搜索到
2
篇与
的结果
-
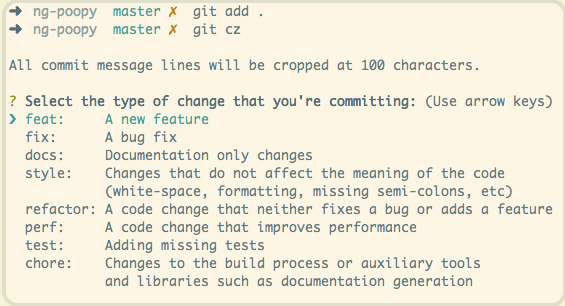
 Commit message 和 Change log 编写指南 Git 每次提交代码,都要写 Commit message(提交说明),否则就不允许提交。$ git commit -m "hello world"上面代码的 -m 参数,就是用来指定 commit mesage 的。如果一行不够,可以只执行 git commit ,就会跳出文本编辑器,让你写多行。$ git commit基本上,你写什么都行(这里,这里和这里)。但是,一般来说,commit message 应该清晰明了,说明本次提交的目的。目前,社区有多种 Commit message 的写法规范。本文介绍Angular 规范 ,这是目前使用最广的写法,比较合理和系统化,并且有配套的工具。一、Commit message 的作用格式化的Commit message,有几个好处。 (1)提供更多的历史信息,方便快速浏览。 比如,下面的命令显示上次发布后的变动,每个commit占据一行。你只看行首,就知道某次 commit 的目的。$ git log <last tag> HEAD --pretty=format:%s(2)可以过滤某些commit(比如文档改动),便于快速查找信息。 比如,下面的命令仅仅显示本次发布新增加的功能。$ git log <last release> HEAD --grep feature(3)可以直接从commit生成Change log。 Change Log 是发布新版本时,用来说明与上一个版本差异的文档,详见后文。二、Commit message 的格式每次提交,Commit message 都包括三个部分:Header,Body 和 Footer。<type>(<scope>): <subject> // 空一行 <body> // 空一行 <footer>其中,Header 是必需的,Body 和 Footer 可以省略。不管是哪一个部分,任何一行都不得超过72个字符(或100个字符)。这是为了避免自动换行影响美观。2.1 HeaderHeader部分只有一行,包括三个字段: type (必需)、 scope (可选)和 subject (必需)。(1)type type 用于说明 commit 的类别,只允许使用下面7个标识。feat:新功能(feature) fix:修补bug docs:修改文档,比如README.md、CHANGELOG.md等;文档(documentation) style: 格式(不影响代码运行的变动)修改代码的格式,不影响代码运行的变动,比如空格、格式化代码、补齐句末分号等等; refactor:重构(没有新功能的添加以及bug修复的代码改动) perf:优化代码以提高性能 test:增加测试 build:修改影响项目构建文件或外部依赖项,比如npm、gulp、webpack、broccoli等 ci:修改CI配置文件和脚本; chore:构建过程或辅助工具的变动 revert:代码回退;如果 type 为 feat 和 fix ,则该 commit 将肯定出现在 Change log 之中。其他情况( docs 、 chore 、 style 、 refactor 、 test )由你决定,要不要放入 Change log,建议是不要。(2)scope scope 用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。(3)subject subject 是 commit 目的的简短描述,不超过50个字符。以动词开头,使用第一人称现在时,比如change,而不是changed或changes 第一个字母小写 结尾不加句号(.)2.2 BodyBody 部分是对本次 commit 的详细描述,可以分成多行。下面是一个范例。More detailed explanatory text, if necessary. Wrap it to about 72 characters or so. Further paragraphs come after blank lines. - Bullet points are okay, too - Use a hanging indent有两个注意点。(1)使用第一人称现在时,比如使用 change 而不是 changed 或 changes 。(2)应该说明代码变动的动机,以及与以前行为的对比。2.3 FooterFooter 部分只用于两种情况。 (1)不兼容变动 如果当前代码与上一个版本不兼容,则 Footer 部分以 BREAKING CHANGE 开头,后面是对变动的描述、以及变动理由和迁移方法。BREAKING CHANGE: isolate scope bindings definition has changed. To migrate the code follow the example below: Before: scope: { myAttr: 'attribute', } After: scope: { myAttr: '@', } The removed `inject` wasn't generaly useful for directives so there should be no code using it.(2)关闭 Issue 如果当前 commit 针对某个issue,那么可以在 Footer 部分关闭这个 issue 。Closes #234也可以一次关闭多个 issue 。Closes #123, #245, #992 2.4 Revert还有一种特殊情况,如果当前 commit 用于撤销以前的 commit,则必须以 revert: 开头,后面跟着被撤销 Commit 的 Header。revert: feat(pencil): add 'graphiteWidth' option This reverts commit 667ecc1654a317a13331b17617d973392f415f02.Body部分的格式是固定的,必须写成 This reverts commit <hash>. ,其中的 hash 是被撤销 commit 的 SHA 标识符。如果当前 commit 与被撤销的 commit,在同一个发布(release)里面,那么它们都不会出现在 Change log 里面。如果两者在不同的发布,那么当前 commit,会出现在 Change log 的 Reverts 小标题下面。三、CommitizenCommitizen 是一个撰写合格 Commit message 的工具。安装命令如下。$ npm install -g commitizen然后,在项目目录里,运行下面的命令,使其支持 Angular 的 Commit message 格式。$ commitizen init cz-conventional-changelog --save --save-exact 以后,凡是用到 git commit 命令,一律改为使用 git c z。这时,就会出现选项,用来生成符合格式的 Commit message。四、validate-commit-msgvalidate-commit-msg 用于检查 Node 项目的 Commit message 是否符合格式。它的安装是手动的。首先,拷贝下面这个 JS 文件 ,放入你的代码库。文件名可以取为 validate-commit-msg.js 。接着,把这个脚本加入 Git 的 hook。下面是在 package.json 里面使用 ghooks ,把这个脚本加为commit-msg时运行。 "config": { "ghooks": { "commit-msg": "./validate-commit-msg.js" } }然后,每次 git commit 的时候,这个脚本就会自动检查 Commit message 是否合格。如果不合格,就会报错。$ git add -A $ git commit -m "edit markdown" INVALID COMMIT MSG: does not match "<type>(<scope>): <subject>" ! was: edit markdown五、生成 Change log如果你的所有 Commit 都符合 Angular 格式,那么发布新版本时, Change log 就可以用脚本自动生成。生成的文档包括以下三个部分。New features Bug fixes Breaking changes.每个部分都会罗列相关的 commit ,并且有指向这些 commit 的链接。当然,生成的文档允许手动修改,所以发布前,你还可以添加其他内容。conventional-changelog 就是生成 Change log 的工具,运行下面的命令即可。$ npm install -g conventional-changelog $ cd my-project $ conventional-changelog -p angular -i CHANGELOG.md -w上面命令不会覆盖以前的 Change log,只会在 CHANGELOG.m d的头部加上自从上次发布以来的变动。如果你想生成所有发布的 Change log,要改为运行下面的命令。$ conventional-changelog -p angular -i CHANGELOG.md -w -r 0为了方便使用,可以将其写入 package.json 的 script s字段。{ "scripts": { "changelog": "conventional-changelog -p angular -i CHANGELOG.md -w -r 0" } }以后,直接运行下面的命令即可。$ npm run changelog原文出处:https://www.ruanyifeng.com/blog/2016/01/commit_message_change_log.html
Commit message 和 Change log 编写指南 Git 每次提交代码,都要写 Commit message(提交说明),否则就不允许提交。$ git commit -m "hello world"上面代码的 -m 参数,就是用来指定 commit mesage 的。如果一行不够,可以只执行 git commit ,就会跳出文本编辑器,让你写多行。$ git commit基本上,你写什么都行(这里,这里和这里)。但是,一般来说,commit message 应该清晰明了,说明本次提交的目的。目前,社区有多种 Commit message 的写法规范。本文介绍Angular 规范 ,这是目前使用最广的写法,比较合理和系统化,并且有配套的工具。一、Commit message 的作用格式化的Commit message,有几个好处。 (1)提供更多的历史信息,方便快速浏览。 比如,下面的命令显示上次发布后的变动,每个commit占据一行。你只看行首,就知道某次 commit 的目的。$ git log <last tag> HEAD --pretty=format:%s(2)可以过滤某些commit(比如文档改动),便于快速查找信息。 比如,下面的命令仅仅显示本次发布新增加的功能。$ git log <last release> HEAD --grep feature(3)可以直接从commit生成Change log。 Change Log 是发布新版本时,用来说明与上一个版本差异的文档,详见后文。二、Commit message 的格式每次提交,Commit message 都包括三个部分:Header,Body 和 Footer。<type>(<scope>): <subject> // 空一行 <body> // 空一行 <footer>其中,Header 是必需的,Body 和 Footer 可以省略。不管是哪一个部分,任何一行都不得超过72个字符(或100个字符)。这是为了避免自动换行影响美观。2.1 HeaderHeader部分只有一行,包括三个字段: type (必需)、 scope (可选)和 subject (必需)。(1)type type 用于说明 commit 的类别,只允许使用下面7个标识。feat:新功能(feature) fix:修补bug docs:修改文档,比如README.md、CHANGELOG.md等;文档(documentation) style: 格式(不影响代码运行的变动)修改代码的格式,不影响代码运行的变动,比如空格、格式化代码、补齐句末分号等等; refactor:重构(没有新功能的添加以及bug修复的代码改动) perf:优化代码以提高性能 test:增加测试 build:修改影响项目构建文件或外部依赖项,比如npm、gulp、webpack、broccoli等 ci:修改CI配置文件和脚本; chore:构建过程或辅助工具的变动 revert:代码回退;如果 type 为 feat 和 fix ,则该 commit 将肯定出现在 Change log 之中。其他情况( docs 、 chore 、 style 、 refactor 、 test )由你决定,要不要放入 Change log,建议是不要。(2)scope scope 用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。(3)subject subject 是 commit 目的的简短描述,不超过50个字符。以动词开头,使用第一人称现在时,比如change,而不是changed或changes 第一个字母小写 结尾不加句号(.)2.2 BodyBody 部分是对本次 commit 的详细描述,可以分成多行。下面是一个范例。More detailed explanatory text, if necessary. Wrap it to about 72 characters or so. Further paragraphs come after blank lines. - Bullet points are okay, too - Use a hanging indent有两个注意点。(1)使用第一人称现在时,比如使用 change 而不是 changed 或 changes 。(2)应该说明代码变动的动机,以及与以前行为的对比。2.3 FooterFooter 部分只用于两种情况。 (1)不兼容变动 如果当前代码与上一个版本不兼容,则 Footer 部分以 BREAKING CHANGE 开头,后面是对变动的描述、以及变动理由和迁移方法。BREAKING CHANGE: isolate scope bindings definition has changed. To migrate the code follow the example below: Before: scope: { myAttr: 'attribute', } After: scope: { myAttr: '@', } The removed `inject` wasn't generaly useful for directives so there should be no code using it.(2)关闭 Issue 如果当前 commit 针对某个issue,那么可以在 Footer 部分关闭这个 issue 。Closes #234也可以一次关闭多个 issue 。Closes #123, #245, #992 2.4 Revert还有一种特殊情况,如果当前 commit 用于撤销以前的 commit,则必须以 revert: 开头,后面跟着被撤销 Commit 的 Header。revert: feat(pencil): add 'graphiteWidth' option This reverts commit 667ecc1654a317a13331b17617d973392f415f02.Body部分的格式是固定的,必须写成 This reverts commit <hash>. ,其中的 hash 是被撤销 commit 的 SHA 标识符。如果当前 commit 与被撤销的 commit,在同一个发布(release)里面,那么它们都不会出现在 Change log 里面。如果两者在不同的发布,那么当前 commit,会出现在 Change log 的 Reverts 小标题下面。三、CommitizenCommitizen 是一个撰写合格 Commit message 的工具。安装命令如下。$ npm install -g commitizen然后,在项目目录里,运行下面的命令,使其支持 Angular 的 Commit message 格式。$ commitizen init cz-conventional-changelog --save --save-exact 以后,凡是用到 git commit 命令,一律改为使用 git c z。这时,就会出现选项,用来生成符合格式的 Commit message。四、validate-commit-msgvalidate-commit-msg 用于检查 Node 项目的 Commit message 是否符合格式。它的安装是手动的。首先,拷贝下面这个 JS 文件 ,放入你的代码库。文件名可以取为 validate-commit-msg.js 。接着,把这个脚本加入 Git 的 hook。下面是在 package.json 里面使用 ghooks ,把这个脚本加为commit-msg时运行。 "config": { "ghooks": { "commit-msg": "./validate-commit-msg.js" } }然后,每次 git commit 的时候,这个脚本就会自动检查 Commit message 是否合格。如果不合格,就会报错。$ git add -A $ git commit -m "edit markdown" INVALID COMMIT MSG: does not match "<type>(<scope>): <subject>" ! was: edit markdown五、生成 Change log如果你的所有 Commit 都符合 Angular 格式,那么发布新版本时, Change log 就可以用脚本自动生成。生成的文档包括以下三个部分。New features Bug fixes Breaking changes.每个部分都会罗列相关的 commit ,并且有指向这些 commit 的链接。当然,生成的文档允许手动修改,所以发布前,你还可以添加其他内容。conventional-changelog 就是生成 Change log 的工具,运行下面的命令即可。$ npm install -g conventional-changelog $ cd my-project $ conventional-changelog -p angular -i CHANGELOG.md -w上面命令不会覆盖以前的 Change log,只会在 CHANGELOG.m d的头部加上自从上次发布以来的变动。如果你想生成所有发布的 Change log,要改为运行下面的命令。$ conventional-changelog -p angular -i CHANGELOG.md -w -r 0为了方便使用,可以将其写入 package.json 的 script s字段。{ "scripts": { "changelog": "conventional-changelog -p angular -i CHANGELOG.md -w -r 0" } }以后,直接运行下面的命令即可。$ npm run changelog原文出处:https://www.ruanyifeng.com/blog/2016/01/commit_message_change_log.html -
 Multipass使用 对于从事IT技术行业的我们,大家对VMware虚拟机应该都比较熟悉,平时自己搭个学习、测试、开发环境啥的,还真离不开它。VMware 虚拟机的功能非常强大,比如:启动快速,运行程序更加方便快捷;虚拟系统只能模拟和现有操作系统相同的环境,而虚拟机则可以模拟出其他种类的操作系统;而且虚拟机需要模拟底层的硬件指令,所以在应用程序运行速度上比虚拟系统慢得多。VMware 虚拟机确实是真的好用,但是它是收费的,而且费用还不便宜;再者,VMware使用起来相对麻烦,对于新手来说,不是很友好,我刚刚接触虚拟机的时候,就是用的VMware,被挖了不少坑,从心理上对VMware的使用感受就一直不太好;今天再大家介绍一款好用、轻量级的虚拟机产品 Multipass(免费开源)。Multipass 简介Multipass是一款非常轻量级的虚拟机命令管理工具,它支持 Linux、Windows 和 macO S等多平台运行环境。Multipass 是由 Ubuntu 运营公司 Canonical 所推出的开源项目。在不同的操作系统上,使用的是不同的虚拟化技术,可以使用最小的资源开销来快速创建你所需要的虚拟机。对于使用 Linux系统的程序员来讲,Multipass 它还提供一个命令行界面来管理你的Linux实例,非常的方便、易操作与管理。Multipass 安装在官方网站:https://multipass.run/install 选择对应该的系统版本下载即可:安装之后,查看自己安装的版本$ multipass version Multipass使用创建Ubuntu虚拟机首先查看可以下载使用的 Ubuntu 镜像$ multipass find 运行成功后,可以看到下面的这些镜像列表,包含各种版本的。Image Aliases Version Description snapcraft:core18 20201111 Snapcraft builder for Core 18 snapcraft:core20 20201111 Snapcraft builder for Core 20 core core16 20200818 Ubuntu Core 16 core18 20200812 Ubuntu Core 18 16.04 xenial 20210128 Ubuntu 16.04 LTS 18.04 bionic 20210129 Ubuntu 18.04 LTS 20.04 focal,lts 20210223 Ubuntu 20.04 LTS 20.10 groovy 20210209 Ubuntu 20.10 appliance:adguard-home 20200812 Ubuntu AdGuard Home Appliance appliance:mosquitto 20200812 Ubuntu Mosquitto Appliance appliance:nextcloud 20200812 Ubuntu Nextcloud Appliance appliance:openhab 20200812 Ubuntu openHAB Home Appliance appliance:plexmediaserver 20200812 Ubuntu Plex Media Server Appliance新建一个容器$ multipass launch --name dg Launched: dg 然后下载最新版的 Ubuntu 镜像,之后我们就可以直接使用了。$ multipass exec dg -- lsb_release -d Description: Ubuntu 18.04.4 LTS 操作虚拟机查看虚拟机列表虚拟机创建完成后,查看虚拟机列表。Name State IPv4 Image dg Running 192.168.24.5 Ubuntu 18.04 LTS 现在有一台 Ubuntu 18.04 版本的虚拟机在运行,对应的 IP 地址是:192.168.24.5 。查看虚拟机信息通过命令你可以查看当前运行的虚拟机具体信息。$ multipass info --all Name: dg State: Running IPv4: 192.168.24.5 Release: Ubuntu 18.04.4 LTS Image hash: fe3030933742 (Ubuntu 18.04 LTS) Load: 0.00 0.00 0.00 Disk usage: 1.5G out of 4.7G Memory usage: 112.1M out of 985.7M 进入虚拟机使用下面的命令查看虚拟机的系统配置信息、内存、磁盘等的使用情况。$ multipass shell dg 如果你不想进入系统内部,也可以通过上述提到的 multipass exce 命令,来操作 Ubuntu 系统。暂停/重启虚拟机# 暂停 $ multipass stop dg # 启动 $ multipass start dg 删除/释放虚拟机使用 delete 命令 删除虚拟机之后,该虚拟机实际上还是存在了,想要彻底删除则需要释放虚拟机。# 删除 $ multipass delete dg # 释放 $ multipass purge dg 配置自动化既要保持开发环境和线上环境一致,又要节省部署时间。我们可以使用 --cloud-init 对容器进行初始化配置:$ multipass launch --name ubuntu --cloud-init config.yaml config.yaml 是初始化配置文件,内容如下: #cloud-config runcmd: - curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - - sudo apt-get install -y nodejs - wget https://releases.leanapp.cn/leancloud/lean-cli/releases/download/v0.21.0/lean-cli-x64.deb - sudo dpkg -i lean-cli-x64.deb runcmd 可以指定容器首次启动时运行的命令。总结经过一段时间的使用,我认为这款工具确实是不错的!比如说我要搞点 linux 的小试验,通过 Multipass 几分钟就能搭起系统来测试。要测试小型数据库集群,也可以通过 Multipass 在本地快速搭建虚拟机集群,很不错!唯一美中不足的是 Multipass 只能使用 Ubuntu 镜像,因为这款工具是由 Ubuntu 背后的 Canonical 公司开发开源的相关链接官网:https://multipass.run/文档:https://multipass.run/docs/
Multipass使用 对于从事IT技术行业的我们,大家对VMware虚拟机应该都比较熟悉,平时自己搭个学习、测试、开发环境啥的,还真离不开它。VMware 虚拟机的功能非常强大,比如:启动快速,运行程序更加方便快捷;虚拟系统只能模拟和现有操作系统相同的环境,而虚拟机则可以模拟出其他种类的操作系统;而且虚拟机需要模拟底层的硬件指令,所以在应用程序运行速度上比虚拟系统慢得多。VMware 虚拟机确实是真的好用,但是它是收费的,而且费用还不便宜;再者,VMware使用起来相对麻烦,对于新手来说,不是很友好,我刚刚接触虚拟机的时候,就是用的VMware,被挖了不少坑,从心理上对VMware的使用感受就一直不太好;今天再大家介绍一款好用、轻量级的虚拟机产品 Multipass(免费开源)。Multipass 简介Multipass是一款非常轻量级的虚拟机命令管理工具,它支持 Linux、Windows 和 macO S等多平台运行环境。Multipass 是由 Ubuntu 运营公司 Canonical 所推出的开源项目。在不同的操作系统上,使用的是不同的虚拟化技术,可以使用最小的资源开销来快速创建你所需要的虚拟机。对于使用 Linux系统的程序员来讲,Multipass 它还提供一个命令行界面来管理你的Linux实例,非常的方便、易操作与管理。Multipass 安装在官方网站:https://multipass.run/install 选择对应该的系统版本下载即可:安装之后,查看自己安装的版本$ multipass version Multipass使用创建Ubuntu虚拟机首先查看可以下载使用的 Ubuntu 镜像$ multipass find 运行成功后,可以看到下面的这些镜像列表,包含各种版本的。Image Aliases Version Description snapcraft:core18 20201111 Snapcraft builder for Core 18 snapcraft:core20 20201111 Snapcraft builder for Core 20 core core16 20200818 Ubuntu Core 16 core18 20200812 Ubuntu Core 18 16.04 xenial 20210128 Ubuntu 16.04 LTS 18.04 bionic 20210129 Ubuntu 18.04 LTS 20.04 focal,lts 20210223 Ubuntu 20.04 LTS 20.10 groovy 20210209 Ubuntu 20.10 appliance:adguard-home 20200812 Ubuntu AdGuard Home Appliance appliance:mosquitto 20200812 Ubuntu Mosquitto Appliance appliance:nextcloud 20200812 Ubuntu Nextcloud Appliance appliance:openhab 20200812 Ubuntu openHAB Home Appliance appliance:plexmediaserver 20200812 Ubuntu Plex Media Server Appliance新建一个容器$ multipass launch --name dg Launched: dg 然后下载最新版的 Ubuntu 镜像,之后我们就可以直接使用了。$ multipass exec dg -- lsb_release -d Description: Ubuntu 18.04.4 LTS 操作虚拟机查看虚拟机列表虚拟机创建完成后,查看虚拟机列表。Name State IPv4 Image dg Running 192.168.24.5 Ubuntu 18.04 LTS 现在有一台 Ubuntu 18.04 版本的虚拟机在运行,对应的 IP 地址是:192.168.24.5 。查看虚拟机信息通过命令你可以查看当前运行的虚拟机具体信息。$ multipass info --all Name: dg State: Running IPv4: 192.168.24.5 Release: Ubuntu 18.04.4 LTS Image hash: fe3030933742 (Ubuntu 18.04 LTS) Load: 0.00 0.00 0.00 Disk usage: 1.5G out of 4.7G Memory usage: 112.1M out of 985.7M 进入虚拟机使用下面的命令查看虚拟机的系统配置信息、内存、磁盘等的使用情况。$ multipass shell dg 如果你不想进入系统内部,也可以通过上述提到的 multipass exce 命令,来操作 Ubuntu 系统。暂停/重启虚拟机# 暂停 $ multipass stop dg # 启动 $ multipass start dg 删除/释放虚拟机使用 delete 命令 删除虚拟机之后,该虚拟机实际上还是存在了,想要彻底删除则需要释放虚拟机。# 删除 $ multipass delete dg # 释放 $ multipass purge dg 配置自动化既要保持开发环境和线上环境一致,又要节省部署时间。我们可以使用 --cloud-init 对容器进行初始化配置:$ multipass launch --name ubuntu --cloud-init config.yaml config.yaml 是初始化配置文件,内容如下: #cloud-config runcmd: - curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - - sudo apt-get install -y nodejs - wget https://releases.leanapp.cn/leancloud/lean-cli/releases/download/v0.21.0/lean-cli-x64.deb - sudo dpkg -i lean-cli-x64.deb runcmd 可以指定容器首次启动时运行的命令。总结经过一段时间的使用,我认为这款工具确实是不错的!比如说我要搞点 linux 的小试验,通过 Multipass 几分钟就能搭起系统来测试。要测试小型数据库集群,也可以通过 Multipass 在本地快速搭建虚拟机集群,很不错!唯一美中不足的是 Multipass 只能使用 Ubuntu 镜像,因为这款工具是由 Ubuntu 背后的 Canonical 公司开发开源的相关链接官网:https://multipass.run/文档:https://multipass.run/docs/