搜索到
54
篇与
的结果
-
 JS之给元素添加类的方法 原生js中添加类的方法//1.为 <div> 元素添加一个类: document.getElementById("div").classList.add("类名"); //2.为 <div> 元素添加多个类: document.getElementById("div").classList.add("类名1","类名2","类名3",...); //3.为 <div> 元素移除一个类: document.getElementById("div").classList.remove("类名"); //4.为 <div> 元素移除多个类: document.getElementById("div").classList.remove("类名1","类名2","类名3",...); .jquery中添加类的方法//1.为 <div> 元素添加一个类: $("#div").addClass("类名"); //2.为 <div> 元素添加多个类: //只需要通过空格来间隔 class 值即可一次性添加多个 class $("#div").addClass("类名1 类名2 类名3"); //3.为 <div> 元素移除一个类: $("#div").removeClass("类名"); //4.为 <div> 元素移除多个类: //只需要通过空格来间隔 class 值即可一次性清除掉多个 class $("#div").removeClass("类名1 类名2 类名3"); 检查是否含有某个类的方法//检查是否含有某个CSS类 div.classList.contains('类名'); //return true or false
JS之给元素添加类的方法 原生js中添加类的方法//1.为 <div> 元素添加一个类: document.getElementById("div").classList.add("类名"); //2.为 <div> 元素添加多个类: document.getElementById("div").classList.add("类名1","类名2","类名3",...); //3.为 <div> 元素移除一个类: document.getElementById("div").classList.remove("类名"); //4.为 <div> 元素移除多个类: document.getElementById("div").classList.remove("类名1","类名2","类名3",...); .jquery中添加类的方法//1.为 <div> 元素添加一个类: $("#div").addClass("类名"); //2.为 <div> 元素添加多个类: //只需要通过空格来间隔 class 值即可一次性添加多个 class $("#div").addClass("类名1 类名2 类名3"); //3.为 <div> 元素移除一个类: $("#div").removeClass("类名"); //4.为 <div> 元素移除多个类: //只需要通过空格来间隔 class 值即可一次性清除掉多个 class $("#div").removeClass("类名1 类名2 类名3"); 检查是否含有某个类的方法//检查是否含有某个CSS类 div.classList.contains('类名'); //return true or false -
 用tp6新建项目 -- 转载 用thinkphp6初始化一个项目composer安装tp6框架composer create-project topthink/think tp6tp6这个名字可以随意改动 添加多应用模式composer require topthink/think-multi-app添加视图,模板引擎composer require topthink/think-viewwin下phpstudy隐藏index.php文件,要在htaccess文件里/index.ph前面加个?添加权限类composer require zhenhaihou/think-auth原文出处:用tp6新建项目
用tp6新建项目 -- 转载 用thinkphp6初始化一个项目composer安装tp6框架composer create-project topthink/think tp6tp6这个名字可以随意改动 添加多应用模式composer require topthink/think-multi-app添加视图,模板引擎composer require topthink/think-viewwin下phpstudy隐藏index.php文件,要在htaccess文件里/index.ph前面加个?添加权限类composer require zhenhaihou/think-auth原文出处:用tp6新建项目 -
 Ubuntu 通过 Netplan 配置网络教程 -- 转载 一、Netplan 配置流程1、Netplan默认配置文件在/etc/netplan目录下。您可以使用以下命令找到:ls /etc/netplan/就可以看到配置文件名称。2、查看Netplan网络配置文件的内容,执行以下命令:cat /etc/netplan/*.yaml3、现在你需要在任何编辑器中打开配置文件: 由于我使用 vim 编辑器来编辑配置文件,所以我将运行:vim /etc/netplan/*.yaml根据您的网络需要更新配置文件。对于静态 IP 寻址,添加 IP 地址、网关、DNS 信息,而对于动态 IP 寻址,无需添加此信息,因为它将从 DHCP 服务器获取此信息。使用以下语法编辑配置文件。4、在应用任何更改之前,我们将测试配置文件。sudo netplan try如果没有问题,它将返回配置接受消息。如果配置文件未通过测试,它将恢复为以前的工作配置。5、运行以下命令来应用新配置:sudo netplan apply6、成功应用所有配置后,通过运行以下命令重新启动 Network-Manager 服务:如果是桌面版:sudo systemctl restart system-networkd如果您使用的是 Ubuntu 服务器,请改用以下命令:sudo systemctl restart network-manager7、验证 IP 地址ip a二、Netplan 配置文件详解1.使用DHCPnetwork: version: 2 renderer: networkd ethernets: enp3s0: dhcp4: true2.使用静态IPnetwork: version: 2 renderer: networkd ethernets: enp3s0: addresses: - 10.0.0.10/8 gateway4: 10.0.0.1 nameservers: search: [mydomain, otherdomain] addresses: [10.0.0.5, 1.1.1.1]3.多个网口DHCP:network: version: 2 ethernets: enred: dhcp4: yes dhcp4-overrides: route-metric: 100 engreen: dhcp4: yes dhcp4-overrides: route-metric: 2004、连接开放的 WiFi(无密码):network: version: 2 wifis: wl0: access-points: opennetwork: {} dhcp4: yes5、连接 WPA 加密的 WiFi:network: version: 2 renderer: networkd wifis: wlp2s0b1: dhcp4: no dhcp6: no addresses: [10.0.0.10/8] gateway4: 10.0.0.1 nameservers: addresses: [10.0.0.5, 8.8.8.8] access-points: "network_ssid_name": password: "**********"6、在单网卡上使用多个 IP 地址(同一网段):network: version: 2 renderer: networkd ethernets: enp3s0: addresses: - 10.0.0.10/8 - 10.0.0.10/8 gateway4: 10.0.0.17、在单网卡使用多个不同网段的 IP 地址:network: version: 2 renderer: networkd ethernets: enp3s0: addresses: - 9.0.0.9/24 - 10.0.0.10/24 - 11.0.0.11/24 #gateway4: # unset, since we configure routes below routes: - to: 0.0.0.0/0 via: 9.0.0.1 metric: 100 - to: 0.0.0.0/0 via: 10.0.0.1 metric: 100 - to: 0.0.0.0/0 via: 11.0.0.1 metric: 100原谅出处: Ubuntu 通过 Netplan 配置网络教程
Ubuntu 通过 Netplan 配置网络教程 -- 转载 一、Netplan 配置流程1、Netplan默认配置文件在/etc/netplan目录下。您可以使用以下命令找到:ls /etc/netplan/就可以看到配置文件名称。2、查看Netplan网络配置文件的内容,执行以下命令:cat /etc/netplan/*.yaml3、现在你需要在任何编辑器中打开配置文件: 由于我使用 vim 编辑器来编辑配置文件,所以我将运行:vim /etc/netplan/*.yaml根据您的网络需要更新配置文件。对于静态 IP 寻址,添加 IP 地址、网关、DNS 信息,而对于动态 IP 寻址,无需添加此信息,因为它将从 DHCP 服务器获取此信息。使用以下语法编辑配置文件。4、在应用任何更改之前,我们将测试配置文件。sudo netplan try如果没有问题,它将返回配置接受消息。如果配置文件未通过测试,它将恢复为以前的工作配置。5、运行以下命令来应用新配置:sudo netplan apply6、成功应用所有配置后,通过运行以下命令重新启动 Network-Manager 服务:如果是桌面版:sudo systemctl restart system-networkd如果您使用的是 Ubuntu 服务器,请改用以下命令:sudo systemctl restart network-manager7、验证 IP 地址ip a二、Netplan 配置文件详解1.使用DHCPnetwork: version: 2 renderer: networkd ethernets: enp3s0: dhcp4: true2.使用静态IPnetwork: version: 2 renderer: networkd ethernets: enp3s0: addresses: - 10.0.0.10/8 gateway4: 10.0.0.1 nameservers: search: [mydomain, otherdomain] addresses: [10.0.0.5, 1.1.1.1]3.多个网口DHCP:network: version: 2 ethernets: enred: dhcp4: yes dhcp4-overrides: route-metric: 100 engreen: dhcp4: yes dhcp4-overrides: route-metric: 2004、连接开放的 WiFi(无密码):network: version: 2 wifis: wl0: access-points: opennetwork: {} dhcp4: yes5、连接 WPA 加密的 WiFi:network: version: 2 renderer: networkd wifis: wlp2s0b1: dhcp4: no dhcp6: no addresses: [10.0.0.10/8] gateway4: 10.0.0.1 nameservers: addresses: [10.0.0.5, 8.8.8.8] access-points: "network_ssid_name": password: "**********"6、在单网卡上使用多个 IP 地址(同一网段):network: version: 2 renderer: networkd ethernets: enp3s0: addresses: - 10.0.0.10/8 - 10.0.0.10/8 gateway4: 10.0.0.17、在单网卡使用多个不同网段的 IP 地址:network: version: 2 renderer: networkd ethernets: enp3s0: addresses: - 9.0.0.9/24 - 10.0.0.10/24 - 11.0.0.11/24 #gateway4: # unset, since we configure routes below routes: - to: 0.0.0.0/0 via: 9.0.0.1 metric: 100 - to: 0.0.0.0/0 via: 10.0.0.1 metric: 100 - to: 0.0.0.0/0 via: 11.0.0.1 metric: 100原谅出处: Ubuntu 通过 Netplan 配置网络教程 -
 layui 获取父页面的表格的值 -- 转载 如果您在 layui 中使用了表格组件,那么可以使用 layui 提供的 table 模块中的 getParentVal() 方法来获取父页面的表格的值。具体步骤如下:1.在父页面中定义表格,并给表格添加 id:<table id="parentTable"></table>2.在子页面中调用 getParentVal() 方法:var parentTable = parent.layui.table; // 获取父页面中的 table 模块 var parentTableData = parentTable.cache.parentTable; // 获取表格数据其中,parentTable 变量获取父页面中的 table 模块,parentTableData 变量获取父页面中表格的数据。注意,获取父页面中的 table 模块需要使用 parent 对象,该对象表示当前子页面所在的父页面。如果您需要获取表格中被选中的数据,则可以使用 layui 提供的 getCheckStatus() 方法来获取。示例代码如下:var parentTable = parent.layui.table; // 获取父页面中的 table 模块 var checkStatus = parentTable.checkStatus('parentTable'); // 获取选中行的数据 var checkedData = checkStatus.data; // 获取选中行的数据数组其中,checkStatus() 方法用于获取选中行的状态,'parentTable' 参数表示表格的 id,checkedData 变量则是选中行的数据数组。原文出处: layui 获取父页面的表格的值
layui 获取父页面的表格的值 -- 转载 如果您在 layui 中使用了表格组件,那么可以使用 layui 提供的 table 模块中的 getParentVal() 方法来获取父页面的表格的值。具体步骤如下:1.在父页面中定义表格,并给表格添加 id:<table id="parentTable"></table>2.在子页面中调用 getParentVal() 方法:var parentTable = parent.layui.table; // 获取父页面中的 table 模块 var parentTableData = parentTable.cache.parentTable; // 获取表格数据其中,parentTable 变量获取父页面中的 table 模块,parentTableData 变量获取父页面中表格的数据。注意,获取父页面中的 table 模块需要使用 parent 对象,该对象表示当前子页面所在的父页面。如果您需要获取表格中被选中的数据,则可以使用 layui 提供的 getCheckStatus() 方法来获取。示例代码如下:var parentTable = parent.layui.table; // 获取父页面中的 table 模块 var checkStatus = parentTable.checkStatus('parentTable'); // 获取选中行的数据 var checkedData = checkStatus.data; // 获取选中行的数据数组其中,checkStatus() 方法用于获取选中行的状态,'parentTable' 参数表示表格的 id,checkedData 变量则是选中行的数据数组。原文出处: layui 获取父页面的表格的值 -
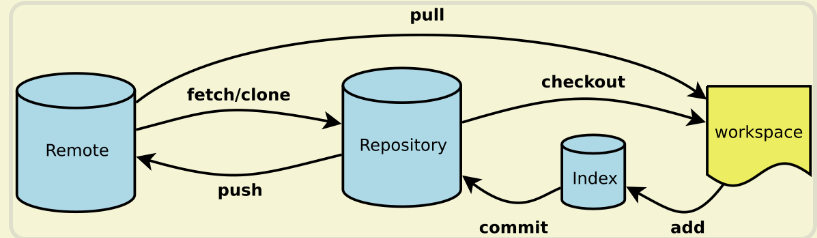
 常用的Git命令清单 日常使用只要记住下图6个命令,就可以了几个专用名词的译名如下。Workspace:工作区 Index / Stage:暂存区 Repository:仓库区(或本地仓库) Remote:远程仓库一、新建代码库# 在当前目录新建一个Git代码库 $ git init # 新建一个目录,将其初始化为Git代码库 $ git init [project-name] # 下载一个项目和它的整个代码历史 $ git clone [url] # 下载一个项目指定特定的分支 $ git clone -b <Branch name><Repository URL>二、配置Git的设置文件为.gitconfig,它可以在用户主目录下(全局配置),也可以在项目目录下(项目配置)。# 显示当前的Git配置 $ git config --list # 编辑Git配置文件 $ git config -e [--global] # 设置提交代码时的用户信息 $ git config [--global] user.name "[name]" $ git config [--global] user.email "[email address]"三、增加/删除文件# 添加指定文件到暂存区 $ git add [file1] [file2] ... # 添加指定目录到暂存区,包括子目录 $ git add [dir] # 添加当前目录的所有文件到暂存区 $ git add . # 添加每个变化前,都会要求确认 # 对于同一个文件的多处变化,可以实现分次提交 $ git add -p # 删除工作区文件,并且将这次删除放入暂存区 $ git rm [file1] [file2] ... # 停止追踪指定文件,但该文件会保留在工作区 $ git rm --cached [file] # 改名文件,并且将这个改名放入暂存区 $ git mv [file-original] [file-renamed]四、代码提交# 提交暂存区到仓库区 $ git commit -m [message] # 提交暂存区的指定文件到仓库区 $ git commit [file1] [file2] ... -m [message] # 提交工作区自上次commit之后的变化,直接到仓库区 $ git commit -a # 提交时显示所有diff信息 $ git commit -v # 使用一次新的commit,替代上一次提交 # 如果代码没有任何新变化,则用来改写上一次commit的提交信息 $ git commit --amend -m [message] # 重做上一次commit,并包括指定文件的新变化 $ git commit --amend [file1] [file2] ...五、分支# 列出所有本地分支 $ git branch # 列出所有远程分支 $ git branch -r # 列出所有本地分支和远程分支 $ git branch -a # 新建一个分支,但依然停留在当前分支 $ git branch [branch-name] # 新建一个分支,并切换到该分支 $ git checkout -b [branch] # 新建一个分支,指向指定commit $ git branch [branch] [commit] # 新建一个分支,与指定的远程分支建立追踪关系 $ git branch --track [branch] [remote-branch] # 切换到指定分支,并更新工作区 $ git checkout [branch-name] # 切换到上一个分支 $ git checkout - # 建立追踪关系,在现有分支与指定的远程分支之间 $ git branch --set-upstream [branch] [remote-branch] # 合并指定分支到当前分支 $ git merge [branch] # 选择一个commit,合并进当前分支 $ git cherry-pick [commit] # 本地分支重命名(还没有推送到远程) $ git branch -m oldName newName # 重命名远程分支对应的本地分支 $ git branch -m oldName newName # 上传新命名的本地分支 $ git push origin newName # 把修改后的本地分支与远程分支关联 $ git branch --set-upstream-to origin/newName # 删除分支 $ git branch -d [branch-name] # 删除远程分支 $ git push origin --delete [branch-name] $ git branch -dr [remote/branch]六、标签# 列出所有tag $ git tag # 新建一个tag在当前commit $ git tag [tag] # 新建一个tag在指定commit $ git tag [tag] [commit] # 删除本地tag $ git tag -d [tag] # 删除远程tag $ git push origin :refs/tags/[tagName] # 查看tag信息 $ git show [tag] # 提交指定tag $ git push [remote] [tag] # 提交所有tag $ git push [remote] --tags # 新建一个分支,指向某个tag $ git checkout -b [branch] [tag]七、查看信息# 显示有变更的文件 $ git status # 显示当前分支的版本历史 $ git log # 显示commit历史,以及每次commit发生变更的文件 $ git log --stat # 搜索提交历史,根据关键词 $ git log -S [keyword] # 显示某个commit之后的所有变动,每个commit占据一行 $ git log [tag] HEAD --pretty=format:%s # 显示某个commit之后的所有变动,其"提交说明"必须符合搜索条件 $ git log [tag] HEAD --grep feature # 显示某个文件的版本历史,包括文件改名 $ git log --follow [file] $ git whatchanged [file] # 显示指定文件相关的每一次diff $ git log -p [file] # 显示过去5次提交 $ git log -5 --pretty --oneline # 显示所有提交过的用户,按提交次数排序 $ git shortlog -sn # 显示指定文件是什么人在什么时间修改过 $ git blame [file] # 显示暂存区和工作区的差异 $ git diff # 显示暂存区和上一个commit的差异 $ git diff --cached [file] # 显示工作区与当前分支最新commit之间的差异 $ git diff HEAD # 显示两次提交之间的差异 $ git diff [first-branch]...[second-branch] # 显示今天你写了多少行代码 $ git diff --shortstat "@{0 day ago}" # 显示某次提交的元数据和内容变化 $ git show [commit] # 显示某次提交发生变化的文件 $ git show --name-only [commit] # 显示某次提交时,某个文件的内容 $ git show [commit]:[filename] # 显示当前分支的最近几次提交 $ git reflog八、远程同步# 下载远程仓库的所有变动 $ git fetch [remote] # 显示所有远程仓库 $ git remote -v # 显示某个远程仓库的信息 $ git remote show [remote] # 增加一个新的远程仓库,并命名 $ git remote add [shortname] [url] # 取回远程仓库的变化,并与本地分支合并 $ git pull [remote] [branch] # 删除本地指定的远程地址 $ git remote remove [branch] # 上传本地指定分支到远程仓库 $ git push [remote] [branch] # 强行推送当前分支到远程仓库,即使有冲突 $ git push [remote] --force # 推送所有分支到远程仓库 $ git push [remote] --all九、撤销# 恢复暂存区的指定文件到工作区 $ git checkout [file] # 恢复某个commit的指定文件到暂存区和工作区 $ git checkout [commit] [file] # 恢复暂存区的所有文件到工作区 $ git checkout . # 重置暂存区的指定文件,与上一次commit保持一致,但工作区不变 $ git reset [file] # 重置暂存区与工作区,与上一次commit保持一致 $ git reset --hard # 重置当前分支的指针为指定commit,同时重置暂存区,但工作区不变 $ git reset [commit] # 重置当前分支的HEAD为指定commit,同时重置暂存区和工作区,与指定commit一致 $ git reset --hard [commit] # 重置当前HEAD为指定commit,但保持暂存区和工作区不变 $ git reset --keep [commit] # 新建一个commit,用来撤销指定commit # 后者的所有变化都将被前者抵消,并且应用到当前分支 $ git revert [commit] # 暂时将未提交的变化移除,稍后再移入 $ git stash $ git stash pop十、储藏# 储藏当前工作 $ git stash # 带有消息保存储藏 $ git stash save " " # 查看存储的储藏: $ git stash list # 重新应用刚刚储藏的更改 $ git stash apply # 跟踪储藏和其更改 $ git stash show # 重新应用以前的提交 $ git stash pop # 从队列中删除最新的储藏 $ git stash drop # 一次性删除所有可用的储藏 $ git stash clear # 在单独的分支上储藏工作 $ git stash branch 十一、变基# 将来自不同分支的一系列提交应用到最终提交中。 $ git rebase # 继续变基过程 $ git rebase -continue # 中止变基过程 $ git rebase --skip # Git交互式变基(interactive rebase) # 允许对现有提交进行编辑、重新编写、重新排序等各种操作。 $ git rebase -i 十二、其他# 生成一个可供发布的压缩包 $ git archive
常用的Git命令清单 日常使用只要记住下图6个命令,就可以了几个专用名词的译名如下。Workspace:工作区 Index / Stage:暂存区 Repository:仓库区(或本地仓库) Remote:远程仓库一、新建代码库# 在当前目录新建一个Git代码库 $ git init # 新建一个目录,将其初始化为Git代码库 $ git init [project-name] # 下载一个项目和它的整个代码历史 $ git clone [url] # 下载一个项目指定特定的分支 $ git clone -b <Branch name><Repository URL>二、配置Git的设置文件为.gitconfig,它可以在用户主目录下(全局配置),也可以在项目目录下(项目配置)。# 显示当前的Git配置 $ git config --list # 编辑Git配置文件 $ git config -e [--global] # 设置提交代码时的用户信息 $ git config [--global] user.name "[name]" $ git config [--global] user.email "[email address]"三、增加/删除文件# 添加指定文件到暂存区 $ git add [file1] [file2] ... # 添加指定目录到暂存区,包括子目录 $ git add [dir] # 添加当前目录的所有文件到暂存区 $ git add . # 添加每个变化前,都会要求确认 # 对于同一个文件的多处变化,可以实现分次提交 $ git add -p # 删除工作区文件,并且将这次删除放入暂存区 $ git rm [file1] [file2] ... # 停止追踪指定文件,但该文件会保留在工作区 $ git rm --cached [file] # 改名文件,并且将这个改名放入暂存区 $ git mv [file-original] [file-renamed]四、代码提交# 提交暂存区到仓库区 $ git commit -m [message] # 提交暂存区的指定文件到仓库区 $ git commit [file1] [file2] ... -m [message] # 提交工作区自上次commit之后的变化,直接到仓库区 $ git commit -a # 提交时显示所有diff信息 $ git commit -v # 使用一次新的commit,替代上一次提交 # 如果代码没有任何新变化,则用来改写上一次commit的提交信息 $ git commit --amend -m [message] # 重做上一次commit,并包括指定文件的新变化 $ git commit --amend [file1] [file2] ...五、分支# 列出所有本地分支 $ git branch # 列出所有远程分支 $ git branch -r # 列出所有本地分支和远程分支 $ git branch -a # 新建一个分支,但依然停留在当前分支 $ git branch [branch-name] # 新建一个分支,并切换到该分支 $ git checkout -b [branch] # 新建一个分支,指向指定commit $ git branch [branch] [commit] # 新建一个分支,与指定的远程分支建立追踪关系 $ git branch --track [branch] [remote-branch] # 切换到指定分支,并更新工作区 $ git checkout [branch-name] # 切换到上一个分支 $ git checkout - # 建立追踪关系,在现有分支与指定的远程分支之间 $ git branch --set-upstream [branch] [remote-branch] # 合并指定分支到当前分支 $ git merge [branch] # 选择一个commit,合并进当前分支 $ git cherry-pick [commit] # 本地分支重命名(还没有推送到远程) $ git branch -m oldName newName # 重命名远程分支对应的本地分支 $ git branch -m oldName newName # 上传新命名的本地分支 $ git push origin newName # 把修改后的本地分支与远程分支关联 $ git branch --set-upstream-to origin/newName # 删除分支 $ git branch -d [branch-name] # 删除远程分支 $ git push origin --delete [branch-name] $ git branch -dr [remote/branch]六、标签# 列出所有tag $ git tag # 新建一个tag在当前commit $ git tag [tag] # 新建一个tag在指定commit $ git tag [tag] [commit] # 删除本地tag $ git tag -d [tag] # 删除远程tag $ git push origin :refs/tags/[tagName] # 查看tag信息 $ git show [tag] # 提交指定tag $ git push [remote] [tag] # 提交所有tag $ git push [remote] --tags # 新建一个分支,指向某个tag $ git checkout -b [branch] [tag]七、查看信息# 显示有变更的文件 $ git status # 显示当前分支的版本历史 $ git log # 显示commit历史,以及每次commit发生变更的文件 $ git log --stat # 搜索提交历史,根据关键词 $ git log -S [keyword] # 显示某个commit之后的所有变动,每个commit占据一行 $ git log [tag] HEAD --pretty=format:%s # 显示某个commit之后的所有变动,其"提交说明"必须符合搜索条件 $ git log [tag] HEAD --grep feature # 显示某个文件的版本历史,包括文件改名 $ git log --follow [file] $ git whatchanged [file] # 显示指定文件相关的每一次diff $ git log -p [file] # 显示过去5次提交 $ git log -5 --pretty --oneline # 显示所有提交过的用户,按提交次数排序 $ git shortlog -sn # 显示指定文件是什么人在什么时间修改过 $ git blame [file] # 显示暂存区和工作区的差异 $ git diff # 显示暂存区和上一个commit的差异 $ git diff --cached [file] # 显示工作区与当前分支最新commit之间的差异 $ git diff HEAD # 显示两次提交之间的差异 $ git diff [first-branch]...[second-branch] # 显示今天你写了多少行代码 $ git diff --shortstat "@{0 day ago}" # 显示某次提交的元数据和内容变化 $ git show [commit] # 显示某次提交发生变化的文件 $ git show --name-only [commit] # 显示某次提交时,某个文件的内容 $ git show [commit]:[filename] # 显示当前分支的最近几次提交 $ git reflog八、远程同步# 下载远程仓库的所有变动 $ git fetch [remote] # 显示所有远程仓库 $ git remote -v # 显示某个远程仓库的信息 $ git remote show [remote] # 增加一个新的远程仓库,并命名 $ git remote add [shortname] [url] # 取回远程仓库的变化,并与本地分支合并 $ git pull [remote] [branch] # 删除本地指定的远程地址 $ git remote remove [branch] # 上传本地指定分支到远程仓库 $ git push [remote] [branch] # 强行推送当前分支到远程仓库,即使有冲突 $ git push [remote] --force # 推送所有分支到远程仓库 $ git push [remote] --all九、撤销# 恢复暂存区的指定文件到工作区 $ git checkout [file] # 恢复某个commit的指定文件到暂存区和工作区 $ git checkout [commit] [file] # 恢复暂存区的所有文件到工作区 $ git checkout . # 重置暂存区的指定文件,与上一次commit保持一致,但工作区不变 $ git reset [file] # 重置暂存区与工作区,与上一次commit保持一致 $ git reset --hard # 重置当前分支的指针为指定commit,同时重置暂存区,但工作区不变 $ git reset [commit] # 重置当前分支的HEAD为指定commit,同时重置暂存区和工作区,与指定commit一致 $ git reset --hard [commit] # 重置当前HEAD为指定commit,但保持暂存区和工作区不变 $ git reset --keep [commit] # 新建一个commit,用来撤销指定commit # 后者的所有变化都将被前者抵消,并且应用到当前分支 $ git revert [commit] # 暂时将未提交的变化移除,稍后再移入 $ git stash $ git stash pop十、储藏# 储藏当前工作 $ git stash # 带有消息保存储藏 $ git stash save " " # 查看存储的储藏: $ git stash list # 重新应用刚刚储藏的更改 $ git stash apply # 跟踪储藏和其更改 $ git stash show # 重新应用以前的提交 $ git stash pop # 从队列中删除最新的储藏 $ git stash drop # 一次性删除所有可用的储藏 $ git stash clear # 在单独的分支上储藏工作 $ git stash branch 十一、变基# 将来自不同分支的一系列提交应用到最终提交中。 $ git rebase # 继续变基过程 $ git rebase -continue # 中止变基过程 $ git rebase --skip # Git交互式变基(interactive rebase) # 允许对现有提交进行编辑、重新编写、重新排序等各种操作。 $ git rebase -i 十二、其他# 生成一个可供发布的压缩包 $ git archive