搜索到
6
篇与
的结果
-
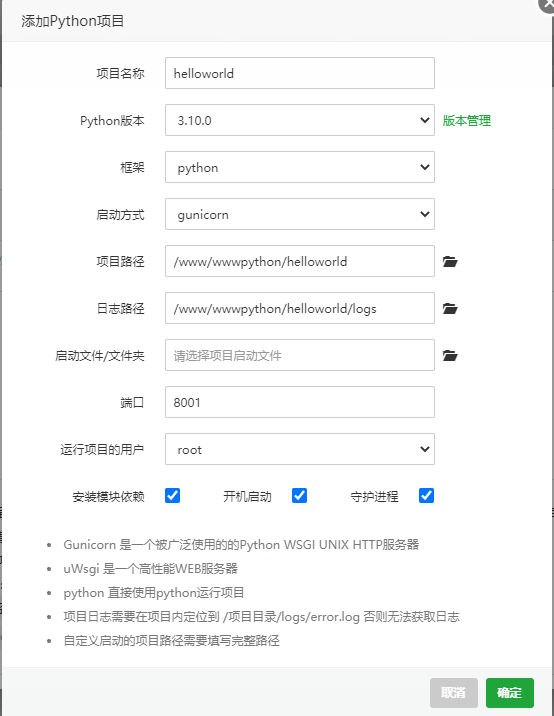
 宝塔上部署FastAPI的步骤和一些注意点 {callout color="#999999"}为了运维方便,选择直接用宝塔来管理python fastapi的项目,虽然直接部署可能性能更好更灵活,但是我选择了低层本,每个人的选择可能是不一样的,各有 考虑吧。本文的大逻辑是先写一个helloworld的程序,然后再部署到服务器上{/callout}步骤一:先本地运行一个基于fastapi的helloWorld例子,方便后面在服务器上验证编写基于FastApi的Hello World文件main.pyimport uvicorn from fastapi import FastAPI app = FastAPI() @app.get("/") def sayHi(): return {"message":"Hello world!"} # 启动uvicorn服务,默认端口8000 uvicorn myapi:api --reload if __name__ == '__main__': uvicorn.run('main:app')显示本地运行跑通,本地可以使用vscode编译器,并在运行dos命令pip install fastapi[all] uvicorn main:app --reloadreload参数是为了修改代码后的热部署,运行没有报错后可以浏览器访问: http://127.0.0.1:8000如果看到打印信息则说明OK步骤二:在宝塔上部署python的环境商店安装插件python进程管理插件Python项目管理器:管理应用实例进程守护管理器:实例进程的守护进入Python项目管理器,首先安装python版本,尽量与本地的一致,避免出现本地好的,服务器上出现问题,特别怕依赖包不一致的问题。本地查看版本的命令是python --version在本地生成requirements.txt,否则宝塔创建项目会报错。创建命令如下pip freeze >requirements.txt pip install -r requirements.txt将代码上传到宝塔的/www/wwwpython/helloworld在python进程管理插件创建项目,具体参数如下,记得选择gunicon在配置修改参数,重启。默认为worker_class = 'geventwebsocket.gunicorn.workers.GeventWebSocketWorker' 修改为worker_class = 'uvicorn.workers.UvicornWorker'这里有一个坑,启动后系统会自动暂停,日志报错如下的话,是2个问题,一是启动文件名为main.py,二是启动文件是app,即在main.py中启动命令是:uvicorn.run('main:app')具体报错信息如下:Worker failed to boot.Traceback (most recent call last): File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/arbiter.py", line 586, in spawn_worker worker.init_process() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/workers/ggevent.py", line 203, in init_process super(GeventWorker, self).init_process() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/workers/base.py", line 135, in init_process self.load_wsgi() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/workers/base.py", line 144, in load_wsgi self.wsgi = self.app.wsgi() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/app/base.py", line 67, in wsgi self.callable = self.load() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/app/wsgiapp.py", line 52, in load return self.load_wsgiapp() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/app/wsgiapp.py", line 41, in load_wsgiapp return util.import_app(self.app_uri) File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/util.py", line 350, in import_app __import__(module) File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gevent/builtins.py", line 96, in __import__ result = _import(*args, **kwargs) File "/www/wwwpython/helloworld/myapi.py", line 9 SyntaxError: Non-ASCII character '\xe5' in file /www/wwwpython/helloworld/myapi.py on line 9, but no encoding declared; see http://www.python.org/peps/pep-0263.html for details [2023-03-25 09:26:44 +0000] [7373] [INFO] Worker exiting (pid: 7373) [2023-03-25 09:26:44 +0000] [7368] [INFO] Shutting down: Master [2023-03-25 09:26:44 +0000] [7368] [INFO] Reason: Worker failed to boot. [2023-03-25 09:26:45 +0000] [7385] [INFO] Starting gunicorn 19.10.0 [2023-03-25 09:26:45 +0000] [7385] [INFO] Listening at: http://0.0.0.0:12345 (7385) [2023-03-25 09:26:45 +0000] [7385] [INFO] Using worker: geventwebsocket.gunicorn.workers.GeventWebSocketWorker [2023-03-25 09:26:45 +0000] [7394] [INFO] Booting worker with pid: 7394 [2023-03-25 09:26:45 +0000] [7394] [ERROR] Exception in worker process Traceback (most recent call last): File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/arbiter.py", line 586, in spawn_worker worker.init_process() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/workers/ggevent.py", line 203, in init_process super(GeventWorker, self).init_process() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/workers/base.py", line 135, in init_process self.load_wsgi() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/workers/base.py", line 144, in load_wsgi self.wsgi = self.app.wsgi() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/app/base.py", line 67, in wsgi self.callable = self.load() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/app/wsgiapp.py", line 52, in load return self.load_wsgiapp() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/app/wsgiapp.py", line 41, in load_wsgiapp return util.import_app(self.app_uri) File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/util.py", line 350, in import_app __import__(module) File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gevent/builtins.py", line 96, in __import__ result = _import(*args, **kwargs) File "/www/wwwpython/helloworld/myapi.py", line 9 SyntaxError: Non-ASCII character '\xe5' in file /www/wwwpython/helloworld/myapi.py on line 9, but no encoding declared; see http://www.python.org/peps/pep-0263.html for details [2023-03-25 09:26:45 +0000] [7394] [INFO] Worker exiting (pid: 7394) [2023-03-25 09:26:45 +0000] [7385] [INFO] Shutting down: Master [2023-03-25 09:26:45 +0000] [7385] [INFO] Reason: Worker failed to boot.设置映射域名,比如设置了 demo.xxx.com,即系统会自动创建这个域名的网站,并设置了反向代理通过 http://demo.xxx.com 返回正常即配置完成。原文出处:https://www.cnblogs.com/jpeanut/p/17254756.html
宝塔上部署FastAPI的步骤和一些注意点 {callout color="#999999"}为了运维方便,选择直接用宝塔来管理python fastapi的项目,虽然直接部署可能性能更好更灵活,但是我选择了低层本,每个人的选择可能是不一样的,各有 考虑吧。本文的大逻辑是先写一个helloworld的程序,然后再部署到服务器上{/callout}步骤一:先本地运行一个基于fastapi的helloWorld例子,方便后面在服务器上验证编写基于FastApi的Hello World文件main.pyimport uvicorn from fastapi import FastAPI app = FastAPI() @app.get("/") def sayHi(): return {"message":"Hello world!"} # 启动uvicorn服务,默认端口8000 uvicorn myapi:api --reload if __name__ == '__main__': uvicorn.run('main:app')显示本地运行跑通,本地可以使用vscode编译器,并在运行dos命令pip install fastapi[all] uvicorn main:app --reloadreload参数是为了修改代码后的热部署,运行没有报错后可以浏览器访问: http://127.0.0.1:8000如果看到打印信息则说明OK步骤二:在宝塔上部署python的环境商店安装插件python进程管理插件Python项目管理器:管理应用实例进程守护管理器:实例进程的守护进入Python项目管理器,首先安装python版本,尽量与本地的一致,避免出现本地好的,服务器上出现问题,特别怕依赖包不一致的问题。本地查看版本的命令是python --version在本地生成requirements.txt,否则宝塔创建项目会报错。创建命令如下pip freeze >requirements.txt pip install -r requirements.txt将代码上传到宝塔的/www/wwwpython/helloworld在python进程管理插件创建项目,具体参数如下,记得选择gunicon在配置修改参数,重启。默认为worker_class = 'geventwebsocket.gunicorn.workers.GeventWebSocketWorker' 修改为worker_class = 'uvicorn.workers.UvicornWorker'这里有一个坑,启动后系统会自动暂停,日志报错如下的话,是2个问题,一是启动文件名为main.py,二是启动文件是app,即在main.py中启动命令是:uvicorn.run('main:app')具体报错信息如下:Worker failed to boot.Traceback (most recent call last): File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/arbiter.py", line 586, in spawn_worker worker.init_process() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/workers/ggevent.py", line 203, in init_process super(GeventWorker, self).init_process() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/workers/base.py", line 135, in init_process self.load_wsgi() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/workers/base.py", line 144, in load_wsgi self.wsgi = self.app.wsgi() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/app/base.py", line 67, in wsgi self.callable = self.load() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/app/wsgiapp.py", line 52, in load return self.load_wsgiapp() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/app/wsgiapp.py", line 41, in load_wsgiapp return util.import_app(self.app_uri) File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/util.py", line 350, in import_app __import__(module) File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gevent/builtins.py", line 96, in __import__ result = _import(*args, **kwargs) File "/www/wwwpython/helloworld/myapi.py", line 9 SyntaxError: Non-ASCII character '\xe5' in file /www/wwwpython/helloworld/myapi.py on line 9, but no encoding declared; see http://www.python.org/peps/pep-0263.html for details [2023-03-25 09:26:44 +0000] [7373] [INFO] Worker exiting (pid: 7373) [2023-03-25 09:26:44 +0000] [7368] [INFO] Shutting down: Master [2023-03-25 09:26:44 +0000] [7368] [INFO] Reason: Worker failed to boot. [2023-03-25 09:26:45 +0000] [7385] [INFO] Starting gunicorn 19.10.0 [2023-03-25 09:26:45 +0000] [7385] [INFO] Listening at: http://0.0.0.0:12345 (7385) [2023-03-25 09:26:45 +0000] [7385] [INFO] Using worker: geventwebsocket.gunicorn.workers.GeventWebSocketWorker [2023-03-25 09:26:45 +0000] [7394] [INFO] Booting worker with pid: 7394 [2023-03-25 09:26:45 +0000] [7394] [ERROR] Exception in worker process Traceback (most recent call last): File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/arbiter.py", line 586, in spawn_worker worker.init_process() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/workers/ggevent.py", line 203, in init_process super(GeventWorker, self).init_process() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/workers/base.py", line 135, in init_process self.load_wsgi() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/workers/base.py", line 144, in load_wsgi self.wsgi = self.app.wsgi() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/app/base.py", line 67, in wsgi self.callable = self.load() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/app/wsgiapp.py", line 52, in load return self.load_wsgiapp() File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/app/wsgiapp.py", line 41, in load_wsgiapp return util.import_app(self.app_uri) File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gunicorn/util.py", line 350, in import_app __import__(module) File "/www/wwwpython/helloworld/helloworld_venv/lib/python2.7/site-packages/gevent/builtins.py", line 96, in __import__ result = _import(*args, **kwargs) File "/www/wwwpython/helloworld/myapi.py", line 9 SyntaxError: Non-ASCII character '\xe5' in file /www/wwwpython/helloworld/myapi.py on line 9, but no encoding declared; see http://www.python.org/peps/pep-0263.html for details [2023-03-25 09:26:45 +0000] [7394] [INFO] Worker exiting (pid: 7394) [2023-03-25 09:26:45 +0000] [7385] [INFO] Shutting down: Master [2023-03-25 09:26:45 +0000] [7385] [INFO] Reason: Worker failed to boot.设置映射域名,比如设置了 demo.xxx.com,即系统会自动创建这个域名的网站,并设置了反向代理通过 http://demo.xxx.com 返回正常即配置完成。原文出处:https://www.cnblogs.com/jpeanut/p/17254756.html -
 实战:一款实用炫酷的Linux系统Web管理平台 {mtitle title="院长简介"/}作者:院长职位:运维开发工程师官网:https://deanit.cn博客:https://blog.deanit.cn擅长:{callout color="#bfbfbf"}【虚拟化,容器化,自动化运维,CICD,监控,日志,中间件,双机热备,分布式存储,数据库,认证,组网隧道,Kali 安全渗透,网络攻击,负载均衡,Html,Css,Js,Jq,Vue3,Shell,Python,Go,前后端框架】{/callout}项目简介{callout color="#bfbfbf"}Webmin 是用于Linux / UNIX系统管理的开源Web控制面板。Webmin允许您管理用户,组,磁盘配额以及配置最受欢迎的服务,包括Web,FTP,电子邮件和数据库服务器。{/callout}项目官网https://webmin.com/项目GitHubhttps://github.com/webmin/webminWebmin特点易于使用 :Webmin提供了直观的界面和友好的用户体验,使得系统管理员能够轻松地完成各种管理任务。支持多种操作系统 :Webmin支持多种Linux发行版以及其他UNIX系统,如FreeBSD和Solaris等。全面的管理功能 :Webmin集成了众多常见的服务器管理任务,包括系统配置、软件包管理、用户管理等。安全性高 :Webmin具有访问控制和SSL支持,为远程管理提供了足够的安全性。可扩展性强 :Webmin采用插件式结构,可以轻松地添加或删除功能模块,使其具有很强的扩展性和伸缩性。多语言支持 :Webmin提供多国语言版本,包括中文,能够满足不同地区和语言习惯的用户需求。灵活的配置 :Webmin的配置非常灵活,可以根据用户的需求进行定制,满足不同规模和服务器的管理需求。实时监控与日志分析 :Webmin能够实时监控服务器的状态,提供实时的日志分析功能,帮助管理员及时发现并解决潜在问题。支持自动化任务 :Webmin可以配置自动化任务,使得管理员能够定时执行特定的管理任务,提高管理效率。集成度高 :Webmin可以与其他常见的服务器软件进行集成,如Apache、Nginx、MySQL等,方便管理员进行统一的管理和维护。{mtitle title="部署安装"/}设置repo源vim /etc/yum.repos.d/webmin.repo [Webmin] name=Webmin Distribution Neutral #baseurl=https://download.webmin.com/download/yum mirrorlist=https://download.webmin.com/download/yum/mirrorlist enabled=1下载Webmin GPG密钥[root@Dean ~]# wget http://www.webmin.com/jcameron-key.asc --no-check-certificate --2024-01-21 18:23:41-- http://www.webmin.com/jcameron-key.asc 正在解析主机 www.webmin.com (www.webmin.com)... 216.105.38.11 ...... 长度:1320 (1.3K) [text/plain] 正在保存至: “jcameron-key.asc” jcameron-key.asc 100%[=======================================================================================>] 1.29K --.-KB/s 用时 0s 2024-01-21 18:23:44 (37.0 MB/s) - 已保存 “jcameron-key.asc” [1320/1320])导入Webmin GPG密钥[root@Dean ~]# rpm --import jcameron-key.asc重新生成缓存yum clean all yum makecahe安装webmin[root@Dean ~]# yum install webmin -y Webmin Distribution Neutral 3.6 MB/s | 20 MB 00:05 上次元数据过期检查:0:00:06 前,执行于 2024年01月21日 星期日 18时26分18秒。 依赖关系解决。 ============================================================================================================= 软件包 架构 版本 仓库 大小 ============================================================================================================= 安装: webmin noarch 2.105-1 Webmin 39 M 安装依赖关系: perl-Digest-SHA x86_64 1:6.02-1.el8 appstream 65 k ...... perl-Time-Piece x86_64 1.31-422.el8 appstream 97 k 事务概要 ============================================================================================================= 安装 8 软件包 总下载:40 M 安装大小:116 M 下载软件包: (1/8): perl-Filter-1.58-2.el8.x86_64.rpm 463 kB/s | 81 kB 00:00 ..... (8/8): webmin-2.105-1.noarch.rpm 31 kB/s | 39 MB 21:46 ------------------------------------------------------------------------------------------------------------- 总计 31 kB/s | 40 MB 21:47 运行事务检查 事务检查成功。 运行事务测试 事务测试成功。 运行事务 准备中 : 1/1 安装 : perl-Time-Piece-1.31-422.el8.x86_64 ...... 8/8 已更新安装的产品。 已安装: perl-Digest-SHA-1:6.02-1.el8.x86_64 ...... webmin-2.105-1.noarch 完毕! 启动服务[root@Dean ~]# systemctl enable webmin --now [root@Dean ~]# systemctl status webmin ● webmin.service - Webmin server daemon Loaded: loaded (/usr/lib/systemd/system/webmin.service; enabled; vendor preset: disabled) Active: active (running) since Sun 2024-01-21 18:48:22 CST; 1min 11s ago Main PID: 1707031 (miniserv.pl) Tasks: 1 (limit: 201230) Memory: 32.1M CGroup: /system.slice/webmin.service └─1707031 /usr/bin/perl /usr/libexec/webmin/miniserv.pl /etc/webmin/miniserv.conf 1月 21 18:48:22 Dean systemd[1]: Starting Webmin server daemon... 1月 21 18:48:22 Dean systemd[1]: Started Webmin server daemon.Web访问https://ip:10000账号密码,是你的主机的SSH的账号密码登录成功设置中文性能查看功能如下:特色功能:原文转载:https://mp.weixin.qq.com/s/NBtvsa9c7FTT6FsCHxMtKQ
实战:一款实用炫酷的Linux系统Web管理平台 {mtitle title="院长简介"/}作者:院长职位:运维开发工程师官网:https://deanit.cn博客:https://blog.deanit.cn擅长:{callout color="#bfbfbf"}【虚拟化,容器化,自动化运维,CICD,监控,日志,中间件,双机热备,分布式存储,数据库,认证,组网隧道,Kali 安全渗透,网络攻击,负载均衡,Html,Css,Js,Jq,Vue3,Shell,Python,Go,前后端框架】{/callout}项目简介{callout color="#bfbfbf"}Webmin 是用于Linux / UNIX系统管理的开源Web控制面板。Webmin允许您管理用户,组,磁盘配额以及配置最受欢迎的服务,包括Web,FTP,电子邮件和数据库服务器。{/callout}项目官网https://webmin.com/项目GitHubhttps://github.com/webmin/webminWebmin特点易于使用 :Webmin提供了直观的界面和友好的用户体验,使得系统管理员能够轻松地完成各种管理任务。支持多种操作系统 :Webmin支持多种Linux发行版以及其他UNIX系统,如FreeBSD和Solaris等。全面的管理功能 :Webmin集成了众多常见的服务器管理任务,包括系统配置、软件包管理、用户管理等。安全性高 :Webmin具有访问控制和SSL支持,为远程管理提供了足够的安全性。可扩展性强 :Webmin采用插件式结构,可以轻松地添加或删除功能模块,使其具有很强的扩展性和伸缩性。多语言支持 :Webmin提供多国语言版本,包括中文,能够满足不同地区和语言习惯的用户需求。灵活的配置 :Webmin的配置非常灵活,可以根据用户的需求进行定制,满足不同规模和服务器的管理需求。实时监控与日志分析 :Webmin能够实时监控服务器的状态,提供实时的日志分析功能,帮助管理员及时发现并解决潜在问题。支持自动化任务 :Webmin可以配置自动化任务,使得管理员能够定时执行特定的管理任务,提高管理效率。集成度高 :Webmin可以与其他常见的服务器软件进行集成,如Apache、Nginx、MySQL等,方便管理员进行统一的管理和维护。{mtitle title="部署安装"/}设置repo源vim /etc/yum.repos.d/webmin.repo [Webmin] name=Webmin Distribution Neutral #baseurl=https://download.webmin.com/download/yum mirrorlist=https://download.webmin.com/download/yum/mirrorlist enabled=1下载Webmin GPG密钥[root@Dean ~]# wget http://www.webmin.com/jcameron-key.asc --no-check-certificate --2024-01-21 18:23:41-- http://www.webmin.com/jcameron-key.asc 正在解析主机 www.webmin.com (www.webmin.com)... 216.105.38.11 ...... 长度:1320 (1.3K) [text/plain] 正在保存至: “jcameron-key.asc” jcameron-key.asc 100%[=======================================================================================>] 1.29K --.-KB/s 用时 0s 2024-01-21 18:23:44 (37.0 MB/s) - 已保存 “jcameron-key.asc” [1320/1320])导入Webmin GPG密钥[root@Dean ~]# rpm --import jcameron-key.asc重新生成缓存yum clean all yum makecahe安装webmin[root@Dean ~]# yum install webmin -y Webmin Distribution Neutral 3.6 MB/s | 20 MB 00:05 上次元数据过期检查:0:00:06 前,执行于 2024年01月21日 星期日 18时26分18秒。 依赖关系解决。 ============================================================================================================= 软件包 架构 版本 仓库 大小 ============================================================================================================= 安装: webmin noarch 2.105-1 Webmin 39 M 安装依赖关系: perl-Digest-SHA x86_64 1:6.02-1.el8 appstream 65 k ...... perl-Time-Piece x86_64 1.31-422.el8 appstream 97 k 事务概要 ============================================================================================================= 安装 8 软件包 总下载:40 M 安装大小:116 M 下载软件包: (1/8): perl-Filter-1.58-2.el8.x86_64.rpm 463 kB/s | 81 kB 00:00 ..... (8/8): webmin-2.105-1.noarch.rpm 31 kB/s | 39 MB 21:46 ------------------------------------------------------------------------------------------------------------- 总计 31 kB/s | 40 MB 21:47 运行事务检查 事务检查成功。 运行事务测试 事务测试成功。 运行事务 准备中 : 1/1 安装 : perl-Time-Piece-1.31-422.el8.x86_64 ...... 8/8 已更新安装的产品。 已安装: perl-Digest-SHA-1:6.02-1.el8.x86_64 ...... webmin-2.105-1.noarch 完毕! 启动服务[root@Dean ~]# systemctl enable webmin --now [root@Dean ~]# systemctl status webmin ● webmin.service - Webmin server daemon Loaded: loaded (/usr/lib/systemd/system/webmin.service; enabled; vendor preset: disabled) Active: active (running) since Sun 2024-01-21 18:48:22 CST; 1min 11s ago Main PID: 1707031 (miniserv.pl) Tasks: 1 (limit: 201230) Memory: 32.1M CGroup: /system.slice/webmin.service └─1707031 /usr/bin/perl /usr/libexec/webmin/miniserv.pl /etc/webmin/miniserv.conf 1月 21 18:48:22 Dean systemd[1]: Starting Webmin server daemon... 1月 21 18:48:22 Dean systemd[1]: Started Webmin server daemon.Web访问https://ip:10000账号密码,是你的主机的SSH的账号密码登录成功设置中文性能查看功能如下:特色功能:原文转载:https://mp.weixin.qq.com/s/NBtvsa9c7FTT6FsCHxMtKQ -
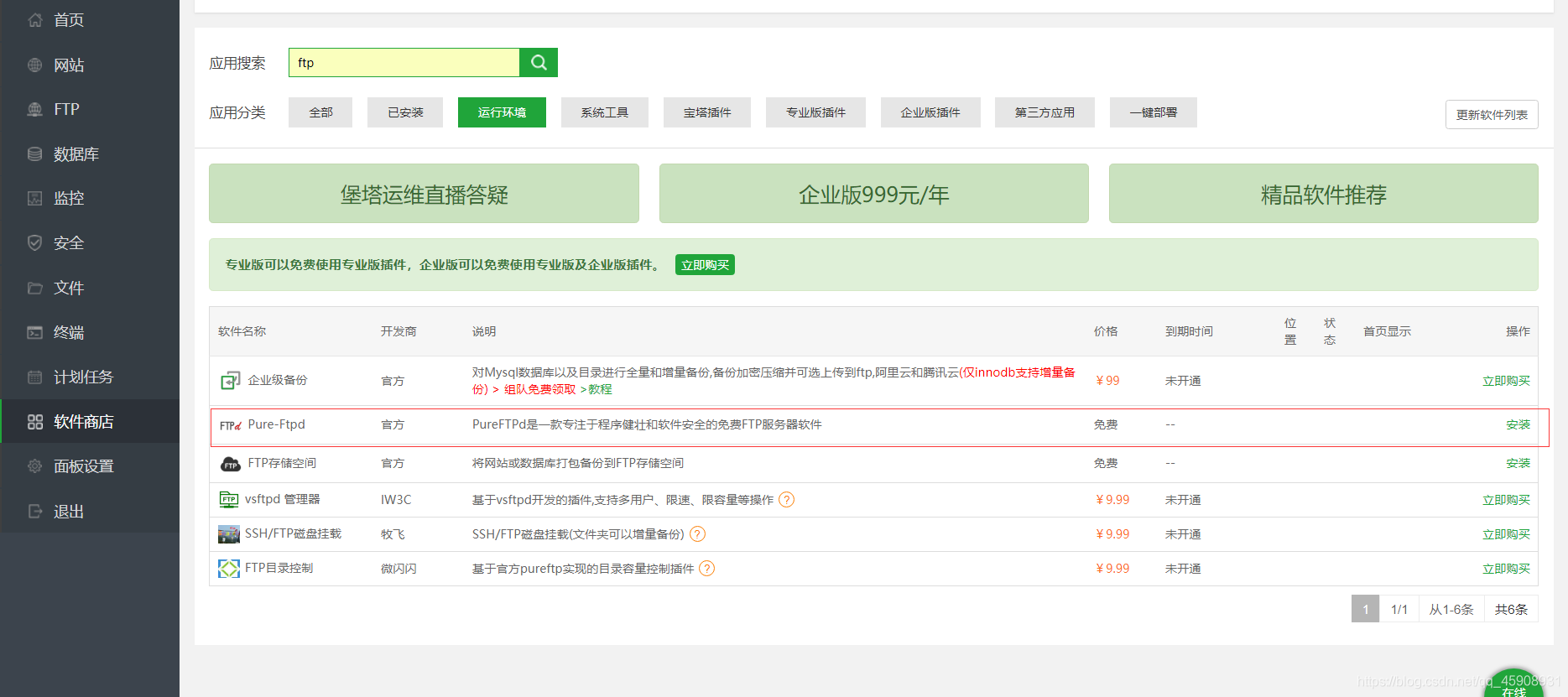
 宝塔面板搭建ftp服务器 搭建基于centos7的ftp服务器第一步,进入宝塔面板,打开软件商城,搜索安装Pure-Ftpd软件第二步,点击宝塔面板上的ftp,进入ftp配置界面。点击添加ftp按钮,配置ftp账号名,密码和文件上传到centos7服务器中的位置第三步,配置云服务器的安全组的端口,放行 FTP 协议默认端口 21 和 FTP 被动端口范围 39000-40000第四步,下载ftp客户端软件FlashFXP进行测试,具体如下图所示输入URL,用户名和密码点击链接可以连接到我们的ftp服务器(用户名密码等信息在宝塔面板的下ftp中)第五步,选择一个文件进行上传测试(我上传的是test.txt),上传成功后可以连接linux服务器查看文件
宝塔面板搭建ftp服务器 搭建基于centos7的ftp服务器第一步,进入宝塔面板,打开软件商城,搜索安装Pure-Ftpd软件第二步,点击宝塔面板上的ftp,进入ftp配置界面。点击添加ftp按钮,配置ftp账号名,密码和文件上传到centos7服务器中的位置第三步,配置云服务器的安全组的端口,放行 FTP 协议默认端口 21 和 FTP 被动端口范围 39000-40000第四步,下载ftp客户端软件FlashFXP进行测试,具体如下图所示输入URL,用户名和密码点击链接可以连接到我们的ftp服务器(用户名密码等信息在宝塔面板的下ftp中)第五步,选择一个文件进行上传测试(我上传的是test.txt),上传成功后可以连接linux服务器查看文件 -
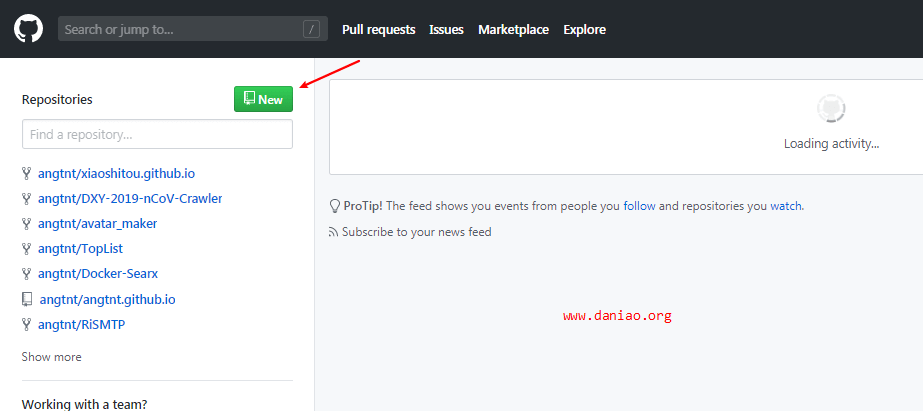
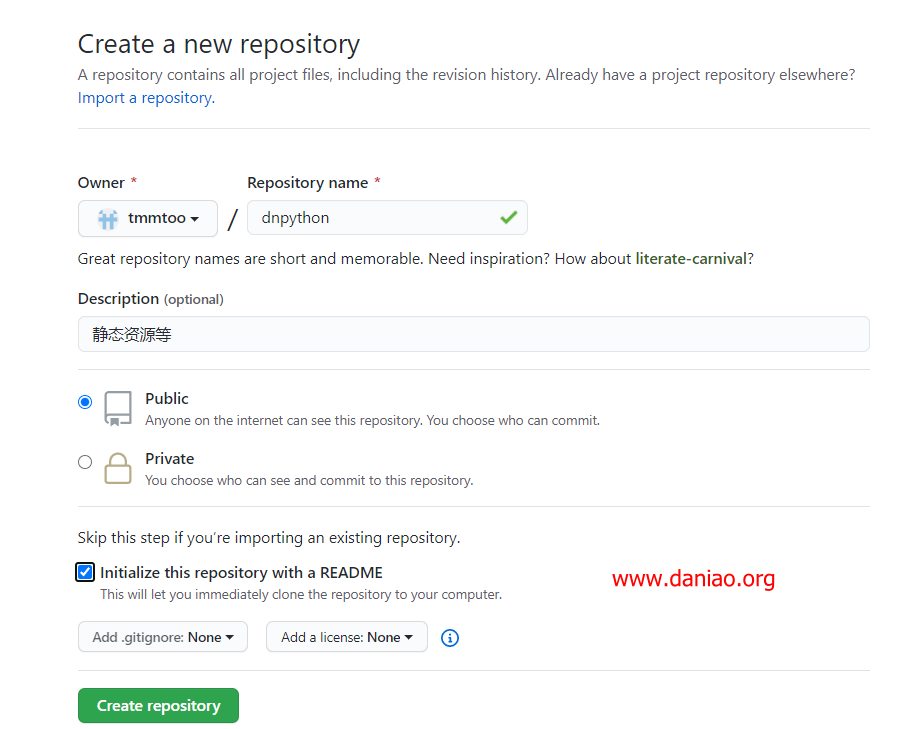
 Github+jsDelivr+PicGo 为脚本/图片等静态文件加速的全球CDN jsDelivr提供npm,GitHub,WordPress等项目的镜像,全球加速访问,所以jsDelivr + Github便是免费且好用的CDN,非常适合博客网站使用。GitHub 图床也是个不错的选择,利用 jsDelivr CDN 加速访问(jsDelivr 是一个免费开源的 CDN 解决方案),PicGo 工具一键上传,操作简单高效,GitHub 和 jsDelivr 都是大厂,不用担心跑路问题,不用担心速度和容量问题,而且完全免费,可以说是目前免费图床的最佳解决方案!1、新建Github仓库1.1 )当然你得先有一个github账号!网址:https://github.com/1.2 )登录/注册GitHub,新建一个仓库,填写好仓库名,仓库描述,根据需求选择是否为仓库初始化一个README.md描述文件Github+jsDelivr+PicGo 为脚本/图片等静态文件加速的全球CDN1.3)新建一个js文件,然后提交!你也可以利用git本地推送!2、Create a new release2.1 )点击【releases】,然后我们点击【Create a new release】!不创建也是可以的。2.2 ) 版本号输入1.0 ,目标是 master分支!3、访问之后,访问:https://cdn.jsdelivr.net/gh/用户名/仓库名@版本号/ 即可访问你的内容了!比如:https://cdn.jsdelivr.net/gh/angtnt/wpcdn@1.0/文件不想带版本号?将版本号换成latest即可!或者不带版本号!或者直接@master(或者其他分支名称)!直接@master,就不用新建releases了!访问效果还不错,国内有网宿加速,国外有CloudFlare CDN加速访问!4、配置PicGo上传4.1 ) github生成一个Token在主页依次选择【Settings】-【Developer settings】-【Personal access tokens】-【Generate new token】,填写好描述,勾选【repo】,然后点击【Generate token】生成一个Token,注意这个Token只会显示一次,自己先保存下来,或者等后面配置好PicGo后再关闭此网页。4.2)前往 下载 PicGo ,安装好后开始配置github图床。设定仓库名:按照【用户名/仓库名】的格式填写设定分支名:【master】设定Token:粘贴之前生成的【Token】指定存储路径:填写想要储存的路径,如【daniao-pic/】,这样就会在仓库下创建一个名为 daniao-pic 的文件夹,图片将会储存在此文件夹中设定自定义域名:它的作用是,在图片上传后,PicGo 会按照【自定义域名+储存路径+上传的图片名】的方式生成访问链接。再放一张图片:5、最后使用限制:目前GITHUB仓库容量是没有上限的!不过官方推荐在1G以内!仓库单个文件50M会收到警告,大于100M会被拒绝!jsDelivr仅能针对50M以下的文件CDN加速!这样看来我们完全可以利用它来存一些静态文件了,如JS,CSS,图片等等!原则上这属于滥用资源,如果滥用很严重,有可能会限制国内加速,或者取消加速,取消服务。关于储存库容量https://help.github.com/cn/github/managing-large-files/what-is-my-disk-quota原文出处:https://www.daniao.org/8594.htmlhttps://help.github.com/cn/github/managing-large-files/what-is-my-disk-quota
Github+jsDelivr+PicGo 为脚本/图片等静态文件加速的全球CDN jsDelivr提供npm,GitHub,WordPress等项目的镜像,全球加速访问,所以jsDelivr + Github便是免费且好用的CDN,非常适合博客网站使用。GitHub 图床也是个不错的选择,利用 jsDelivr CDN 加速访问(jsDelivr 是一个免费开源的 CDN 解决方案),PicGo 工具一键上传,操作简单高效,GitHub 和 jsDelivr 都是大厂,不用担心跑路问题,不用担心速度和容量问题,而且完全免费,可以说是目前免费图床的最佳解决方案!1、新建Github仓库1.1 )当然你得先有一个github账号!网址:https://github.com/1.2 )登录/注册GitHub,新建一个仓库,填写好仓库名,仓库描述,根据需求选择是否为仓库初始化一个README.md描述文件Github+jsDelivr+PicGo 为脚本/图片等静态文件加速的全球CDN1.3)新建一个js文件,然后提交!你也可以利用git本地推送!2、Create a new release2.1 )点击【releases】,然后我们点击【Create a new release】!不创建也是可以的。2.2 ) 版本号输入1.0 ,目标是 master分支!3、访问之后,访问:https://cdn.jsdelivr.net/gh/用户名/仓库名@版本号/ 即可访问你的内容了!比如:https://cdn.jsdelivr.net/gh/angtnt/wpcdn@1.0/文件不想带版本号?将版本号换成latest即可!或者不带版本号!或者直接@master(或者其他分支名称)!直接@master,就不用新建releases了!访问效果还不错,国内有网宿加速,国外有CloudFlare CDN加速访问!4、配置PicGo上传4.1 ) github生成一个Token在主页依次选择【Settings】-【Developer settings】-【Personal access tokens】-【Generate new token】,填写好描述,勾选【repo】,然后点击【Generate token】生成一个Token,注意这个Token只会显示一次,自己先保存下来,或者等后面配置好PicGo后再关闭此网页。4.2)前往 下载 PicGo ,安装好后开始配置github图床。设定仓库名:按照【用户名/仓库名】的格式填写设定分支名:【master】设定Token:粘贴之前生成的【Token】指定存储路径:填写想要储存的路径,如【daniao-pic/】,这样就会在仓库下创建一个名为 daniao-pic 的文件夹,图片将会储存在此文件夹中设定自定义域名:它的作用是,在图片上传后,PicGo 会按照【自定义域名+储存路径+上传的图片名】的方式生成访问链接。再放一张图片:5、最后使用限制:目前GITHUB仓库容量是没有上限的!不过官方推荐在1G以内!仓库单个文件50M会收到警告,大于100M会被拒绝!jsDelivr仅能针对50M以下的文件CDN加速!这样看来我们完全可以利用它来存一些静态文件了,如JS,CSS,图片等等!原则上这属于滥用资源,如果滥用很严重,有可能会限制国内加速,或者取消加速,取消服务。关于储存库容量https://help.github.com/cn/github/managing-large-files/what-is-my-disk-quota原文出处:https://www.daniao.org/8594.htmlhttps://help.github.com/cn/github/managing-large-files/what-is-my-disk-quota -
 宝塔面板搭建autoPicCdn:一款基于jsdelivr+Github的免费CDN图床 autoPicCdn是白嫖Github的存储空间,通过 jsdelivr r全球加速(含有国内节点)。实现图床加速的目的。加速效果非常不错,用站长工具检测,也是一片绿油油,所以用来存储一些静态文件是最合适不过了。1、简介项目:https://github.com/yumusb/autoPicCdn2、功能1)选择Github(推荐)白嫖Github的存储空间,通过jsdelivr全球加速(含有国内节点)。实现图床的目的。2)选择Gitee白嫖Gitee的存储空间, 实现图床的目的。存储和访问节点都在国内,请在遵循国内相关法律的前提下使用。 文件在1M以上需要访客登录才能访问。1M以下,相当稳。3、准备1)宝塔面板最新版本2)lnmp自己安装好(nginx1.18、mysql5.7、PHP7.3、phpmyadmin4.7)4、新建仓库这里具体的可以参考,上面的文章推荐!1)当然你得先有一个github账号!网址:https://github.com/2)登录/注册GitHub,新建一个仓库,填写好仓库名,仓库描述,根据需求选择是否为仓库初始化一个README.md描述文件3)新建好即可,下面我们生成token5、生成tokenhttps://github.com/settings/tokens 去这个页面生成一个有写权限的token(repo:Full control of private repositories 和write:packages前打勾)~宝塔面板搭建autoPicCdn:一款基于jsdelivr+Github的免费CDN图床得到token后,保存备用。6、下载程序以及新建数据库1)可以利用宝塔的远程下载来搞定,下载好之后解压,把文件都复制你自己的网站根目录。2)新建数据库,至于宝塔如何新建,简单看个图吧。7、导入数据库把网站根目录下的pic.sql文件复制到(/www/backup/database)然后再数据库中导入这个文件。8、配置up.php中的相关字段打开你网站根目录下的up.php文件,配置其中的相关字段。//必选项 define("TYPE","GITHUB");//选择github //define("TYPE","GITEE");//选择gitee,如果使用gitee,需要手动建立master分支,可以看这里 https://gitee.com/help/articles/4122 define("USER","pic-cdn");//你的GitHub/Gitee的用户名 define("REPO","cdn2");//必须是上面用户名下的 公开仓库 define("MAIL","yumusb@foxmail.com");//邮箱无所谓,随便写 define("TOKEN","213");//贴入你刚才得到的token之后配置数据库信息9、效果效果还是很不错的,比之前的picgo要方便一点。10、最后看着写了很多,其实整个步骤很简单,仓库建好后,就是新建网站,下载程序,导入数据库,配置up.php,之后就可以了。不过你需要知道的是jsDelivr仅能针对50M以下的文件CDN加速!仓库单个文件50M会收到警告,大于100M会被拒绝!目前GITHUB仓库容量是没有上限的!不过官方推荐在1G以内!所以,资源不要滥用,这个图床私用就可以了,不要搞的大家都不好用了。原文出处:https://www.daniao.org/10218.html
宝塔面板搭建autoPicCdn:一款基于jsdelivr+Github的免费CDN图床 autoPicCdn是白嫖Github的存储空间,通过 jsdelivr r全球加速(含有国内节点)。实现图床加速的目的。加速效果非常不错,用站长工具检测,也是一片绿油油,所以用来存储一些静态文件是最合适不过了。1、简介项目:https://github.com/yumusb/autoPicCdn2、功能1)选择Github(推荐)白嫖Github的存储空间,通过jsdelivr全球加速(含有国内节点)。实现图床的目的。2)选择Gitee白嫖Gitee的存储空间, 实现图床的目的。存储和访问节点都在国内,请在遵循国内相关法律的前提下使用。 文件在1M以上需要访客登录才能访问。1M以下,相当稳。3、准备1)宝塔面板最新版本2)lnmp自己安装好(nginx1.18、mysql5.7、PHP7.3、phpmyadmin4.7)4、新建仓库这里具体的可以参考,上面的文章推荐!1)当然你得先有一个github账号!网址:https://github.com/2)登录/注册GitHub,新建一个仓库,填写好仓库名,仓库描述,根据需求选择是否为仓库初始化一个README.md描述文件3)新建好即可,下面我们生成token5、生成tokenhttps://github.com/settings/tokens 去这个页面生成一个有写权限的token(repo:Full control of private repositories 和write:packages前打勾)~宝塔面板搭建autoPicCdn:一款基于jsdelivr+Github的免费CDN图床得到token后,保存备用。6、下载程序以及新建数据库1)可以利用宝塔的远程下载来搞定,下载好之后解压,把文件都复制你自己的网站根目录。2)新建数据库,至于宝塔如何新建,简单看个图吧。7、导入数据库把网站根目录下的pic.sql文件复制到(/www/backup/database)然后再数据库中导入这个文件。8、配置up.php中的相关字段打开你网站根目录下的up.php文件,配置其中的相关字段。//必选项 define("TYPE","GITHUB");//选择github //define("TYPE","GITEE");//选择gitee,如果使用gitee,需要手动建立master分支,可以看这里 https://gitee.com/help/articles/4122 define("USER","pic-cdn");//你的GitHub/Gitee的用户名 define("REPO","cdn2");//必须是上面用户名下的 公开仓库 define("MAIL","yumusb@foxmail.com");//邮箱无所谓,随便写 define("TOKEN","213");//贴入你刚才得到的token之后配置数据库信息9、效果效果还是很不错的,比之前的picgo要方便一点。10、最后看着写了很多,其实整个步骤很简单,仓库建好后,就是新建网站,下载程序,导入数据库,配置up.php,之后就可以了。不过你需要知道的是jsDelivr仅能针对50M以下的文件CDN加速!仓库单个文件50M会收到警告,大于100M会被拒绝!目前GITHUB仓库容量是没有上限的!不过官方推荐在1G以内!所以,资源不要滥用,这个图床私用就可以了,不要搞的大家都不好用了。原文出处:https://www.daniao.org/10218.html