/callout}:last-of-type 伪类的目标是其父级中 「该类型的最后一个元素」 {callout color="#2bff00"}类型的第N个元素 - :nth-of-type{/callout}:nth-of-type 伪类根据元素的类型和兄弟元素中的位置来匹配元素{callout color="#2bff00"}类型的第N个元素(向后计数) - :nth-last-of-type{/callout}:nth-last-of-type 伪类根据元素的类型和兄弟元素中的位置来匹配元素,但从末尾开始计数{callout color="#2bff00"}其类型的唯一元素 - :only-of-type{/callout}:only-of-type 伪类的目标元素是其兄弟元素中该类型的唯一元素:{dotted startColor="#ff6c6c" endColor="#1989fa"/}17. 伪类选择器{callout color="#2bff00"}目标元素选择器- .target{/callout}:target 伪类选择具有与 URL 片段匹配的 ID 属性的元素(例如: https://example.com/#fragment )。 :target 经常用于为直接链接到的页面部分设置样式,通常 「与页面内链接一起使用」 。{callout color="#2bff00"}否定伪类 - .not(){/callout}:not()函数伪类 允许我们定位与指定选择器或条件不匹配的元素。它本质上是一个 「过滤器」 :{callout color="#2bff00"}父选择器 - :has(){/callout}:has()函数伪类 允许在元素包含某个元素或另一个选择器时对其进行样式设置:{callout color="#2bff00"}其他伪类{/callout}:root :选择文档中最高级别的父元素,通常是 HTML 文档中的 <html> 元素。用于定义 CSS 变量,这些变量将对页面内所有元素可用。:is() :匹配可以是多个选择器之一的元素,使得长选择器列表更简洁易读。例如, :is(h1, h2, h3) 可以匹配这三个标题元素中的任何一个。:where() :类似于 :is() ,但允许根据条件选择元素,而不影响选择器的特异性。:default :匹配设置为其默认选择状态的 UI 元素(例如单选按钮或复选框)。:empty :选择没有子元素的元素(包括文本节点)。:fullscreen :选择当前以全屏模式显示的元素。:in-range :匹配值在指定范围内的表单元素(使用 min 和 max 属性)。 :out-of-range :匹配值在指定范围之外的表单元素。:indeterminate :选择状态不确定的表单元素,例如既不选中也不取消选中的复选框(通常在树形视图结构中看到)。:read-only :匹配由于 readonly 属性而无法由用户编辑的表单元素。:read-write :选择用户可以编辑的表单元素,意味着它们不是只读的。:lang() :根据其语言属性匹配元素。例如, :lang(en) 选择用英语定义的元素。{dotted startColor="#ff6c6c" endColor="#1989fa"/}18. 伪元素{callout color="#2bff00"}第一个子伪元素 - ::before{/callout}::before 伪元素用于在元素内容之前插入内容。它可用于添加装饰内容、图标或其他不需要在实际 DOM 中的元素:{callout color="#2bff00"}最后一个子伪元素 - ::after{/callout}::after 伪元素与 ::before 类似,用于在元素内容之后插入内容:{callout color="#2bff00"}首字母伪元素- ::first-letter{/callout}::first-letter 伪元素用于设置块级元素的 「第一个字母的样式」 ,允许使用首字下沉等设计元素:{callout color="#2bff00"}首行伪元素 - ::first-line{/callout}::first-line 伪元素用于设置块级元素第一行的样式。这允许印刷效果可以根据包含元素的大小和字体大小动态调整:{callout color="#2bff00"}文本输入占位符 - ::placeholder{/callout}::placeholder 伪元素用于设置表单字段(如 <input> 和 <textarea> )的占位符文本的样式:{callout color="#2bff00"}样式突出显示框 - ::selection{/callout}::selection 伪元素用于设置元素中已突出显示或由用户选择的部分的样式。例如,当用户单击并拖动以选择文本时, ::selection 伪元素可用于修改该选择的背景颜色、文本颜色和其他样式:{callout color="#2bff00"}列表标记伪元素 - ::marker{/callout}::marker 伪元素用于设置列表项中标记框的样式,列表项通常包含项目符号(对于无序列表)或数字/字母(对于有序列表)。在引入 ::marker 伪元素之前,自定义这些标记通常需要解决方法,但这个伪元素给了我们更多的控制权:{dotted startColor="#ff6c6c" endColor="#1989fa"/}原文出处:https://mp.weixin.qq.com/s/8Zhw-obLYrsPPXqkaqW5wA